1.Project Management¶
This Week’s Task¶
This week I worked on building and cutomizing a local personal website.
Building The Website¶
-
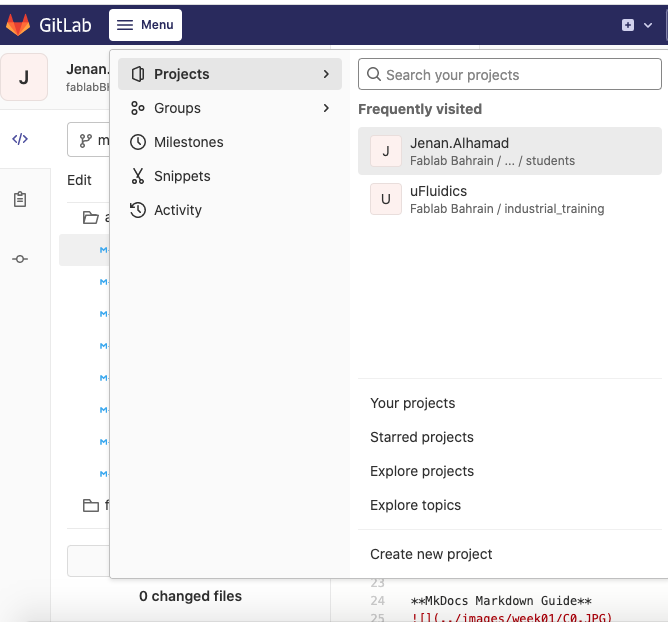
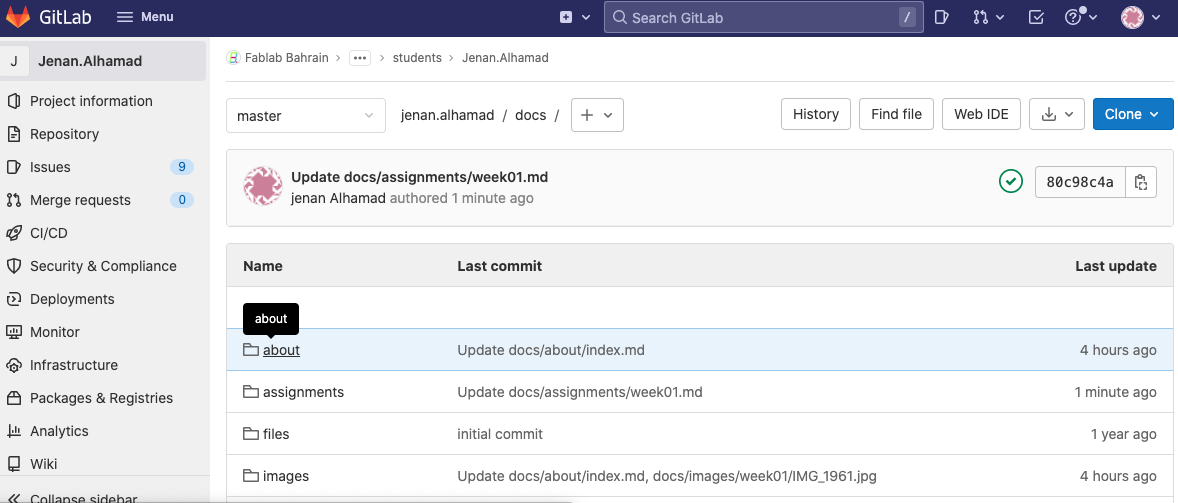
First, i signed in GitLab then i opened the project that has my name on it to do the editing.

-
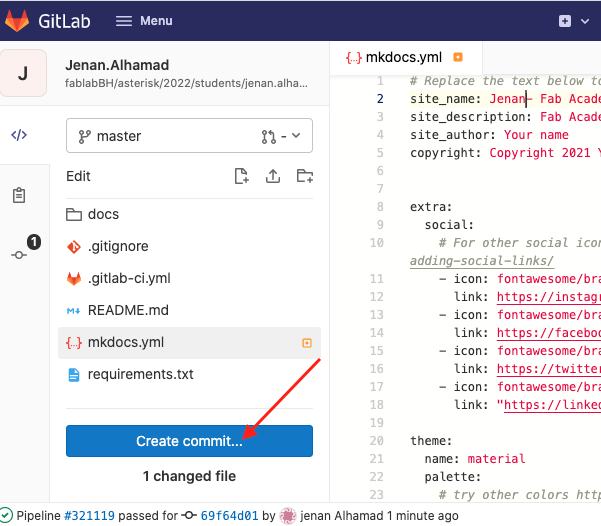
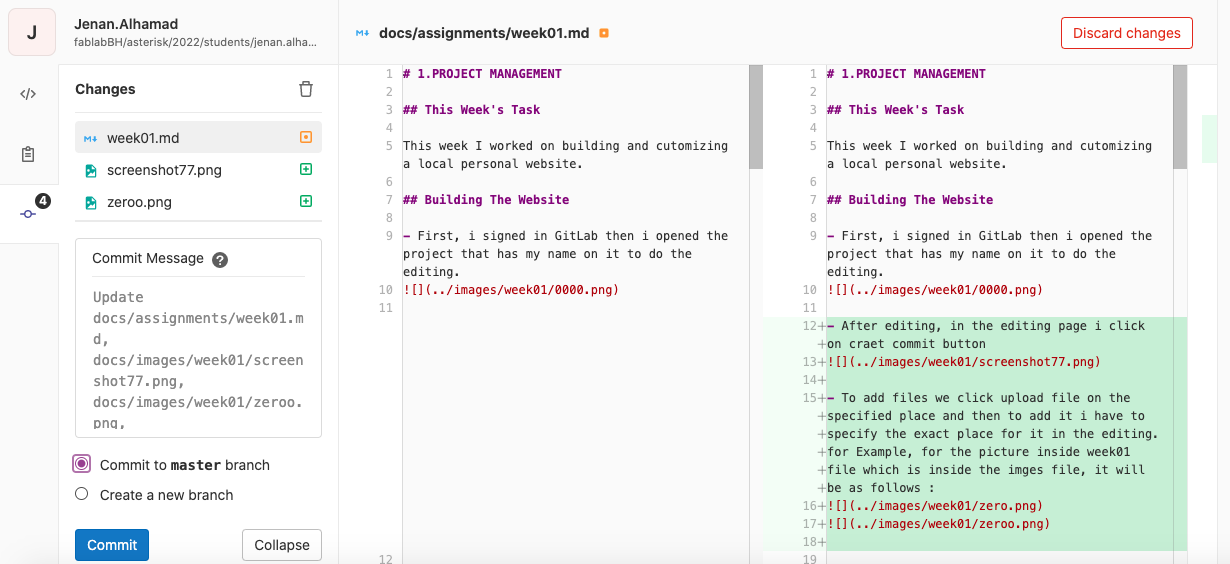
After editing, in the editing page i click on craet commit button, then commit to master branch.


-
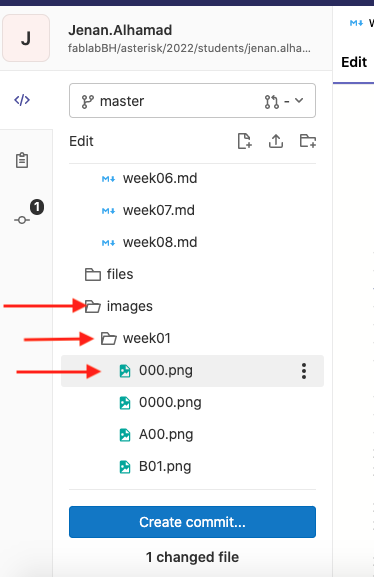
To add files we click upload file on the specified place and then to add it i have to specify the exact place for it in the editing. for Example, for the picture inside week01 file which is inside the imges file, it will be as follows :


What is Git ?
Gitis software for tracking changes in any set of files, usually used for coordinating work among programmers collaboratively developing source code during software development.
What is GitLab ?
GitLab Inc. is an open core company that provides GitLab, a DevOps software package that combines the ability to develop, secure, and operate software in a single application
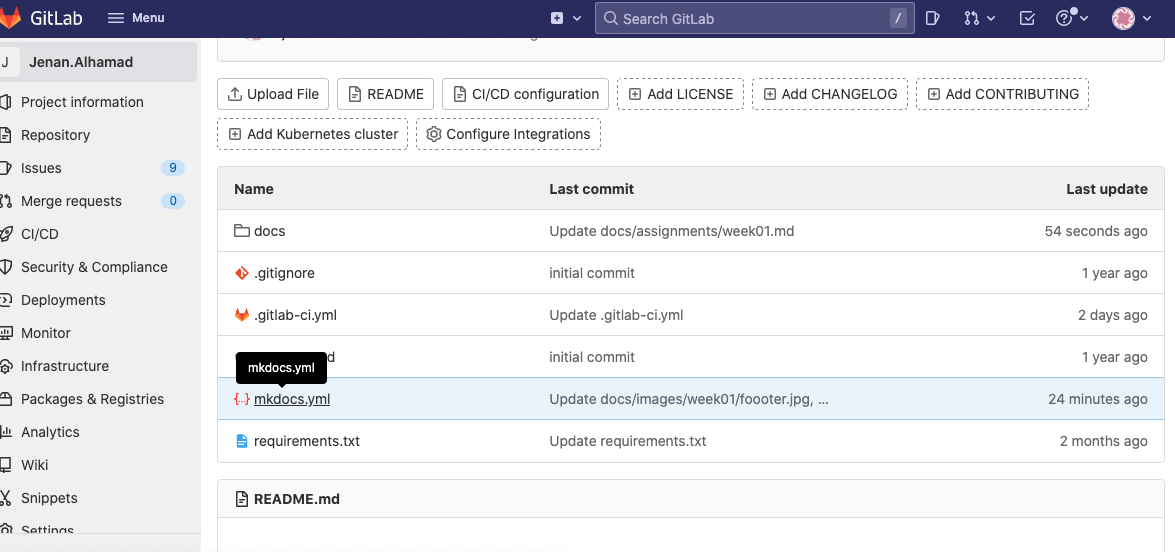
- i started editing and coutmizing the website page using MKDocs with the help of the markdown guide . It can be founnd on the website under the name (mkdocs.yml)

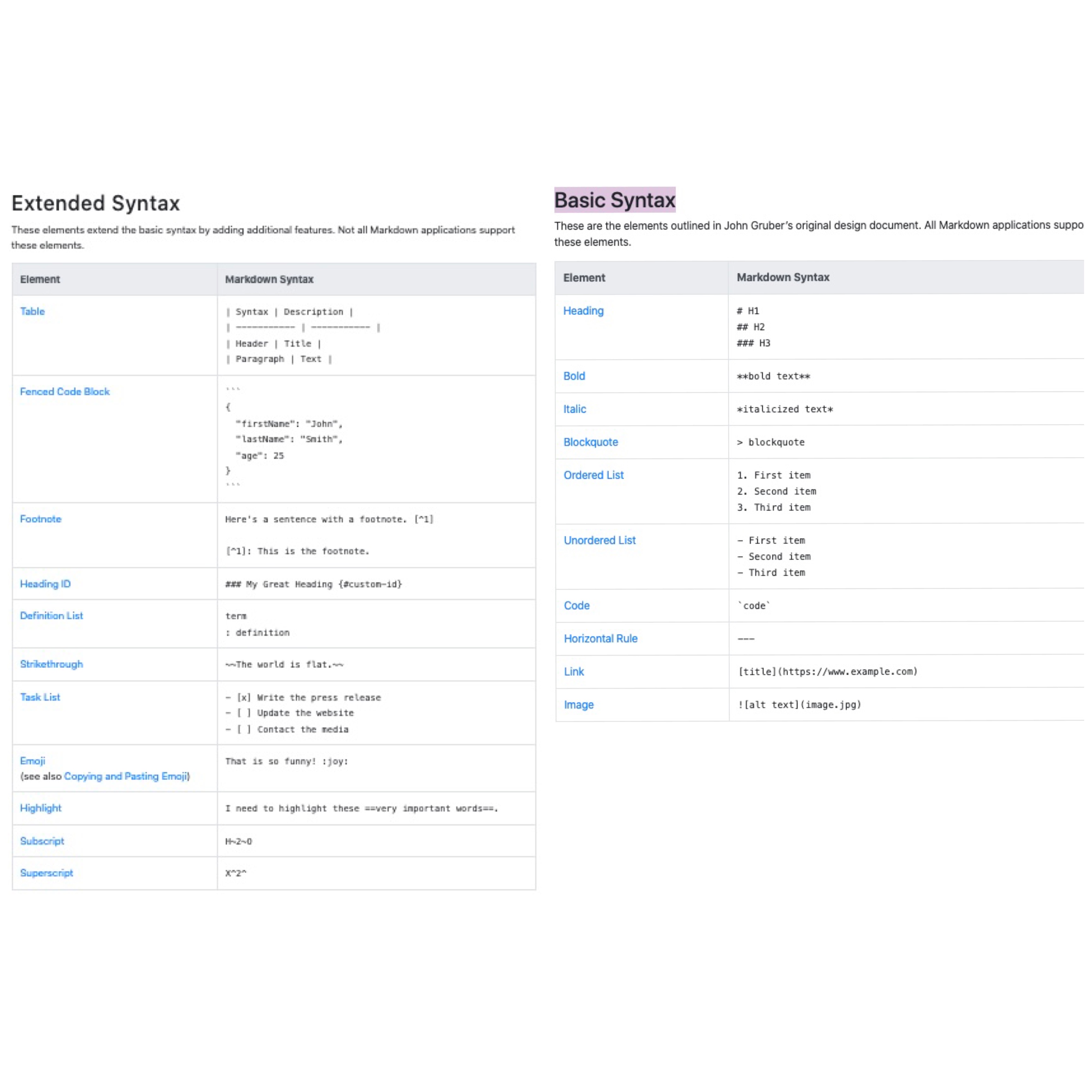
MkDocs Markdown Guide
What is MkDocs ?
MkDocs is a static site generator designed for building documentation websites. Written in the Python programming language,it is an open source project with a lot of community support. get to know more about MkDocs by clicking the following link to their website:
Editing The About Me Page
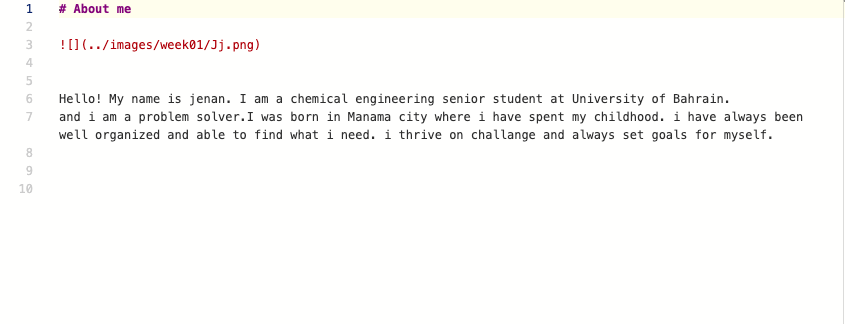
i edited the about me page by clicking on projects and then opening the the web page under my name then i went to the about file and clicked on (open on web IDE) and finally i started editing by uploading a photo and writing a background information about myself


Customization¶
Header And Footer¶
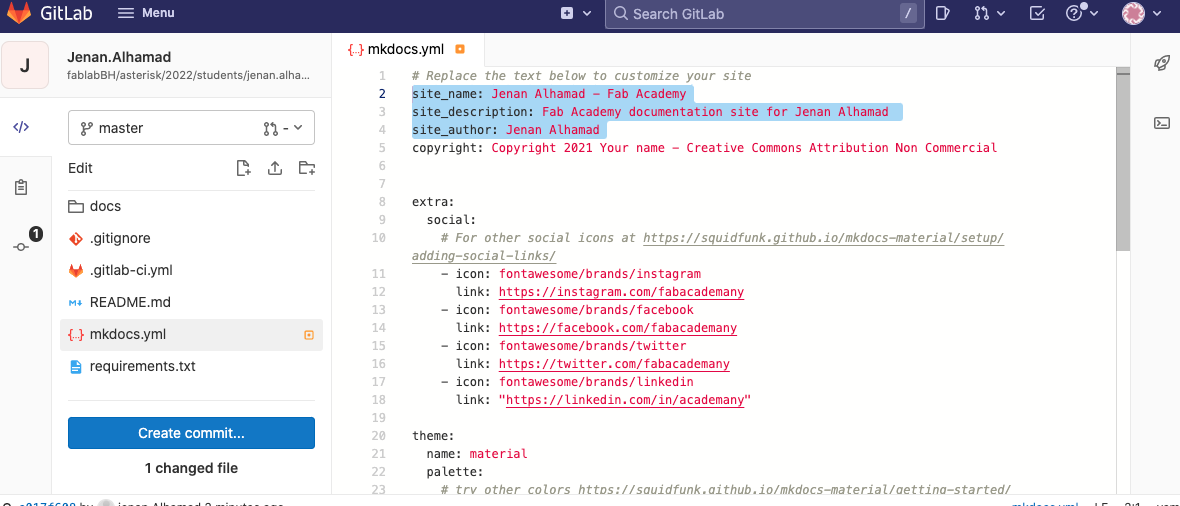
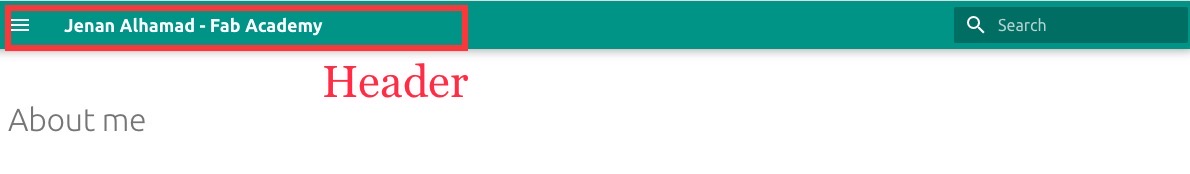
Next i edited the header and footer by adding my information

-
Header

-
Footer

Customizing The Colors¶
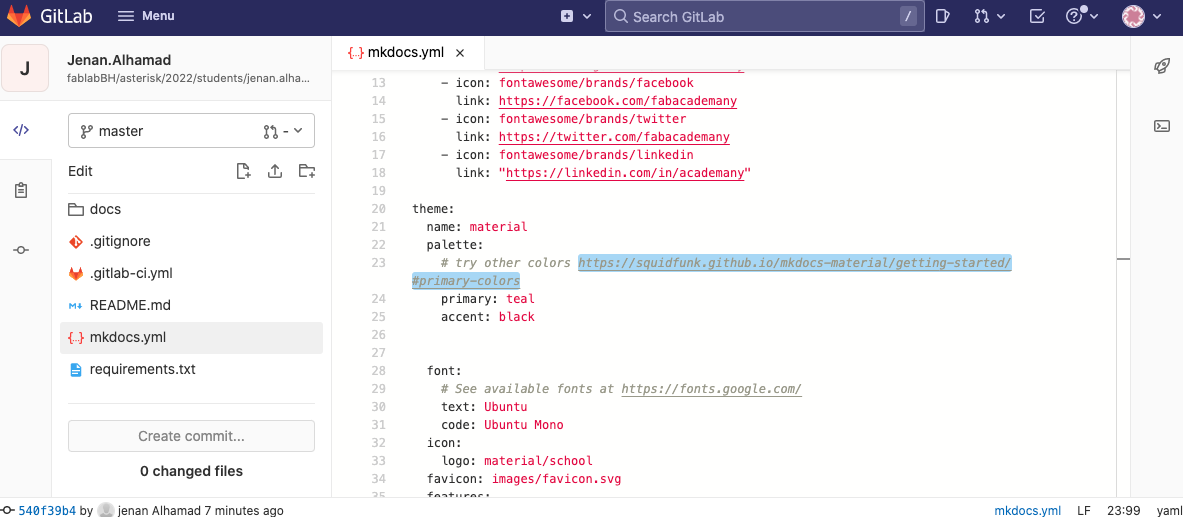
i customized the website using the link given on (mkdocs.yml)

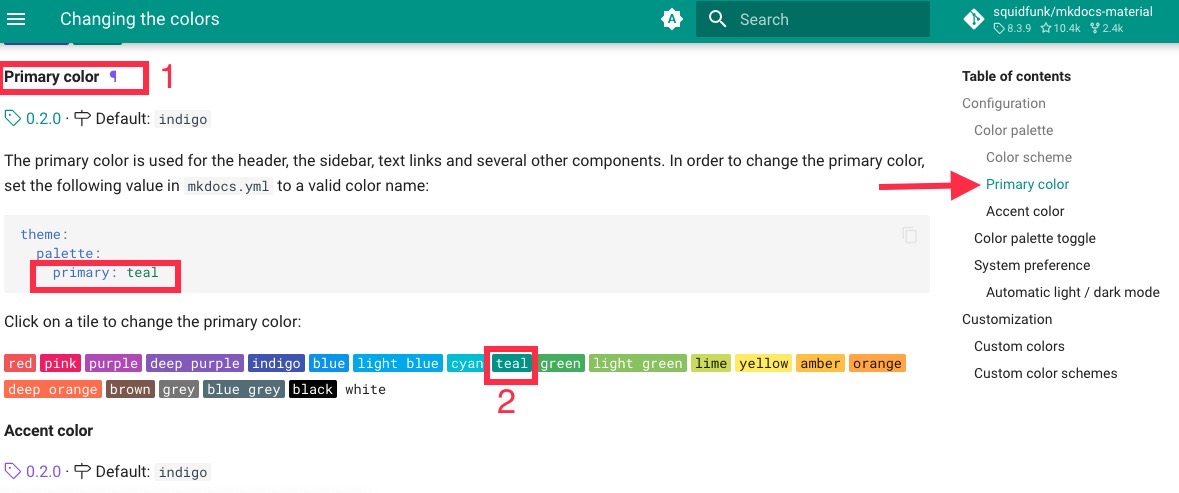
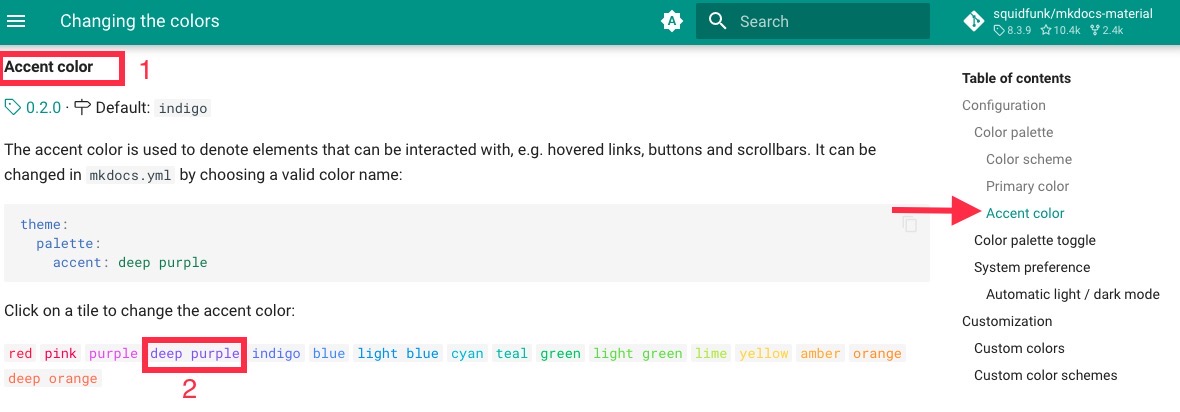
And i changed the primary and accent colors of the website page as shown by choosing the color “teal” as a primary color and ” deep purple ” as the accent color


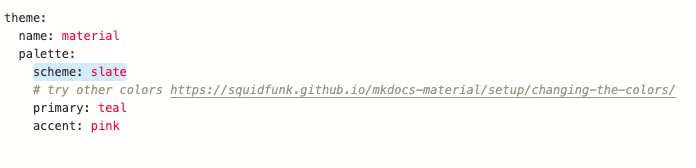
Scheme¶
- Scheme controls the background color for the website page and set it as slate
i added “scheme” under “palette” and edited it

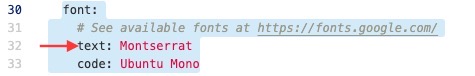
Font¶
i changed the font of the website by replacing the default one to “Montserrat” under “font” next to ” text:”