Web Development
All the students were given a markdown template that they can use to bulid their website; however, I felt like I wanted to do something that is more unique. Therefore, I have downloaded a readily available HTML template from freeHTML5.co and started working on it.
How Does HTML Website Work?

Terms like HTML, CSS, and JavaScript are often called the building blocks of the Web, and most websites are bulit from these three languages.
What is HTML? HTML stands for Hyper Text Markup Language. HTML helps structuring pages into elements such as paragraphs, sections, headings, navigation bars, and such.
What is CSS? CSS stands for Cascading Style Sheets. While HTML is a markup language used to format/structure a web page, CSS is a design language that you use to make your web page look nice and presentable.
What is JavaScript? Now, if HTML is the markup language and CSS is the design language, then JavaScript is the programming language. JavaScript can program actions, conditions, calculations, network requests, concurrent tasks and many other kinds of instructions.
Marbles HTML Template



Why A Template?
Using a template has been very helpful in:
- Very Fast to make: It only took one day to finish customizing the entire website and two days to make it make it online.
- Designed Pages: Having pages pre-desigend makes the pages looks really nice and also easier to make.
- Javascript: Enhance the user experience by implementing complex features on web pages.
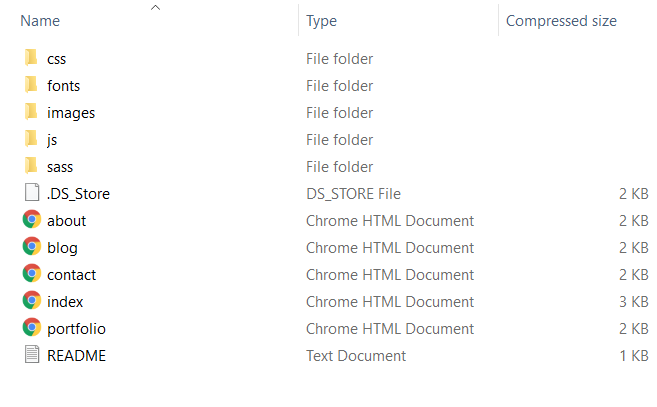
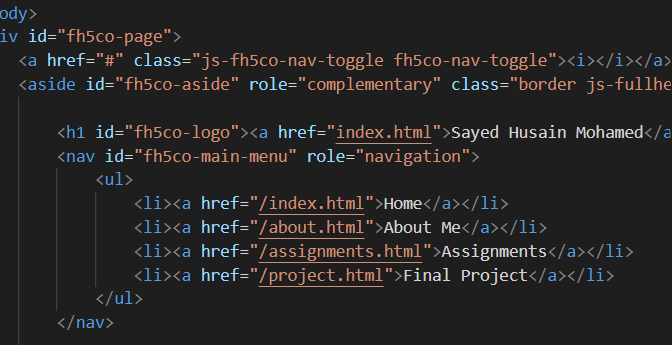
Coding Examples



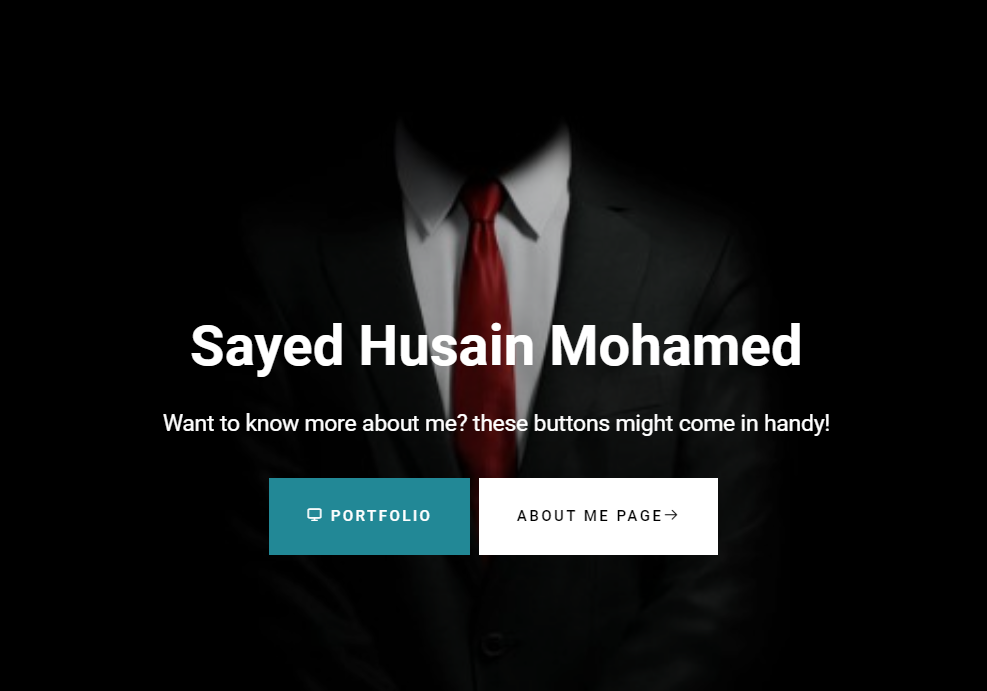
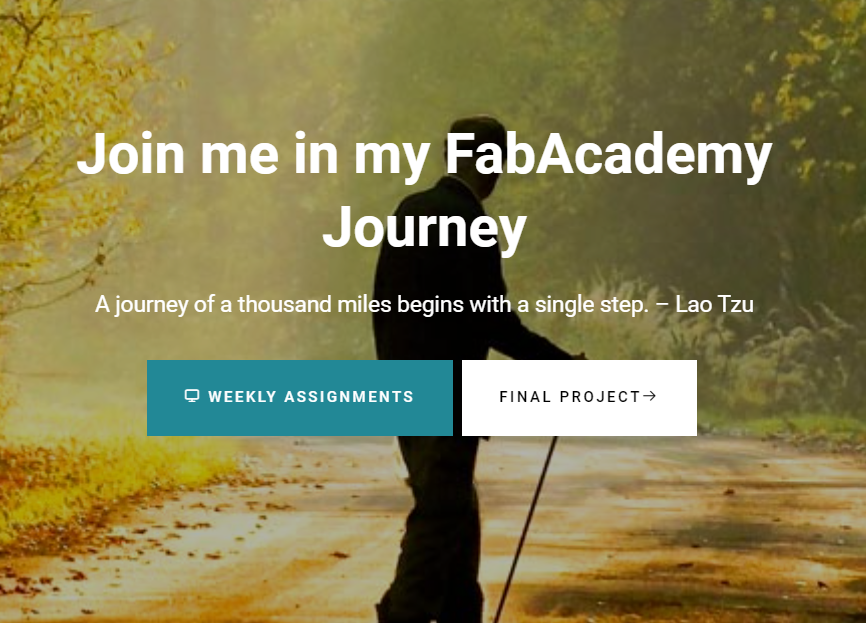
Home Page
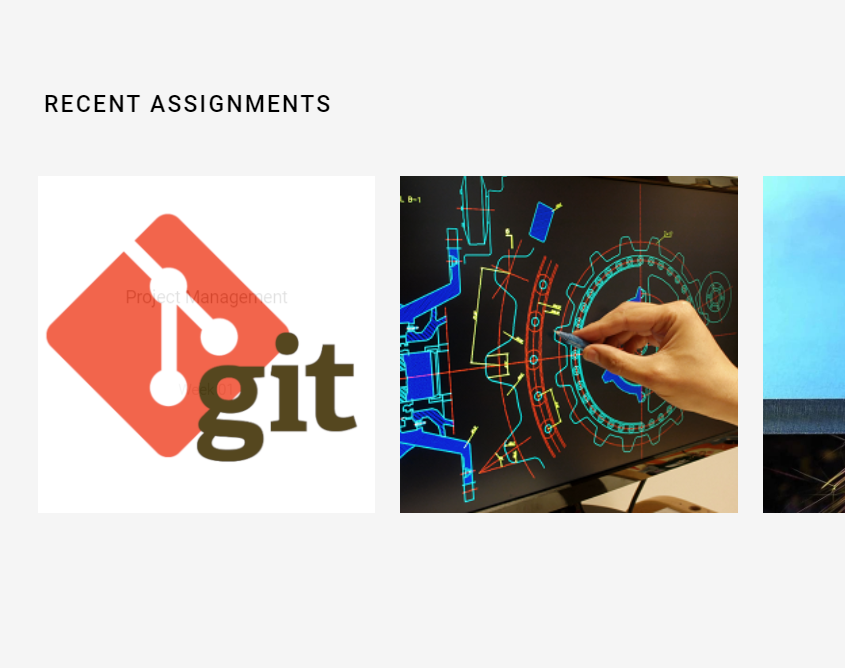
The Home Page is the page that is the most comprehisive page in the website. It contains links for information about the Fab Academy Program, some information about me, and the most recent assignments.



About Me
In the About Me page, I included some information about myself in addition to a link that redirects to the student agreement
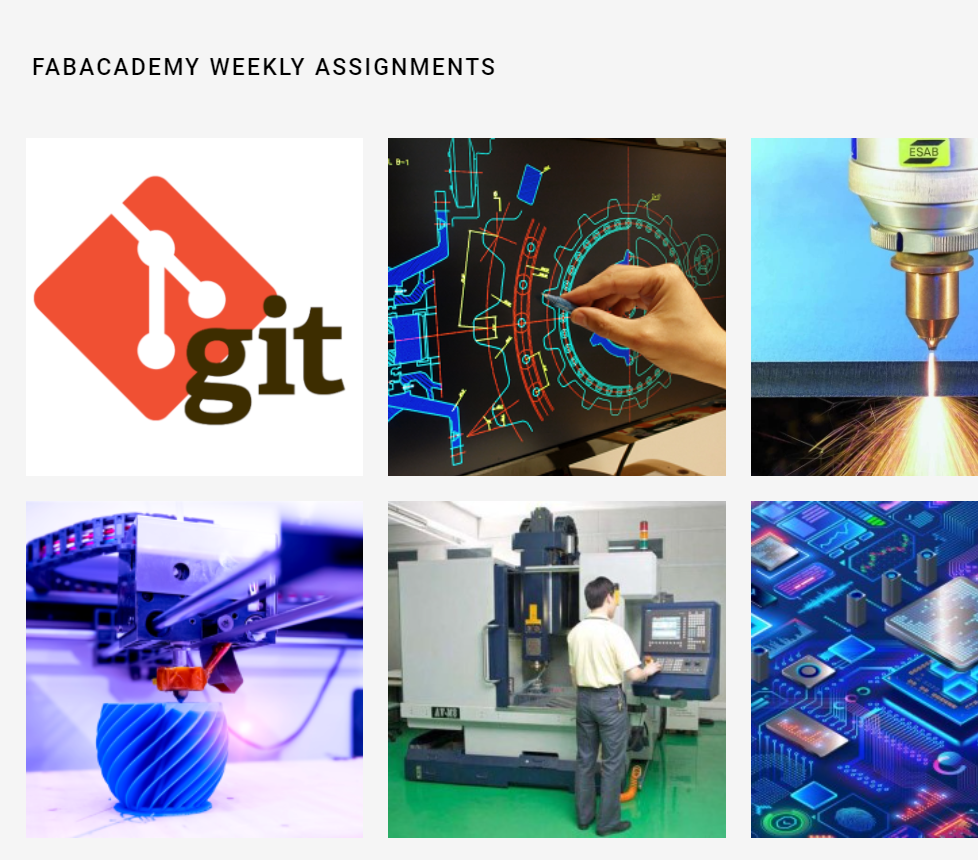
Assignments
In the Assignments page, there are 8 pictures representing the 8 weeks/topics of study that we are going to take in the Fab Academy Program.




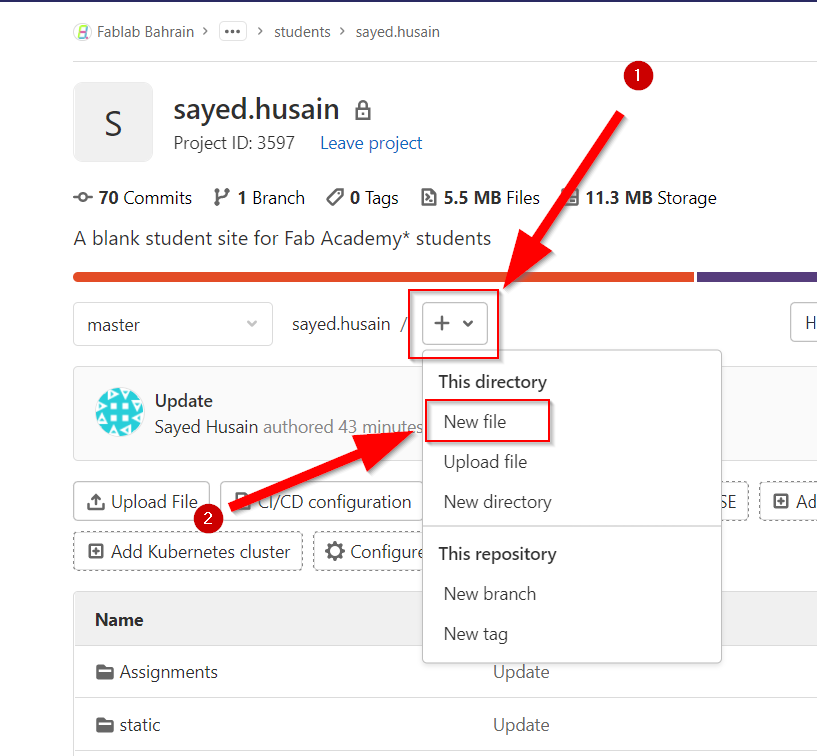
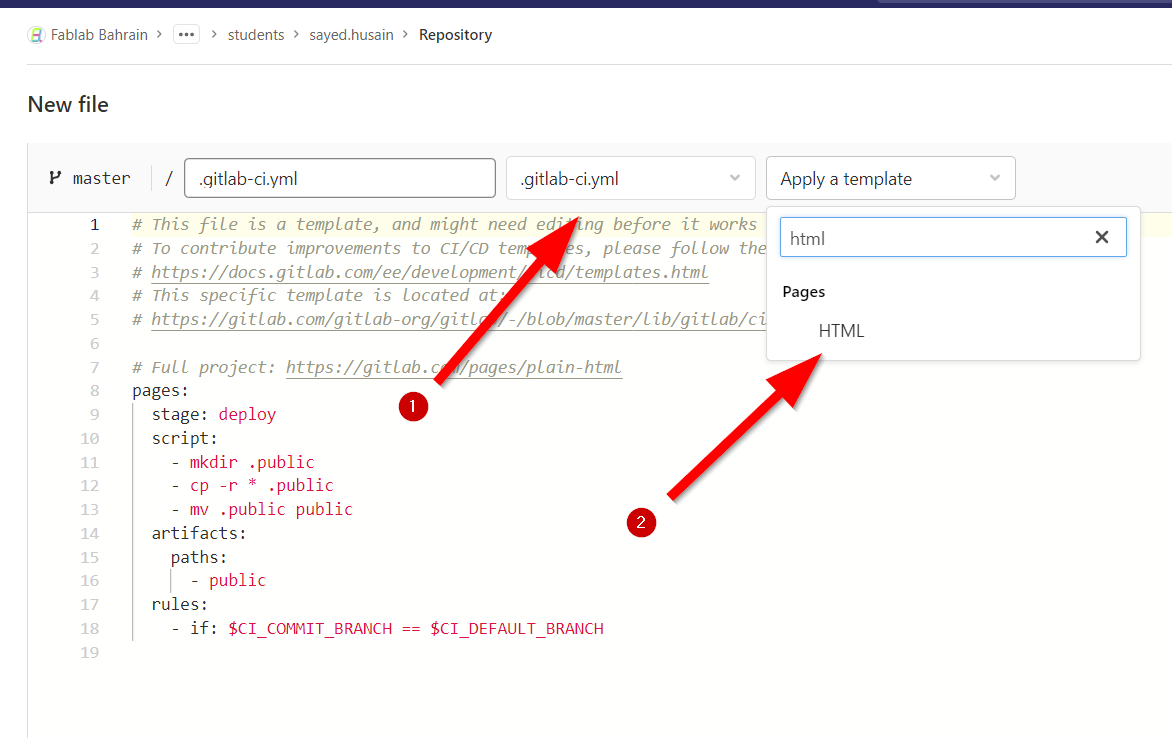
How to run HTML Template files in GitLab?
- Delete all the original files from the remote repo in GitLab.
- Upload all the upload HTML Template files to GitLab.
- Add the configs files as shown in below.


Important Note: Make sure to have a file named "index.html" in the base repo.