Project managment
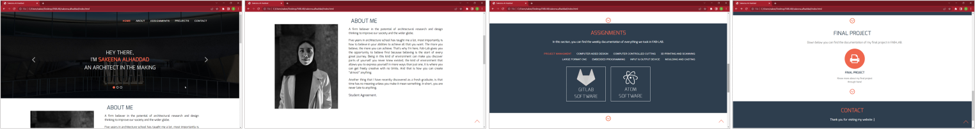
The first week in Fab academy revolved around creating a website, which belongs to the student. In this website the student can document the progress of each week of the program.
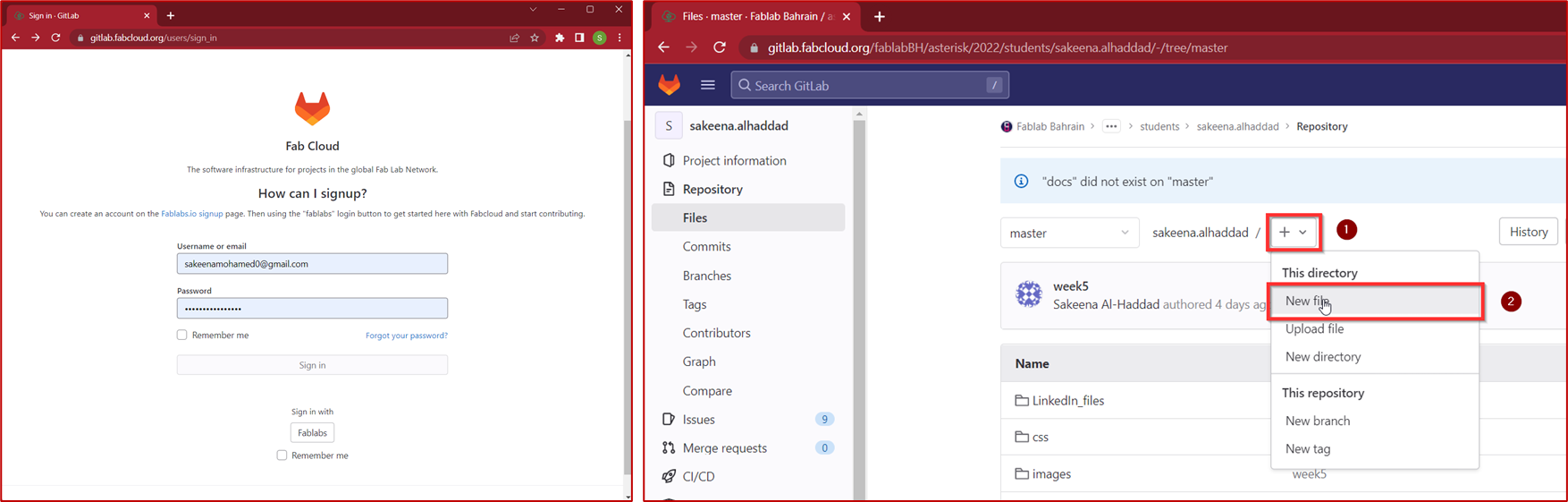
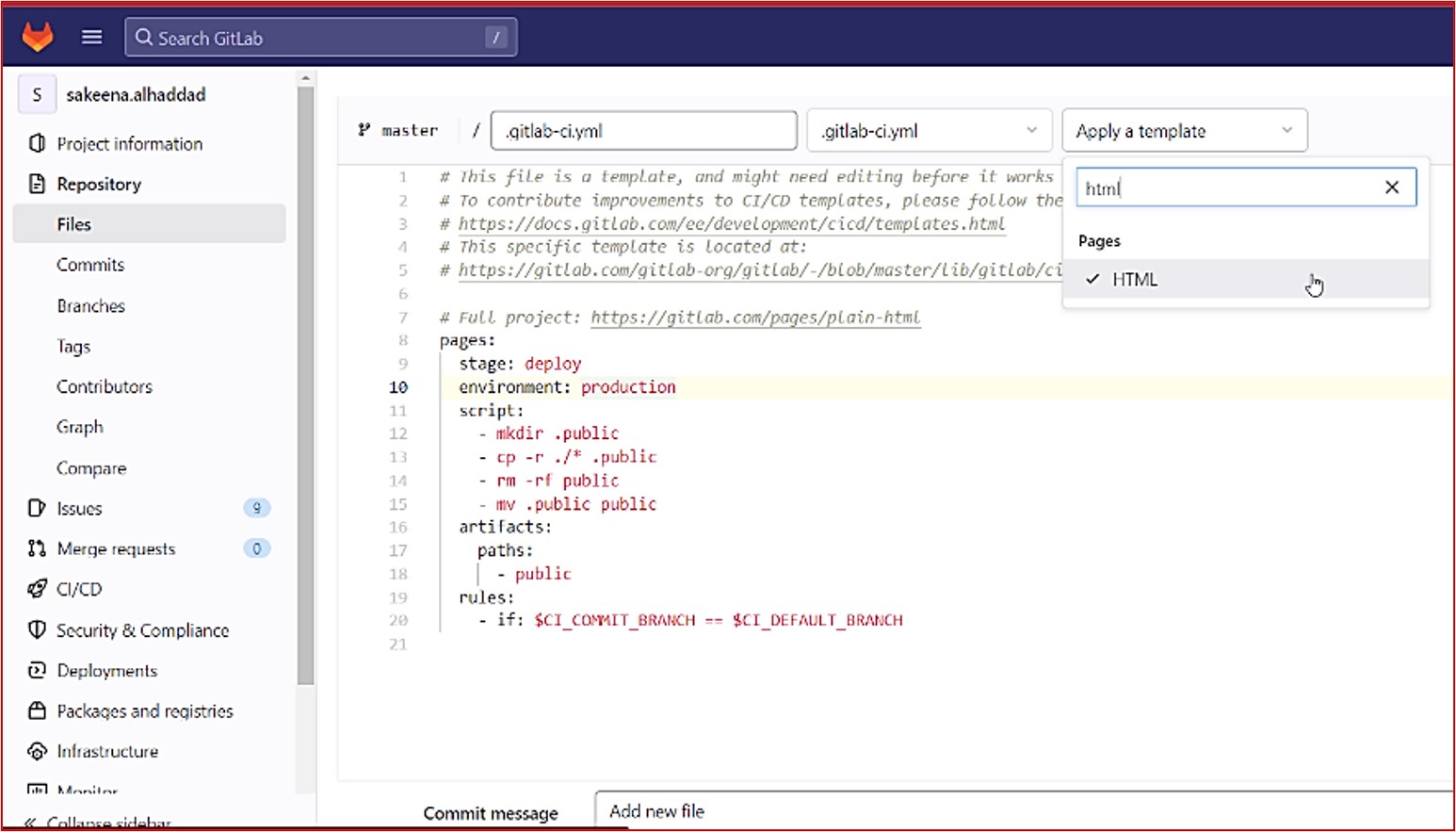
To create your own website, you would need different softwares, some of them can allow you to design and edit your website online for example GITLAB, while some of them allow you to edit locally on your computer (offline) such as ATOM.
Before getting started, we need to understand some of the tools we will be using.
WHAT IS GIT?
Git is the most commonly used version of control system. Git tracks the changes you make to files, so you have a record of what has been done, and you can revert to specific versions should you ever need to.
WHAT IS GITBASH?
Git Bash is an application that provides Git command line experience on the Operating System. Git Bash is a package that installs Bash, some common bash utilities, and Git on a Windows operating system. In Git Bash the user interacts with the repository and git elements through the commands.
WHAT IS ATOM?
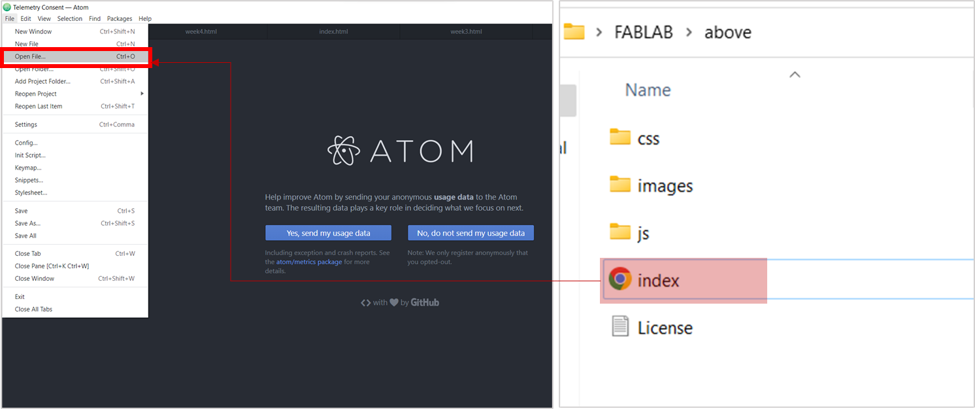
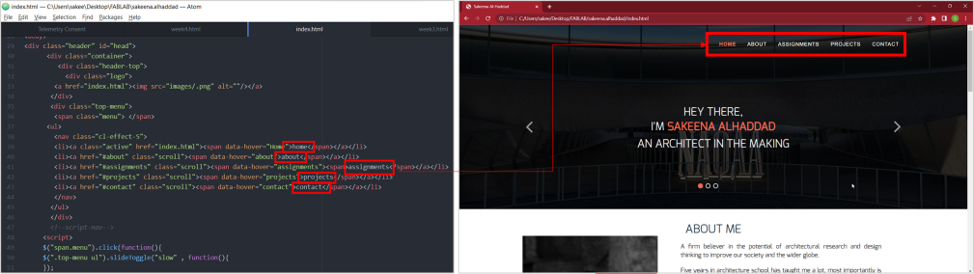
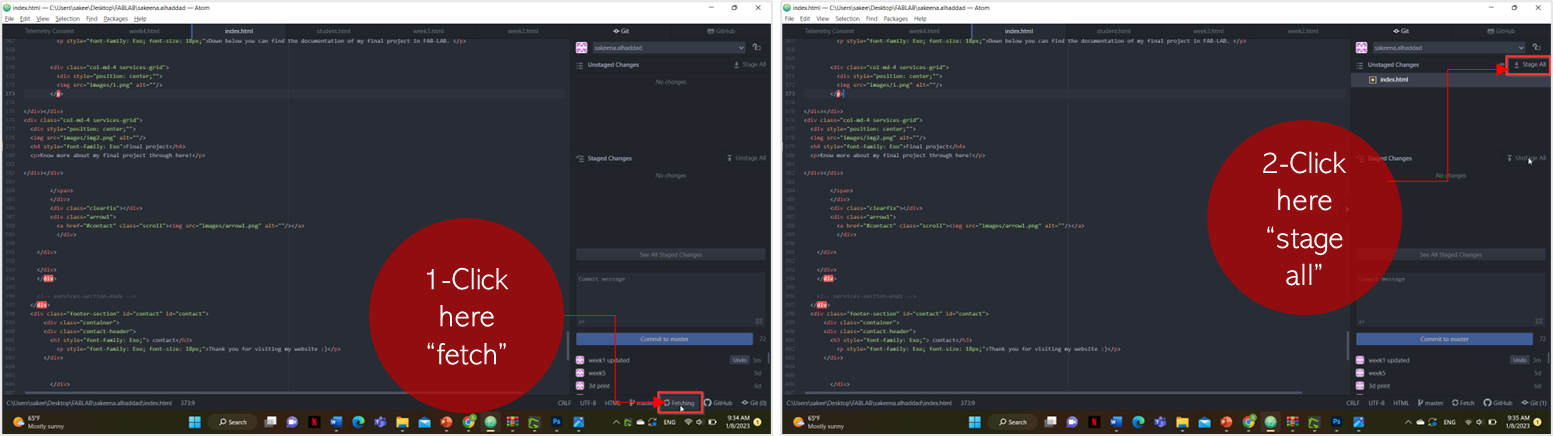
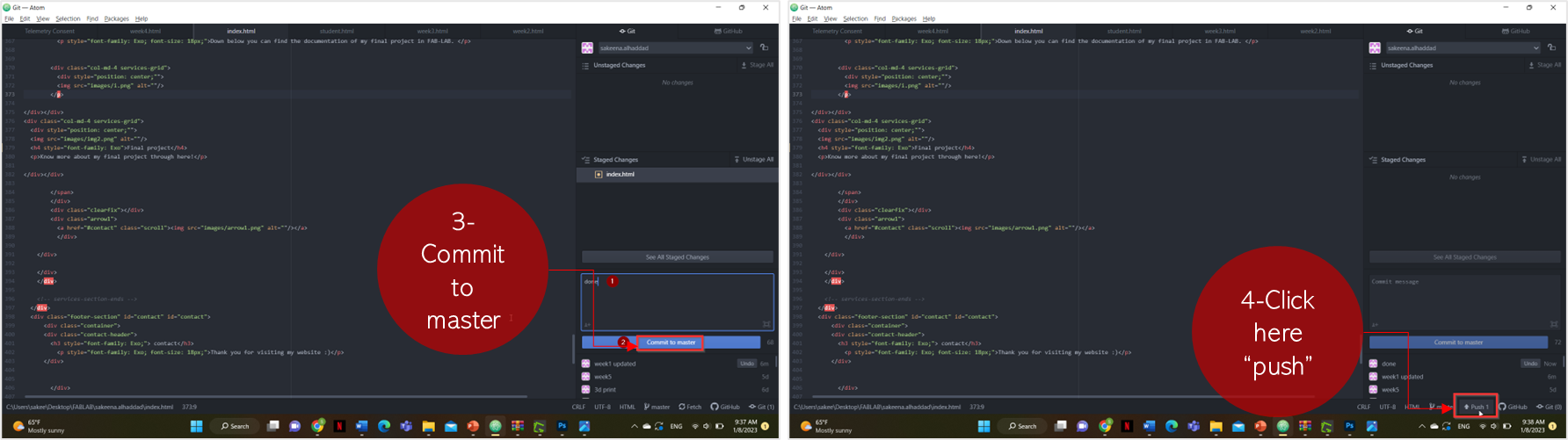
Atom is a desktop application built with HTML. It allows you to make changes in your website locally in your computer before pushing the changes to be on your website.
Mkdocs: is a website generator that helps in documenting projects.
Markdown: is an easy language that helps in converting our texts into html codes.
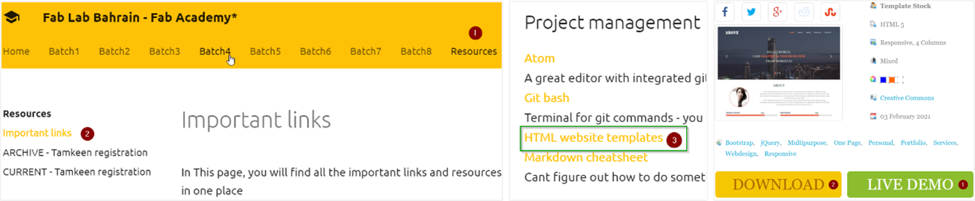
To start with, the team provided a ready template to the students, but I wanted to try something new by using a new template that suited my personality better. scroll down to see how I developed it!