1. Project management¶
Summary of what was done this week¶
This week I worked on defining my final project idea and started to getting used to the documentation process
- Published the website exclusively for myself.
- Began familiarizing myself with the website by adding text and images.
- Set up the website on my computer for editing using Visual Studio (VS).
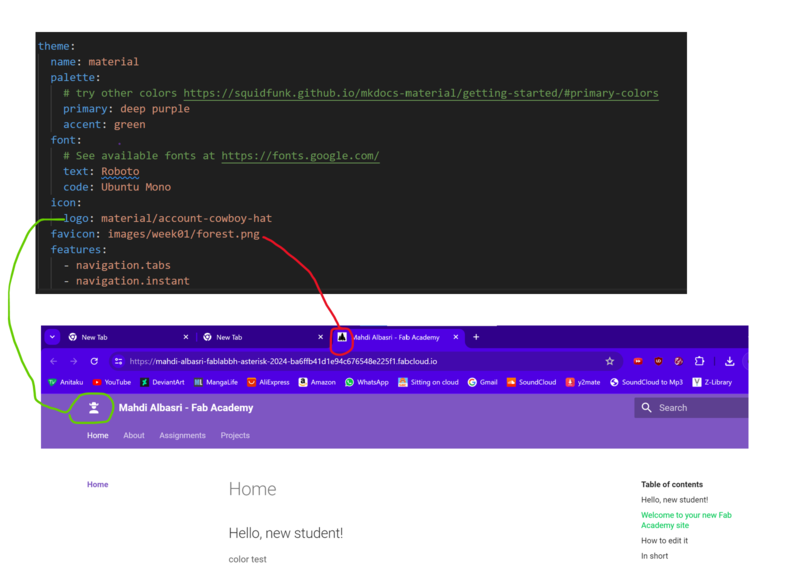
- Customized elements such as the icon, logo, and background color.
- Did some research about the project themes, and used the obtained knowledge to make an introduction paragraph.
Steps done to setup the website locally:¶
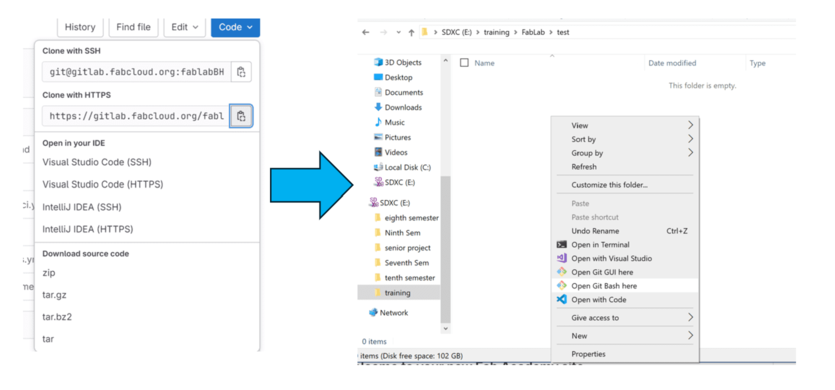
1- Opened Gitbash in the folder I want the website to be in
2- Copied the source link for my website to use in Gitbash
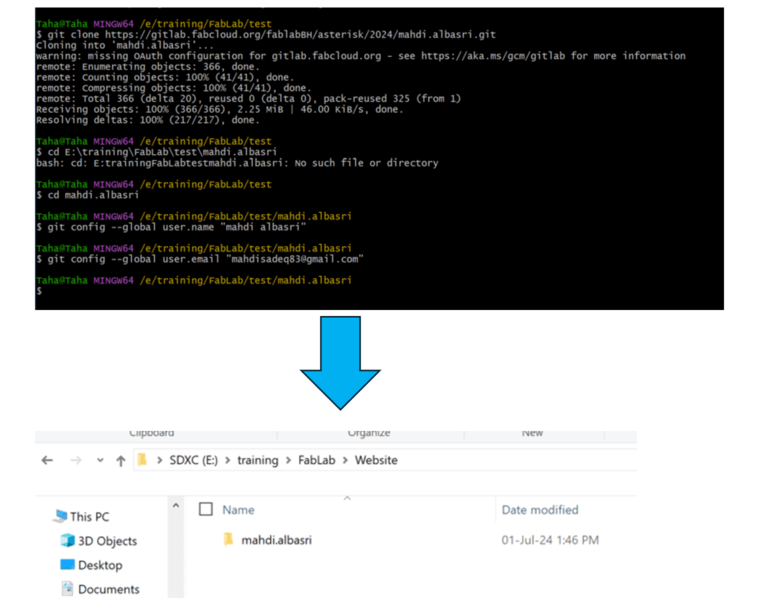
3- Inputted the following commands into Gitbash to do the following: - Git Clone to get the source files using the copied link - cd to open the newly created folder in the program - git config to setup the global username and email perspectively


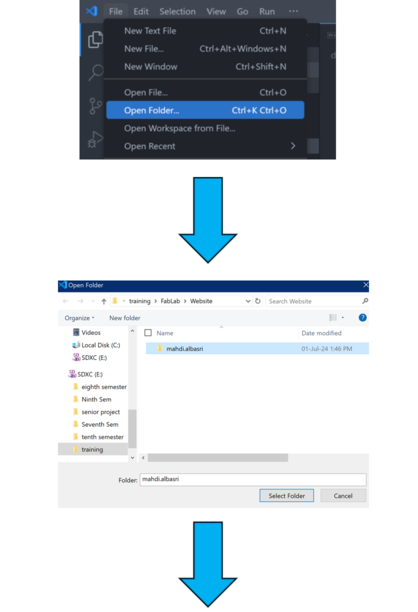
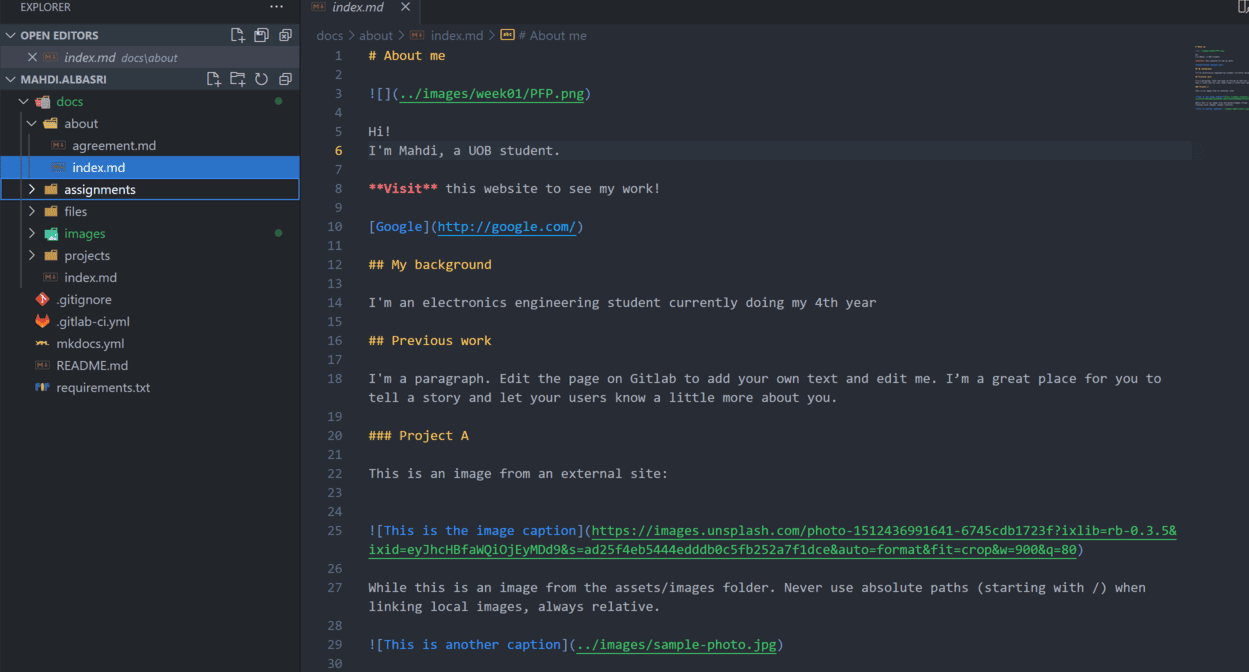
4- Opened the folder in Visual Studio Code and confirmed that any change we do in VS code is applied to the website


- When we save our changes in the app, we commit and then sync the changes done so that the work I’ve done shows in the website. A description is added to know what changes were done.

Changing elements of the website¶
Elements like icons, background colors, etc, can be modified in the file mkdocs.yml

Project topics and themes¶
Available topics for the project:¶
- IoT (Internet of things)
- Connected devices
Possible themes for project topics are:¶
- Interactive Play
- Education
- Sustainable Homes
- Healthcare
Research on the topics were conducted with Sustainable Homes as the main theme, from there we used google scholar to search for research papers, read the abstract in them to get the main idea, and extract keywords from them to narrow down our search and satisfy our interests.