2. Computer Aided design¶
This week I worked on defining my final project idea and started to getting used to the documentation process.
The difference between ratser and vector.¶
The primary difference between raster and vector graphics lies in how they store and represent images:
Raster Graphics¶
- Composed of a grid of pixels (tiny colored squares).
- Resolution-dependent: When scaled up, they lose quality and appear pixelated.
- Best for photos and complex images with gradients and rich details.
- Common formats: JPEG, PNG, GIF, BMP, TIFF.
- Editing: Requires pixel-based programs like Adobe Photoshop or GIMP.
Vector Graphics¶
- Made up of mathematical paths (points, lines, and curves).
- Resolution-independent: Can be scaled infinitely without losing quality.
- Best for logos, icons, typography, and illustrations that require scalability.
- Common formats: SVG, AI, EPS, PDF.
- Editing: Requires vector-based programs like Adobe Illustrator, CorelDRAW, or Inkscape.
Summary¶
- Use raster for detailed images like photos.
- Use vector for scalable graphics like logos and illustrations.
Since you have a background in visual design, do you mostly work with raster (Photoshop) or vector (Illustrator) graphics?
Source: ChatGPT
Inkscape¶

Inkscape is a vector software for 2D drawings. This is an introductory video for the software.
This is a moodboard of blueprints for furnitures which showcases details in the designed product in a flat perspective. This way of drawing the desired product helps the designer analyse his choices properly due to the flat laying of the drawing. Also we can see that here its more about the measurement and proportions that will help render the design from a drawn image to a built product.

Sketches¶
 These are some of the ideas I tried to explore. Trying to analyse the different solutions for a floor desk and what is the most effecient and inclusive design.
These are some of the ideas I tried to explore. Trying to analyse the different solutions for a floor desk and what is the most effecient and inclusive design.
Inkscape Practice¶
 Here I started to practice on Inkscape using the idea I wanted to do. I made a mini blueprint inspired by the moodboard above.
Here I started to practice on Inkscape using the idea I wanted to do. I made a mini blueprint inspired by the moodboard above.
Cuttle¶

What is Cuttle?¶
Cuttle is a browser-based vector design and generative art tool, mainly used for:
- Graphic design
- Laser cutting
- CNC machining
- SVG creation
Key Features:¶
✔ Parametric Design – Use variables to create adjustable designs.
✔ Generative Art – Supports scripting and algorithmic design.
✔ Boolean Operations – Combine, subtract, and manipulate vector shapes.
✔ Live Previews – Instant feedback while designing.
✔ Export as SVG, DXF, or other formats for fabrication.
Who Uses It?¶
- Makers & Engineers (for laser cutting & CNC projects)
- Artists & Designers (for custom generative designs)
- Hobbyists (for DIY projects, 3D printing, etc.)
Cuttle vs. Inkscape – A Detailed Comparison¶
-
Platform & Accessibility Cuttle is entirely web-based, meaning you can use it in a browser without needing to install anything. This makes it lightweight and easy to access from anywhere. In contrast, Inkscape is a desktop application available for Windows, macOS, and Linux. While Inkscape is more powerful in some ways, it requires installation and may demand more system resources.
-
Ease of Use Cuttle is designed to be intuitive and user-friendly, especially for those working with parametric design and generative art. It has an easy-to-navigate interface with real-time previews, making it ideal for fabrication projects. On the other hand, Inkscape is a feature-rich vector editor with a steeper learning curve. It provides extensive tools for illustration, typography, and manual vector editing, making it more suitable for traditional graphic design work.
-
File Format Support Cuttle focuses on fabrication-friendly formats, primarily SVG, DXF, and JSON, which are commonly used for laser cutting and CNC machining. Inkscape, however, offers a wider range of file export options, including SVG, PNG, PDF, EPS, and more, making it better suited for digital illustration and print design.
-
Best Use Cases Cuttle is ideal for parametric design, CNC machining, laser cutting, and generative art due to its scripting and variable-based workflow. If you need a tool that allows you to create adjustable and algorithm-driven designs, Cuttle is the better choice. However, Inkscape is more powerful for general vector graphics such as logo design, print layouts, and illustration, making it the preferred choice for artists and graphic designers.
-
Scripting & Customization Cuttle has built-in support for generative design using JavaScript-based tools, making it an excellent choice for those who want to create algorithmic and parametric vector art. Inkscape, on the other hand, supports Python-based extensions, allowing for deep customization and automation, but requires more technical knowledge to set up and use.
-
Performance & Speed Since Cuttle runs in a browser, it is lightweight and fast, with instant access to projects across different devices. However, it requires an internet connection. Inkscape, as a desktop application, may run slower on lower-end machines, especially when handling complex vector files, but it can work offline.
-
Cost & Community Support Cuttle offers a free plan, but some advanced features require a premium subscription. In contrast, Inkscape is 100% free and open-source, backed by a large and active community of developers and designers who continuously improve the software and provide free resources.
Which One Should You Choose?¶
🔹 Use Cuttle if you need parametric design, laser cutting, CNC work, or generative art.
🔹 Use Inkscape if you need detailed illustrations, print design, or general vector editing.
Cuttle Practice¶







I tested the website and experimented with it until I became satidfied with this result.
Download the axe on the wood SVG file
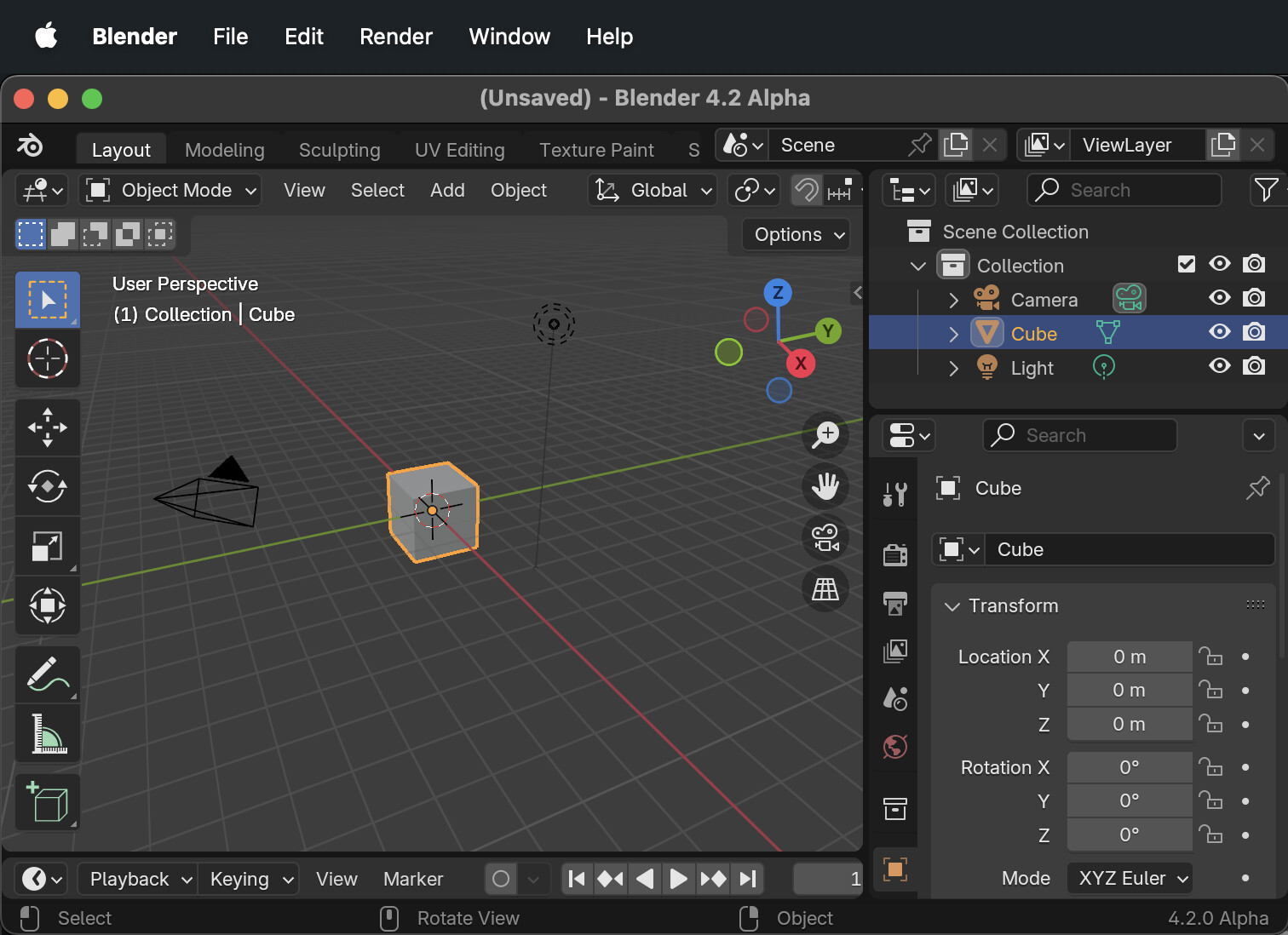
Blender¶

Blender is a free, open-source 3D creation suite used for modeling, animation, rendering, visual effects, game development, and more. It’s maintained by the Blender Foundation and supported by a global community.
Key Features: 3D Modeling: Create complex models using sculpting, modifiers, and mesh editing.
Animation: Rig and animate characters, objects, and environments.
Rendering: Use powerful engines like Cycles and Eevee for photorealistic or real-time rendering.
VFX: Includes tools for motion tracking, compositing, and simulations (smoke, fluids, cloth).
Video Editing: Built-in non-linear video editor.
Game Development: Includes scripting and tools for basic interactive experiences (formerly with Blender Game Engine).



Autodesk Fusion¶

Fusion (often referred to as Autodesk Fusion 360) is a cloud-based 3D CAD, CAM, and CAE software developed by Autodesk. It’s widely used for product design, mechanical engineering, 3D modeling, and manufacturing.
Key Features: CAD (Computer-Aided Design): Create and edit 3D models and assemblies.
CAM (Computer-Aided Manufacturing): Generate toolpaths for CNC machining.
CAE (Computer-Aided Engineering): Run simulations like stress tests and thermal analysis.
Cloud Collaboration: Work on designs across teams with version control.
Parametric Modeling: Use constraints and parameters to create adaptable models.







