week1
project
managment

What I did
-
This week
I worked on defining my final project idea.
started to getting used to the documentation process and its various tools.
I used Markdown and Html to edit my website.
Signed my student agreement
Student Agreement

Git
Git is a version control system that allows us to keep track of changes. Git keeps the history of the files we have committed in local storage. However, we must save it on a server to prevent data loss in case of a mistake. This service is offered by several server providers. It includes Gitlab.
Git Lab
Gitlab is a collaborative software development platform and open source code repository for large DevOps (development and operations) and DevSecOps (development, security, and operations) projects. GitLab provides a repository for online code storage. The repository allows users to review earlier code and roll back to it in the case of unplanned errors.
Mk Docs
MkDocs is a static site generator written in Python, it is designed for creating project documentation that is quick, easy, and absolutely stunning. Documentation source files are written in Markdown.
Markdown
Markdown is a simple markup language that specifies how text should appear on a page. Another example of a markup language is HTML. Markdown is a document writing style that makes it simple to define how content should appear. It describes headers, text styles, links, and lists, among other things.
Markdown is used to create documentation, articles, notes, and even webpages.
Difference between HTML and Markdown
Markdown is easier to write than HTML, and most humans can read Markdown source more easily than HTML source. However, HTML is more expressive (particularly in terms of semantic tagging) and can achieve some specific effects that Markdown may find difficult or impossible to achieve.
Pixels vs. Kilobytes
The dimension of a picture is measured in pixels, while the picture's size is in kilobytes.
push
You can upload the modified files to GitLab after saving a local copy of a repository and making the necessary modifications on your PC. Because you execute the "git push" command, this activity is known as pushing to the remote.
Pull
Your local copy lags behind when the remote repository is updated. Your local copy can be updated to reflect the most recent changes in the remote repository. Because you use the "git pull" command, this procedure is known as pulling from the remote.

My Documentation Process using MkDocs
This week, I worked on editing my website and started learning about Mkdocs, Gitlab (online editing tools), Gitbash, and Atom (Locally editing using software)
As for the process of editing my website online I did some minor changes, and this is the process I went through.
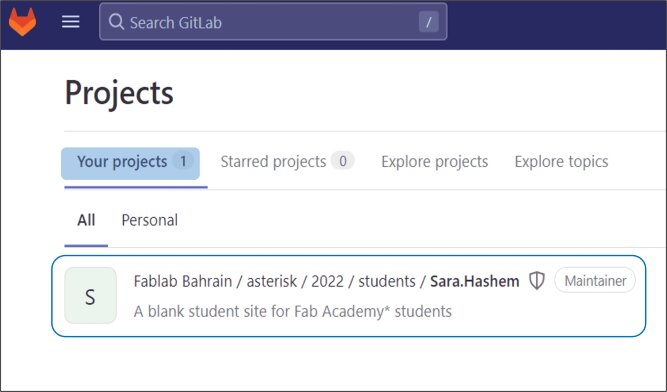
(STEP1) I logged in to GitLab using FabLab Sign in button, I entered my username and password And I chose my project.

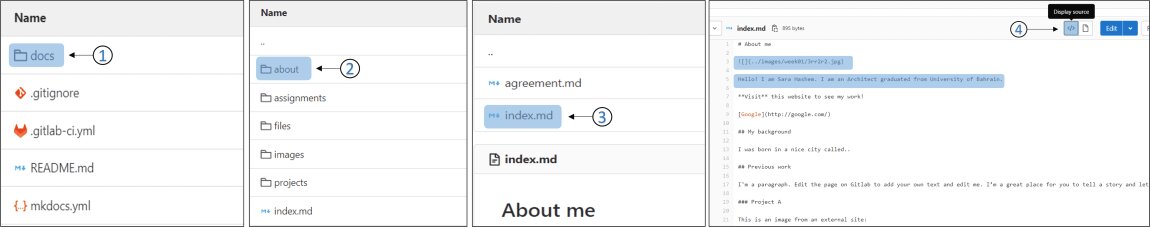
(STEP2) I chose docs then about then Index then display mode, and started writing information about myself, which I believe you read at the beginning of your journey through my website. :)

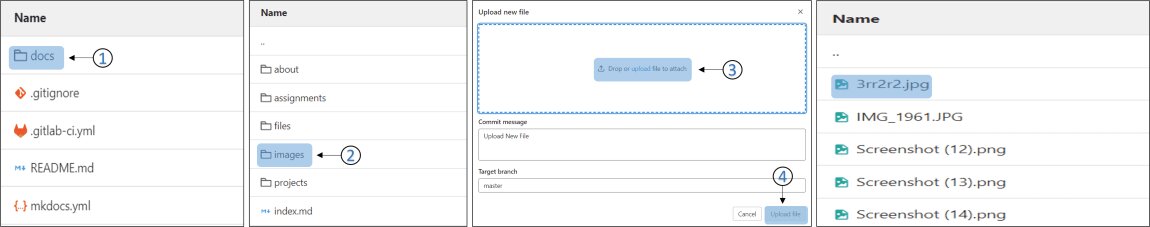
(STEP3) I added an image and to do so I went to docs then Images then week01 then plus sign then upload file You must make sure you upload a small image size. To do so I compressed my images using an online website.


(STEP4) Back to the display mode, I entered the following code by making sure I copy the exact image name that I uploaded earlier. I got the code from a website that introduced the markdown syntaxs:
Using Git and Atom
The other way of editing your page, is offline. And the way to do that is through downloading the following software:

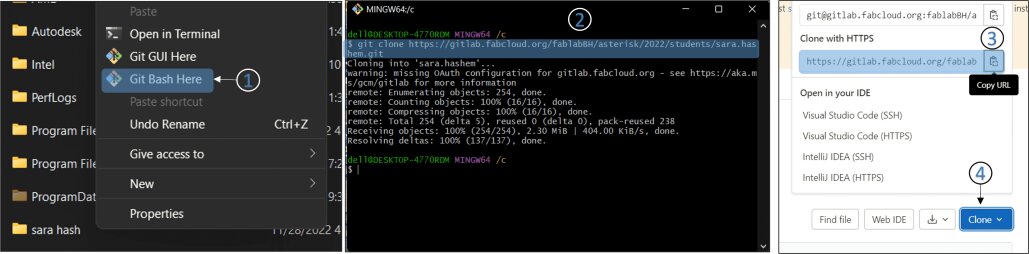
(STEP1) I created a folder with my name, then right clicked and chose GitBash here
(STEP2) A window will appear, I wrote git clone, then I pasted I link I took from a clone option on my GitLab page, and finally clicked enter.


(STEP3) Folders were successfully cloned on my computer.

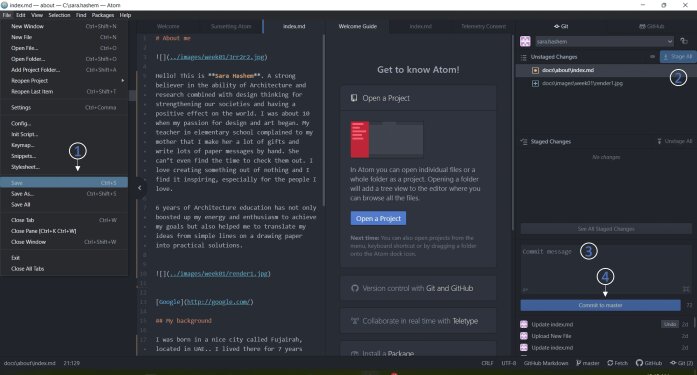
(STEP4) I opened Atom and began editing my personal information and adding pictures by first making sure they exist in the images folder before.

They way to write a code for the image is as the following
The two dots at the beginning refers to the files before the image that exists. In my case I have docs and sara.hashem
(STEP5) The final steps are save >> stage all >> write a commit message and then click commit to master >> Push.
In my case, the stage all button didn't work I had to save my work, close the software, re-open it and then click on stage all.

Adding a video
To add a video to the website, head to YouTube, Share then embed then copy And paste the code.

Changing the color of the theme
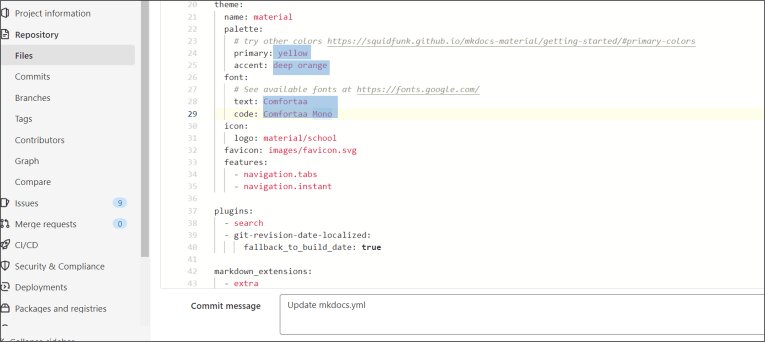
with the help of this website I was able to change the color of my website from indigo to yellow.
I changed the font as well to comfortaa, using google fonts.
These are the changes I made by heading to Mkdocs.yml



Editing my website using html template
Through my documintation journey, I have decided I want to make a website that represent me and my personality instead than the ready made template. Also I wanted to challenge myself and learn about html.
I chose a template, downloaded the project into Atom software, and edited the index.html
I had some struggle understanding the codes but google and youtube made it easier. I also looked for html syntax the same way I did for Markdown
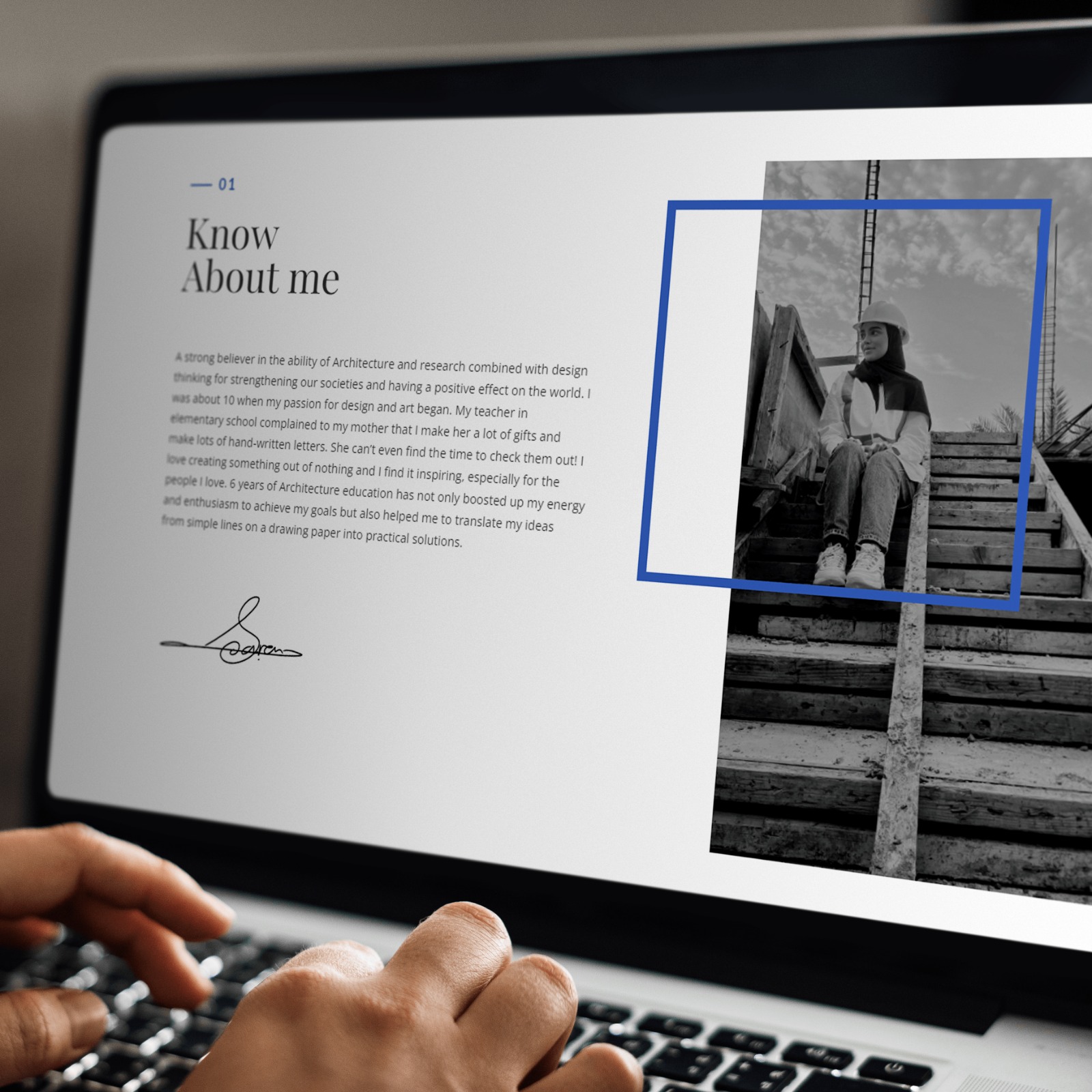
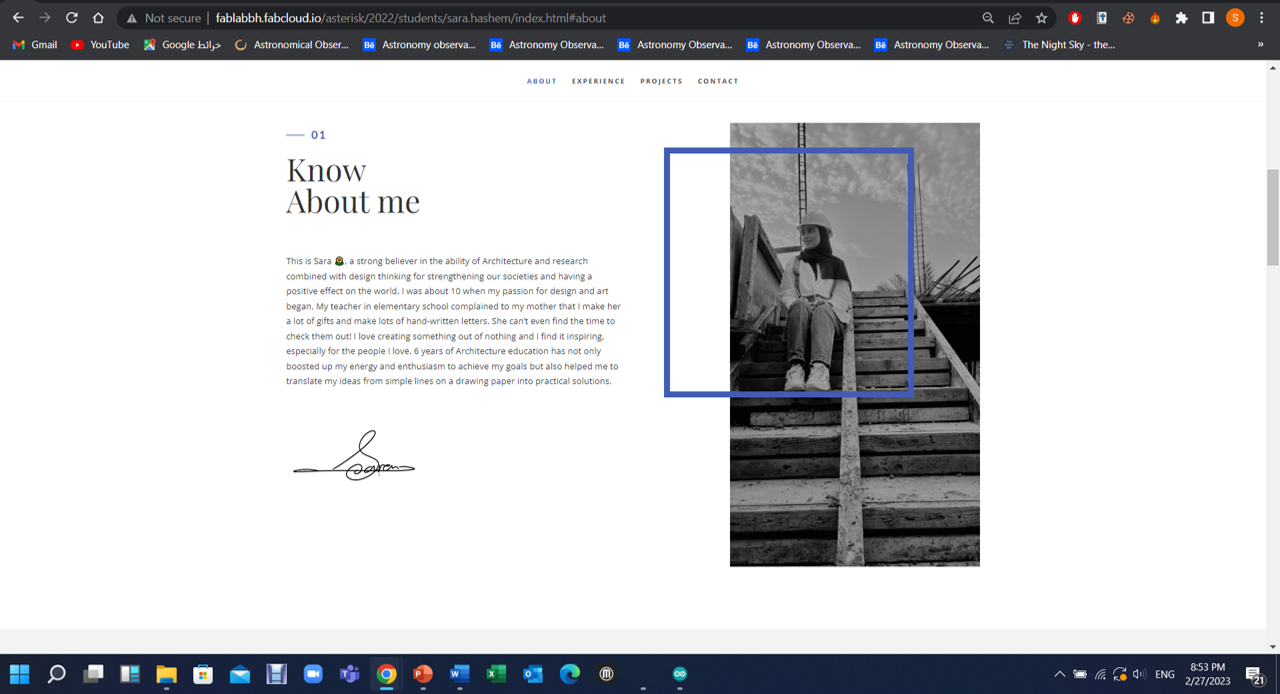
This is the final look of my website. the first thing you see is a short description about me

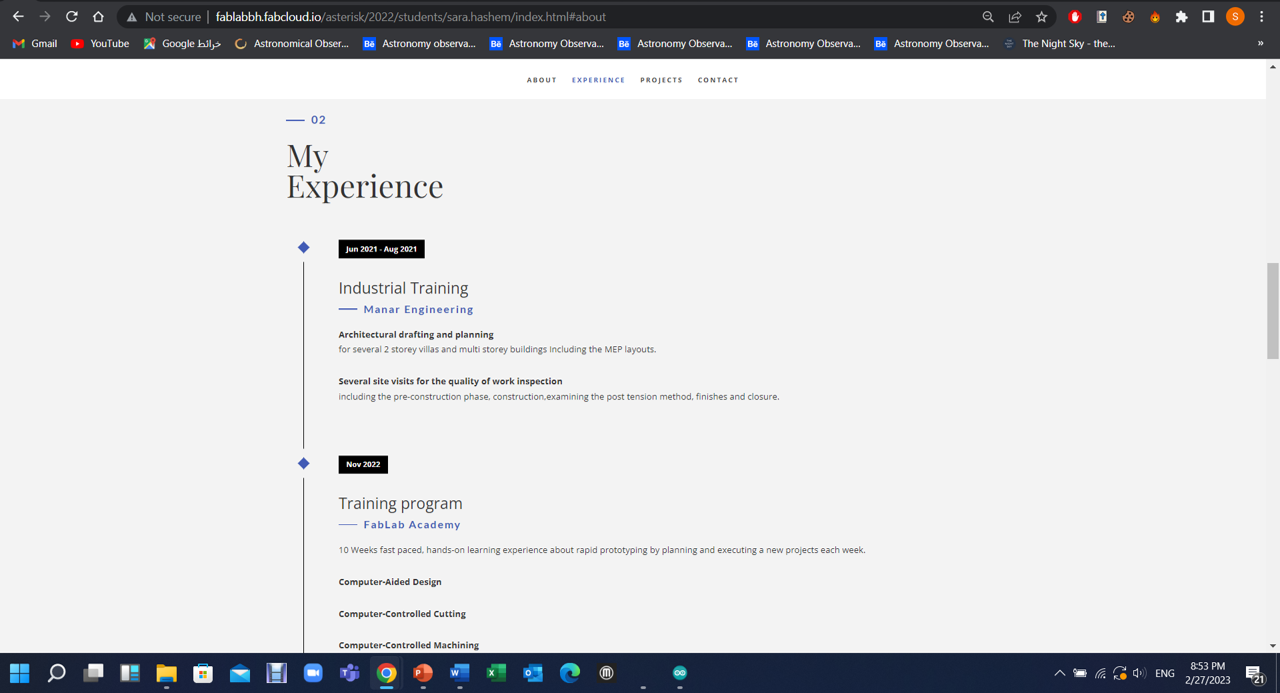
Then a lil bit about my experience, I thought about using this as an additional to my CV in future. I also included the weeks and titles for what I learned in FabLab

when you click on all, all of my projects will be gathered in one place, where you can hover over the pictures(3) and a text will apear just like how it is shown in (4). The other way to find my projects is by choosing the title and it will seperate the projects(2).

🔎 Conclusion
I believe that learning Markdown has helped me understand the html world, although I'm still a beginner in it, I do find it intresting and I highly reccomend trying to dig into the coding world. Html is very fast to make and the changes you make are visible once you click save & refresh, while in Markdown it takes around 3 minutes for me to see the changes I made.
04
Contact Me
Mobile Numberr
+973 35011840
sarahashiim18@gmail.com