Week01

Task 1 - markdown website
This is our first week in the journey, we started with explore the program, what will we do? the overall steps before reaching the final project!
We used a markdown to build our own personal site and explore the website development tools. First we work on a website in gitlab, then we transfer to visual studio code. to link between gitlab and VS code we need to used git bash following these steps:
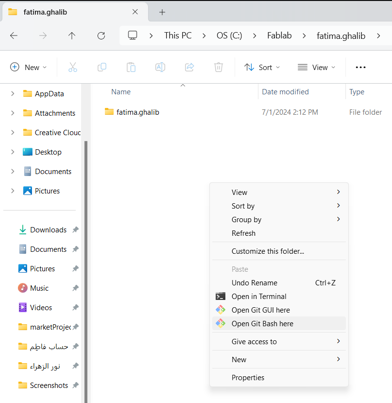
We open a new folder with the same name of gitlab account, then opened the git bash in it

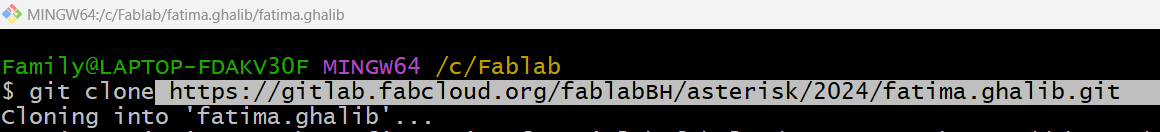
We start with cloning the folder, we got the link here from the gitlab. I find a problem in coning because I didn't set a password for a gitlab before so I need to set and then it's work.

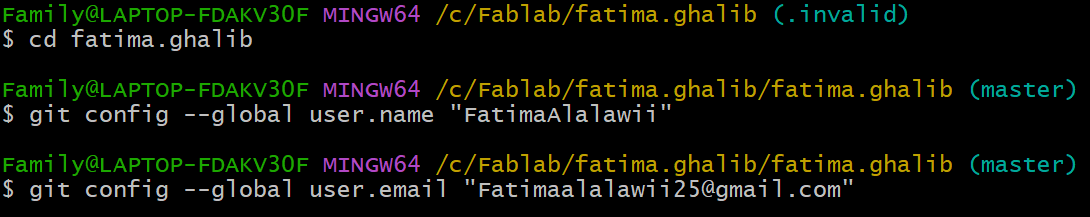
We opened the folder by cd + Name then we open our gitlab account. this copied all files from the gitlab account to the folder which clone in step 1.

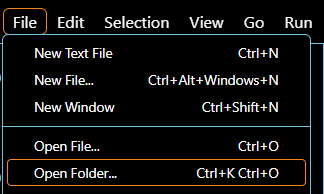
We opened all files in the VS code to start using the VS code to change in the website.

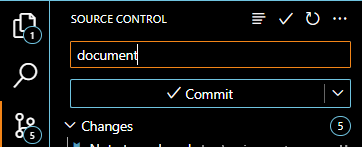
To save the changes, we label it then click Commit and it's done.

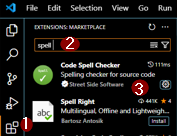
We download some extension to make work easy. For example, one extension used to check the spelling mistake and the other one used to preview work before commit it.


From index of about, I wrote a small brief about me with a picture. It's present my past works and intrest

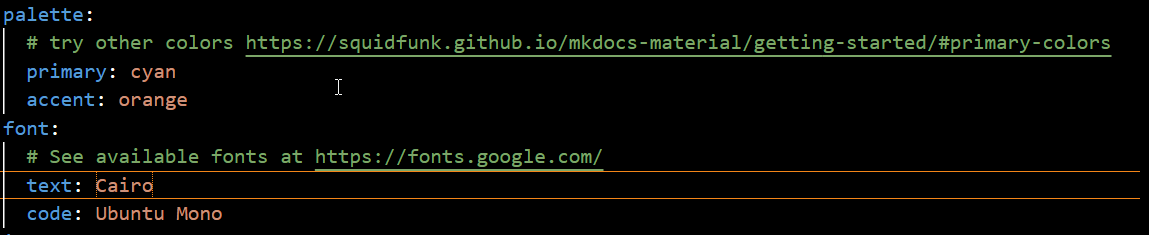
For the Overall theme, we use yml file to do changes which is mkdocs.yml.
I change color and font from here, the primary color is the color of the top bar and the accent is the color preview when the arrow of the mouse are put on some main word.

There was some social media icons linked to accounts, I removed two of them which I don't need it and try to put extra one for "linktree" website, there was a problem because of the website that I take the icon from, this template don't support media from this website.

Then I start building another website with HTMl language, I start with searching for a beautiful tamplet to use from "Form CSS" website.