Gitlab
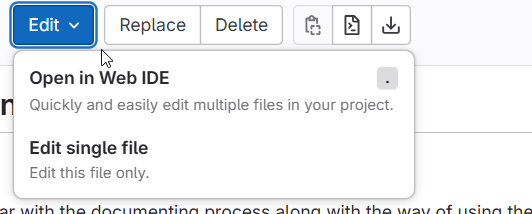
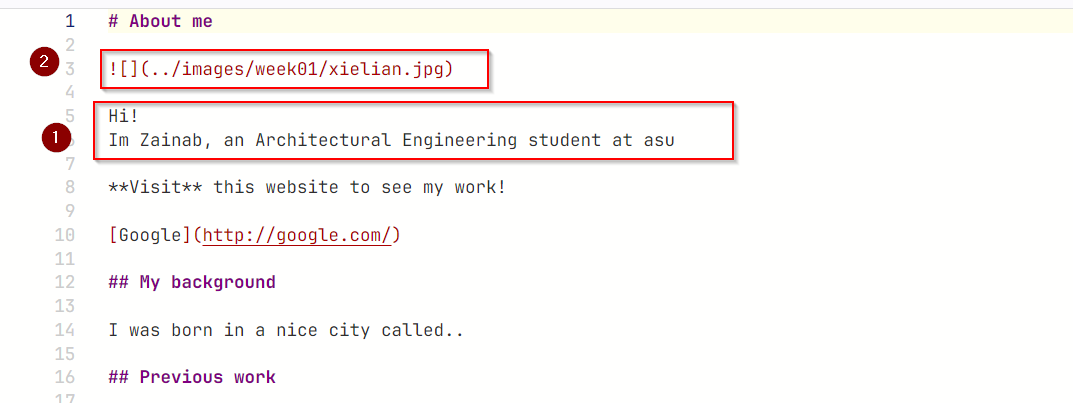
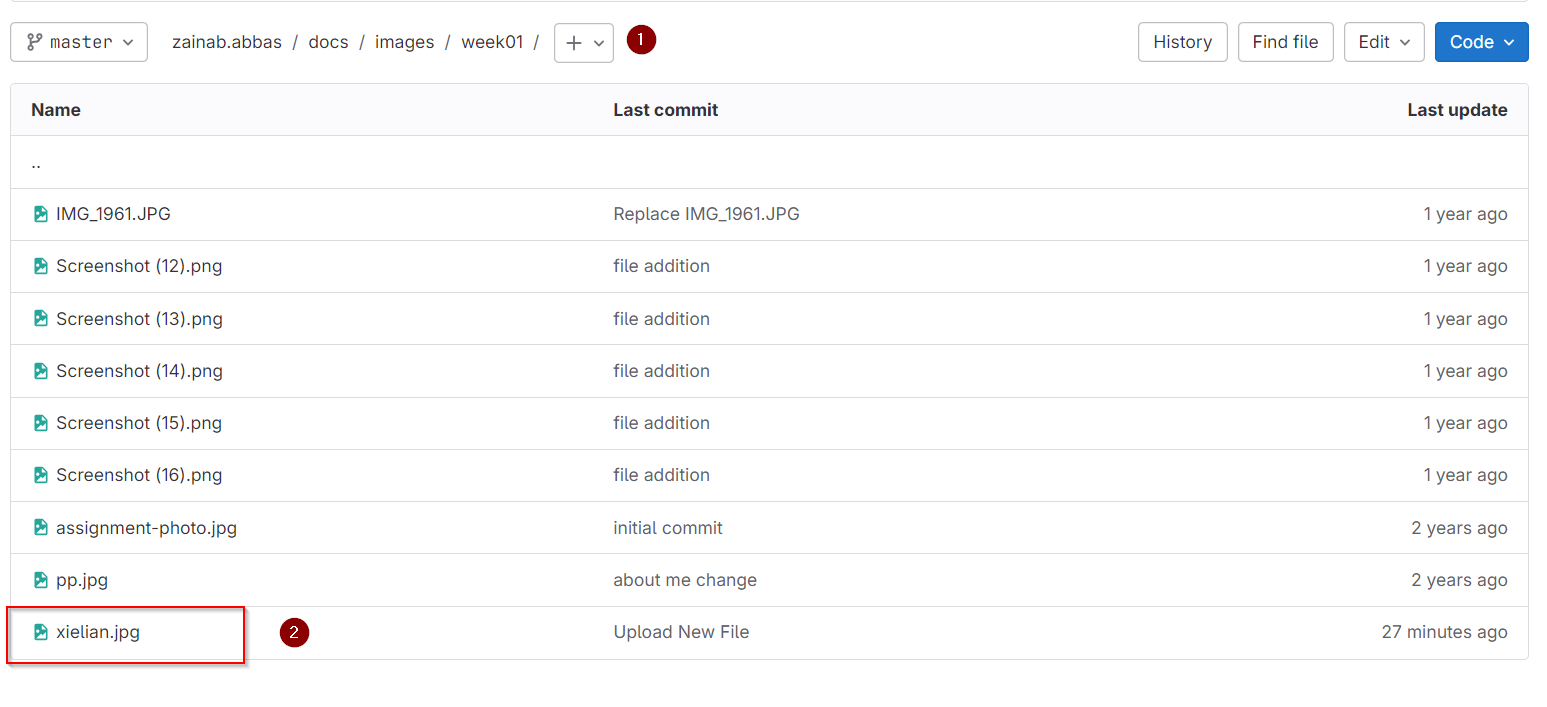
TThe initial phases and the start of the week included getting Comfortable with the documentation process, specifically in in the gitlab websit itself, but editing single files, importing images into the folders and editing there



Cloning the code in visual Basic
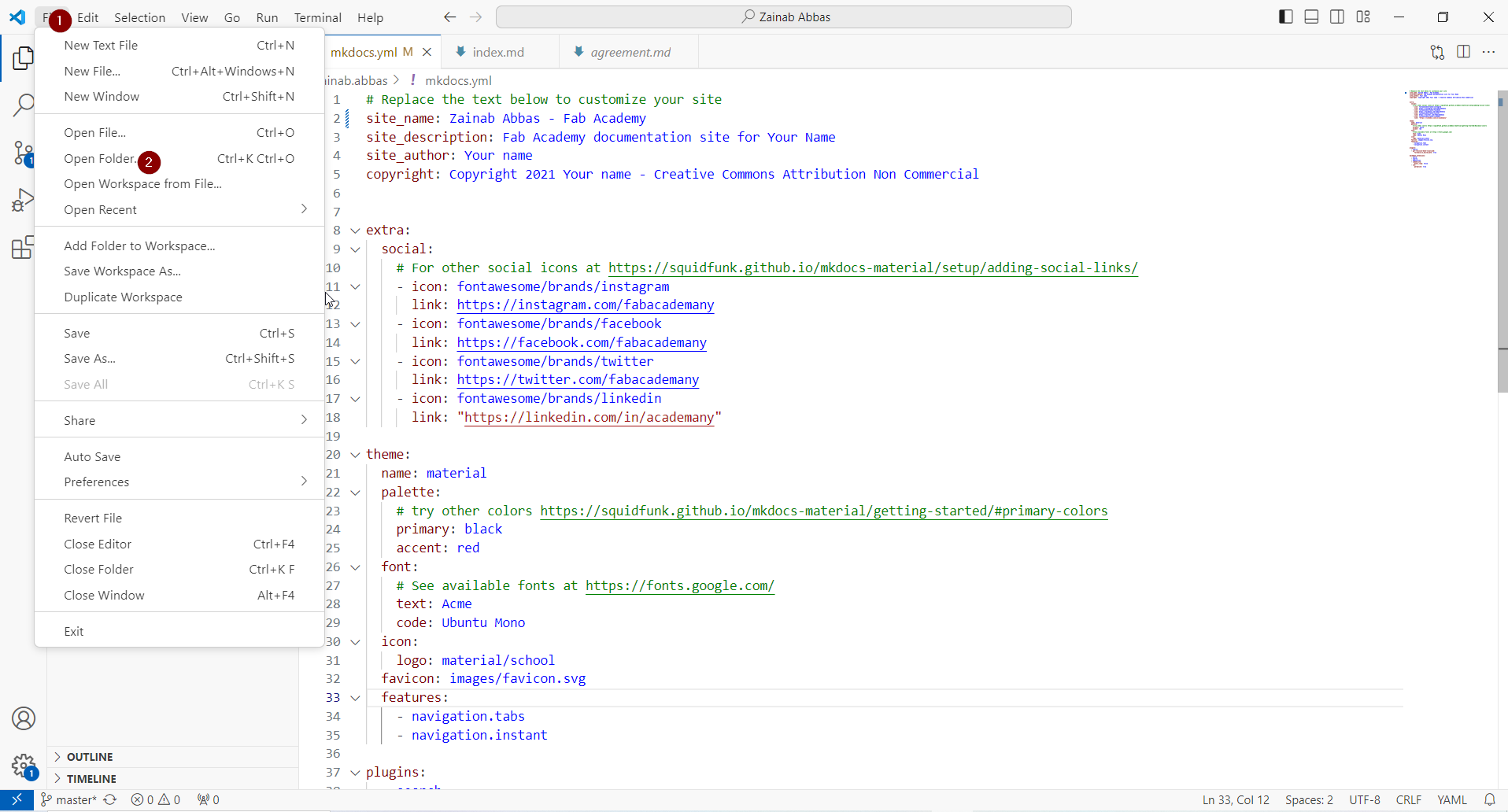
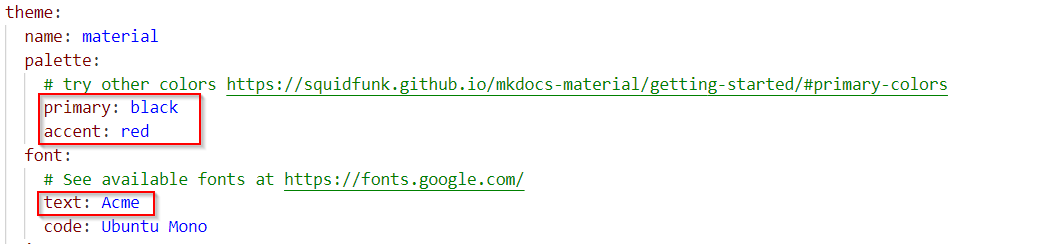
In order to make changes offline without affecting the actual website, we cloned the code into visual basic,However in order to make changes on to the site, any changes done to the code has to be pushed and commited.
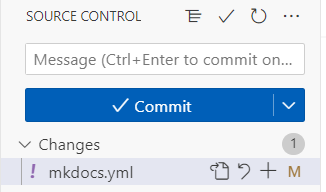
After opeing the code folder and and making the changes, the change is then commited pushing it, preferebly with a comment to keep track of your commits.



Moving to HTML
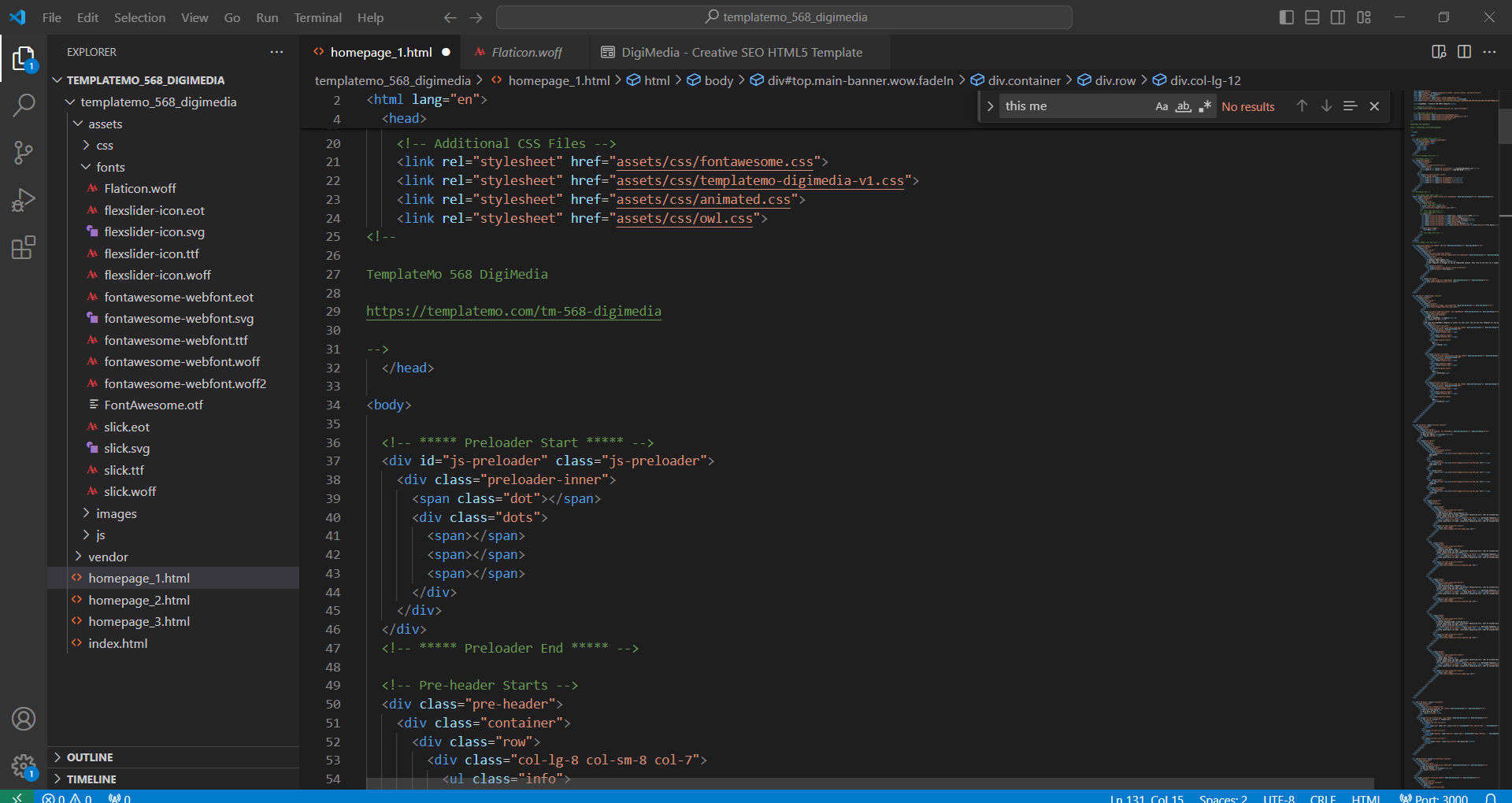
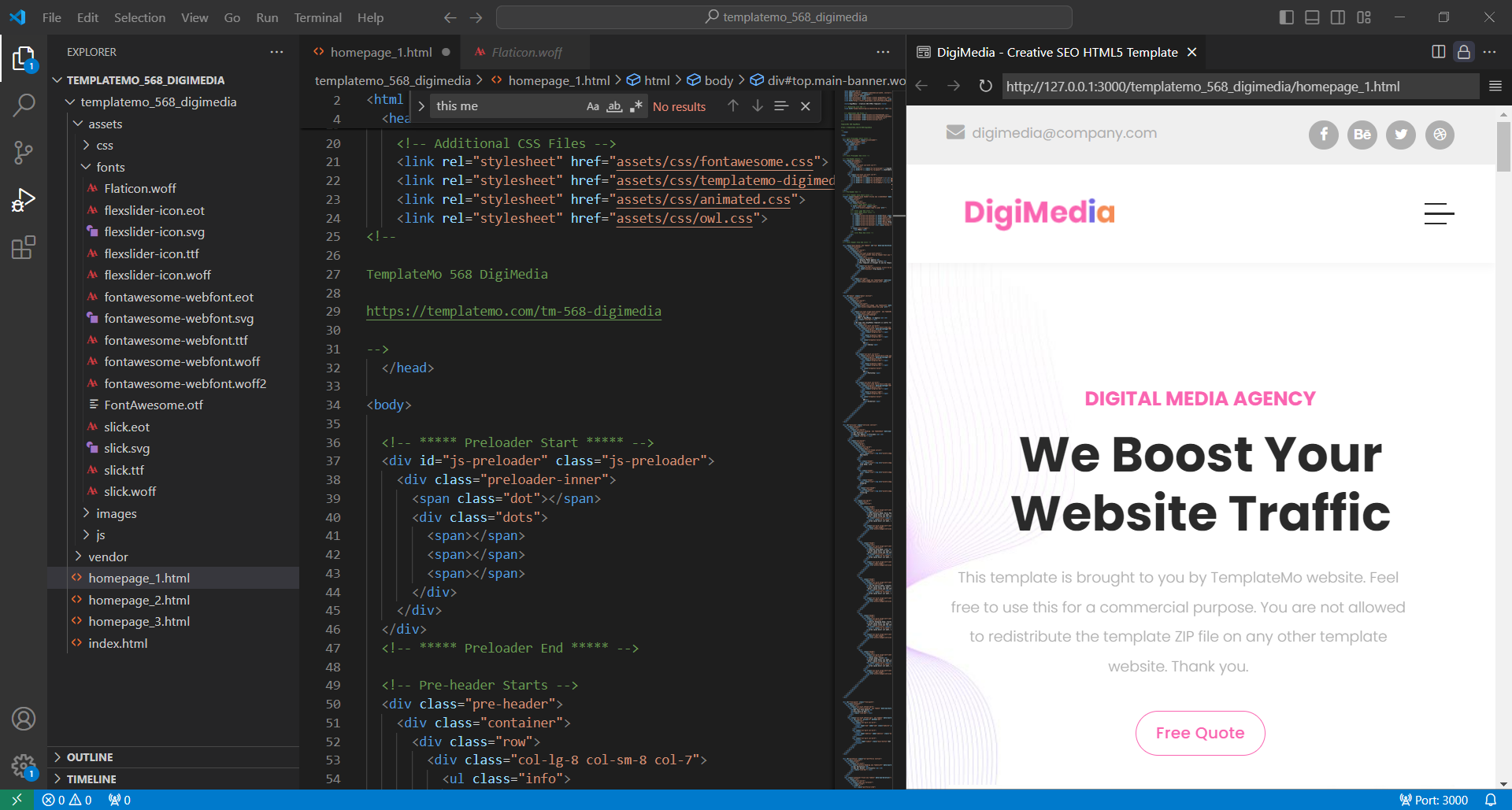
Moving to HTML makes it easier to manage the layout, design and the formatting of the documentation, I downloaded a free template online and imported it into visual studio, along with the extension live preview in order to edit and make changes offline, changes were made to the html code, along with the css code
I made changes to this template and added my images to the assets file and then moved it to gitlab