1. Project management¶
This week I worked on defining my final project idea and started to getting used to the documentation process with mark down language in vs code
ESSENTIALS¶
MKdocs¶
MkDocs is a static site generator specifically geared towards creating project documentation. It’s designed to be simple to set up and use, with configuration provided via a single YAML configuration file. Key features include:
- Markdown Support: Write documentation in Markdown.
- Theming: Choose from various themes to style your documentation.
- Live Preview: See your changes in real time with the built-in development server.
- Easy Deployment: Deploy your documentation to GitHub Pages, GitLab Pages, or any other hosting platform with ease.
MarkDown¶
Markdown is a lightweight markup language with plain-text formatting syntax. Its design allows it to be converted to many output formats, but the original tool by the same name only supports HTML. Markdown is often used to format readme files, for writing messages in online discussion forums, and to create rich text using a plain text editor. Key features include:
- Simple Syntax: Easy to learn and use.
- Readability: Plain text format is readable even without being converted to HTML.
- Conversion: Can be converted to HTML and other formats.
Example:
# Heading 1
## Heading 2
**Bold Text**
*Italic Text*
- List Item 1
- List Item 2
[Google](https://www.google.com)
HTML¶
HTML (Hypertext Markup Language) is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as CSS (Cascading Style Sheets) and JavaScript. Key features include:
- Structure: Defines the structure of web pages using elements such as headings, paragraphs, lists, links, images, and more.
- Tags: Uses a series of elements and tags to create content.
- Compatibility: Supported by all modern web browsers. Example:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<p><b>Bold Text</b></p>
<p><i>Italic Text</i></p>
<ul>
<li>List Item 1</li>
<li>List Item 2</li>
</ul>
<a href="https://www.google.com">Link to Google</a>
</body>
</html>
The Difference Between MD and HTML¶
- Markdown: Best for simple formatting, easy readability, and quick content creation.
- HTML: Best for creating detailed, structured web pages with extensive formatting, styling, and interactivity options.
Git and Gitlab¶
Git is a distributed version control system used to track changes in source code during software development. It is designed to handle everything from small to very large projects with speed and efficiency. Key features of Git include: - Version Control: Keeps a history of changes, allowing developers to revert to previous versions if necessary. - Branching and Merging: Supports multiple branches for separate features or fixes, which can be merged back into the main branch. - Distributed: Each developer has a complete copy of the repository, including its full history, ensuring redundancy and facilitating collaborative work. - Collaboration: Multiple developers can work on the same project simultaneously, with tools to manage and resolve conflicts.
GitLab is a web-based DevOps lifecycle tool that provides a Git repository manager providing wiki, issue-tracking, and CI/CD pipeline features, using an open-source license. Key features of GitLab include: - Repository Management: Hosts Git repositories, providing tools for code review, management, and collaboration. - CI/CD: Built-in Continuous Integration and Continuous Deployment tools to automate testing, integration, and deployment of code. - Issue Tracking: Integrated issue tracker to manage project tasks, bugs, and feature requests. - Project Management: Tools for planning and managing projects, including boards, milestones, and time tracking. Security: Features for security and compliance, including code quality checks, dependency scanning, and container scanning.
Push and Pull¶
Push is the process of uploading local repository content to a remote repository.
-
Purpose: Used to share changes made in the local repository with others or to update the remote repository with new commits.
-
Command:
git push -
Usage: Typically used after committing changes locally and wanting to make these changes available to collaborators.
Pull is the process of fetching and integrating changes from a remote repository into the local repository.
-
Purpose: Used to update the local repository with changes from the remote repository, ensuring the local copy is up-to-date.
-
Command:
git pull -
Usage: Typically used to incorporate changes made by collaborators into the local repository before starting new work or committing further changes.
DOCUMENTATION¶
Create Website¶
1- Create account in fablabs.io

2- Click the link from e-mail and sign in to Link my account to Fab Lab Cloud

3- Website created


4- Open website



Website Editors¶
1 Online with File¶

 - scroll down and click commit changes
- scroll down and click commit changes
2 Online with IDE¶
 - Apply Changes: source control –> name the message –> click on Commit
- Apply Changes: source control –> name the message –> click on Commit
3 Offline with Text Editor¶
- Install gitbush
-
Copy the link

-
Open git and write the following code for cloning


-
Install text editor VS code & install markdown extension in VS code

-
In VS code, click on file then open folder and search for your clone folder

-
Ctrl+Shift+V –> preview of .md file
-
Apply changes: Ctrl+S –> source control –> name the message –> click on Commit –> Sync Changes


Customize Website¶
Normal pages (.md)¶
- Add image: make sure of the path and the name, save it inside images

- Add comment
[//]: # (comment here)
- Change text color
<span style="color: red;">This is red text.</span>
-
Make the word Bold
**Bold** -
Make the word Italic
*Italic* -
Add separate line
<hr /> -
Add Headers
# Header1 ## Header2 ### Header3 -
Add youtube video
<iframe width="560" height="315" src="https://www.youtube.com/embed/8JJ101D3knE" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
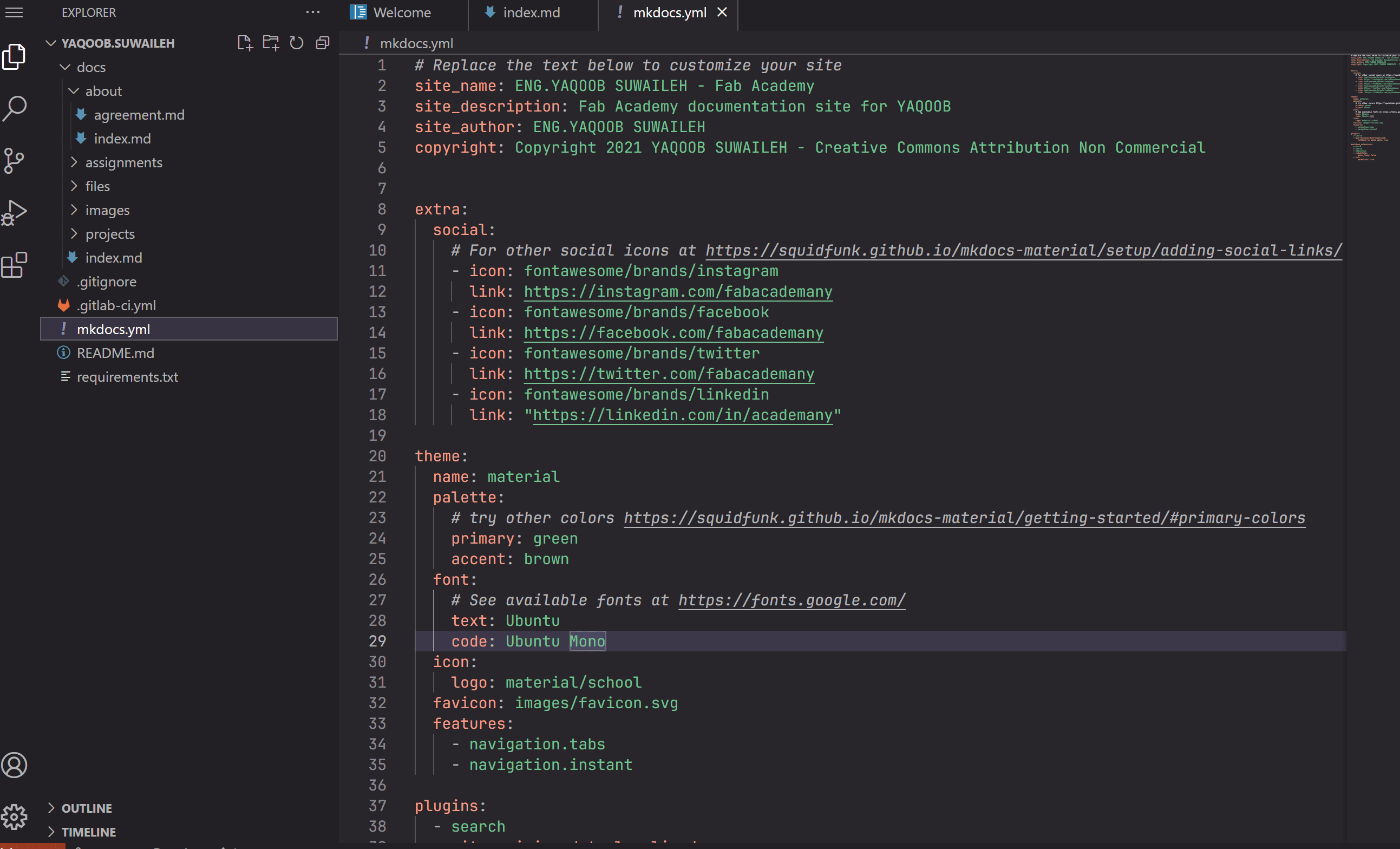
Theme (.yml)¶
-
Edit my info

-
Change theme color,fonts and website icon

Interactive Play Research¶
Related Websites¶
1- IoT gaming system with generating power energy
2- More-than-Human Game Design: Playing in the Internet of Things
3- Data analytics on interactive indoor cycling exercises with virtual reality video games
4- Augmenting virtual spaces: Affective feedback in computer games
5- Developing the next generation of augmented reality games for pediatric healthcare
Keywords¶
IoT Video Games Tangible Interaction Intergeneration Cultural Heritage Hyper Physical/Digital IoT Objects Globalization Intent of Toys Edutainment STEM Outdoor play Behavior Change Healthcare
Abstract¶
The integration of Internet of Things (IoT) technology into various domains has transformed traditional activities and interactions. In the realm of video games, IoT enables seamless connectivity and real-time data exchange, enhancing gaming experiences with tangible interaction and augmented realities. Tangible Interaction allows users to engage with digital content through physical objects, bridging the gap between the digital and physical worlds. This approach is especially impactful in promoting intergenerational engagement, as it encourages participation across different age groups, fostering stronger family bonds and preserving cultural heritage through shared activities and storytelling.
The emergence of Hyper Physical/Digital IoT Objects epitomizes the fusion of physical and digital experiences, creating immersive environments that adapt to user behaviors and preferences. This technological convergence is further propelled by globalization, which broadens the accessibility and distribution of innovative products and services worldwide. In this context, the Internet of Toys has become a significant player, offering interactive and educational experiences that cater to young audiences. These smart toys contribute to edutainment, blending education and entertainment to create engaging learning environments.
The focus on STEM (Science, Technology, Engineering, and Mathematics) education is bolstered by these advancements, as interactive and connected toys stimulate interest and proficiency in these fields from an early age. Additionally, outdoor play is being redefined through IoT-enabled devices that encourage children to explore and learn in natural settings, promoting physical activity and environmental awareness.
IoT technologies also facilitate behavior change by providing real-time feedback and personalized experiences that motivate users to adopt healthier lifestyles and sustainable practices. As the lines between physical and digital worlds continue to blur, the integration of IoT in various sectors holds the potential to revolutionize how we interact, learn, and play, fostering a more connected and enriched global community.