2. Computer Aided design¶
This week I worked on 3D model design and 2D design.
3D design¶
Tinkercad¶
First model design is a 3D by using tinkercard and i built a pepperoni pizza.
1) First we visit this website and create account to have accese creating a model.
Tinkercad is a free web app for 3D design, electronics, and coding. it is an online collection of software tools from Autodesk that enable complete beginners to create 3D models.
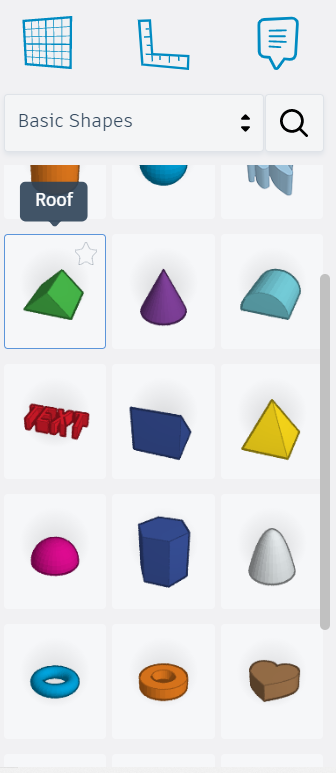
2) Then i took two roofs to build the triangle shape of the pizza one for the crust and i colored it with a beige colour and the othe one is yellow which represent the cheese.

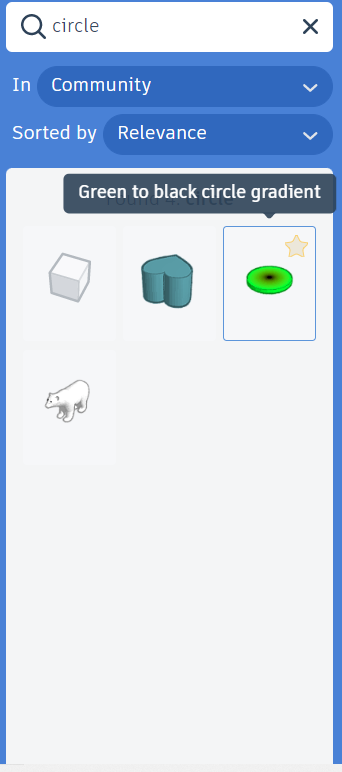
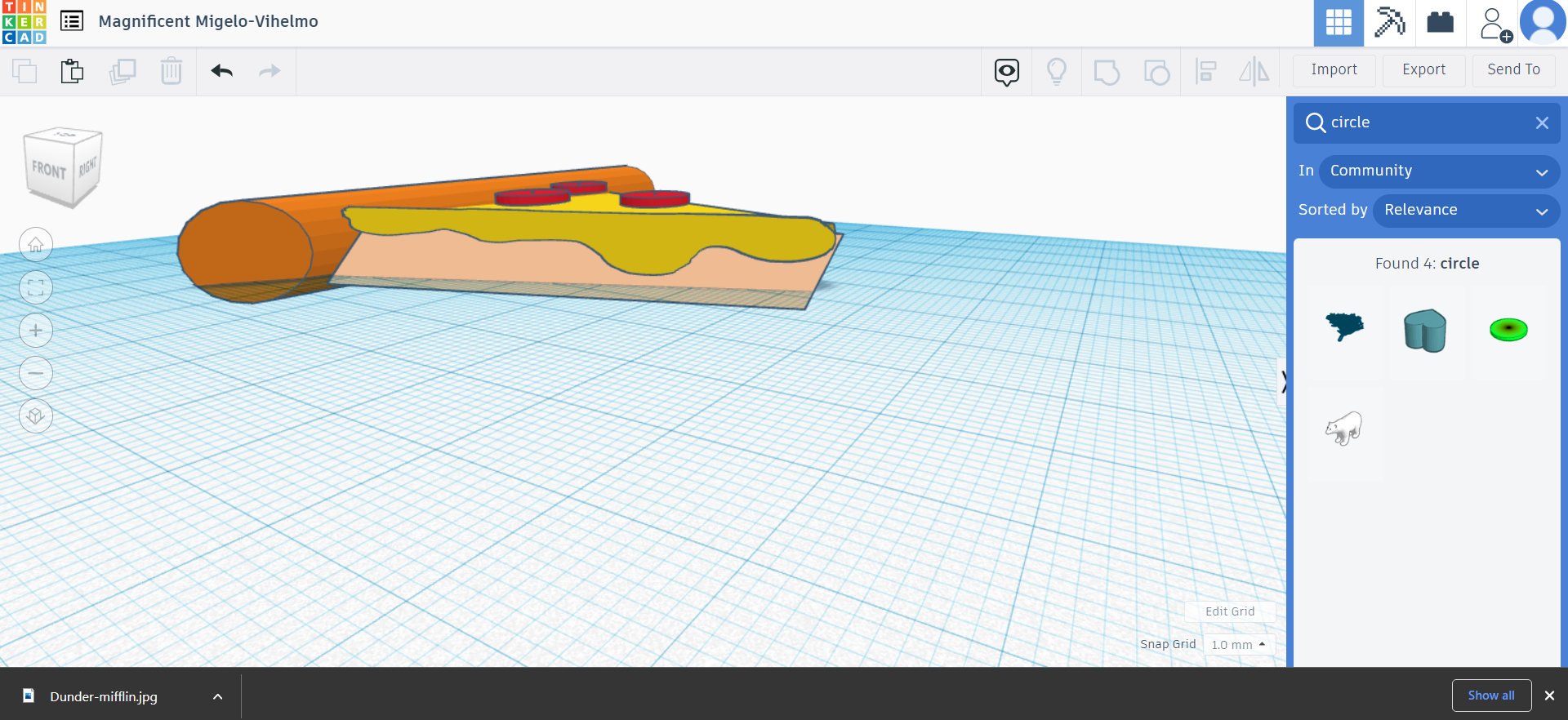
3) for the pepperoni i selcted the ‘green to black circle gradient’ then changed the colour to red

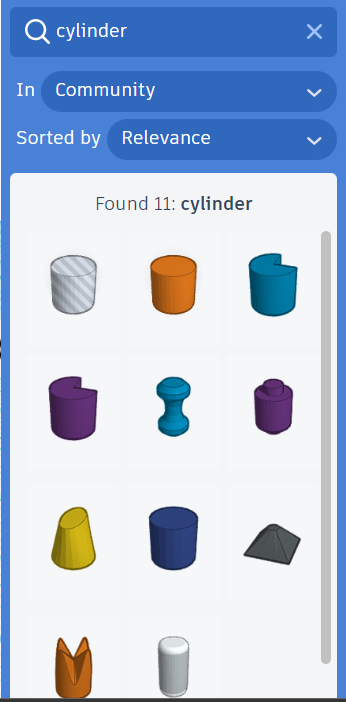
4) I selected the cylinder to create the stuffed crust pizza

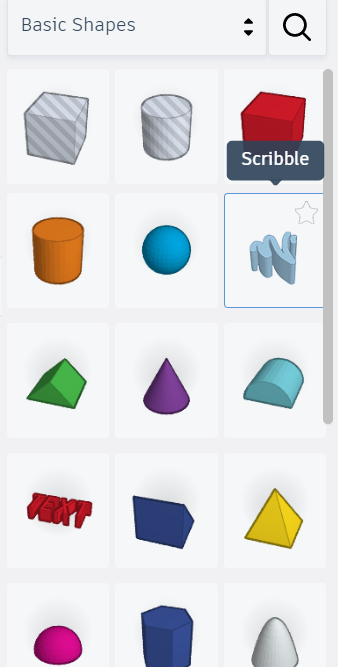
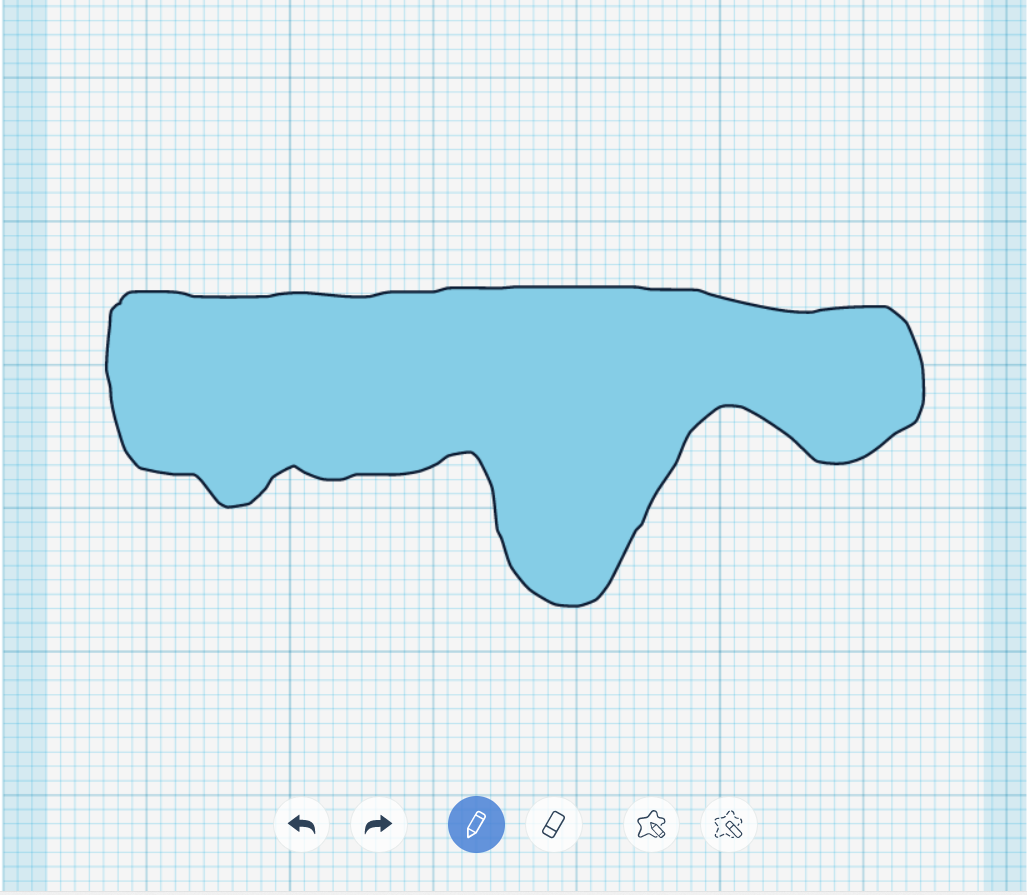
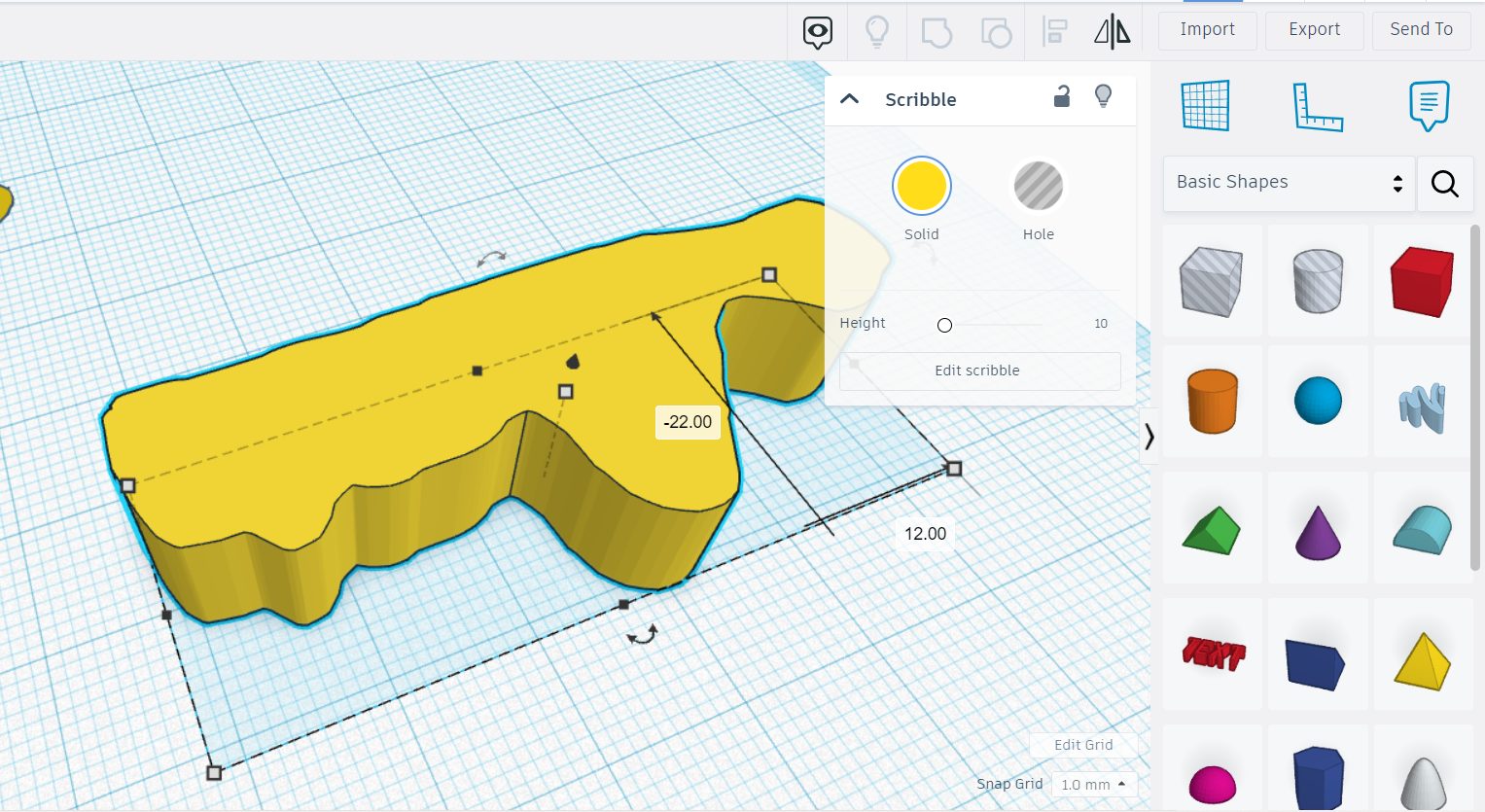
5) for the melted cheese I selected a scribble then proceeded to make the shape of the melted cheese.



9) Now we get the pepperoni pizza. Fresh and ready to be eaten!

click here to dowload the design click here to dowload the design
Fusion360¶
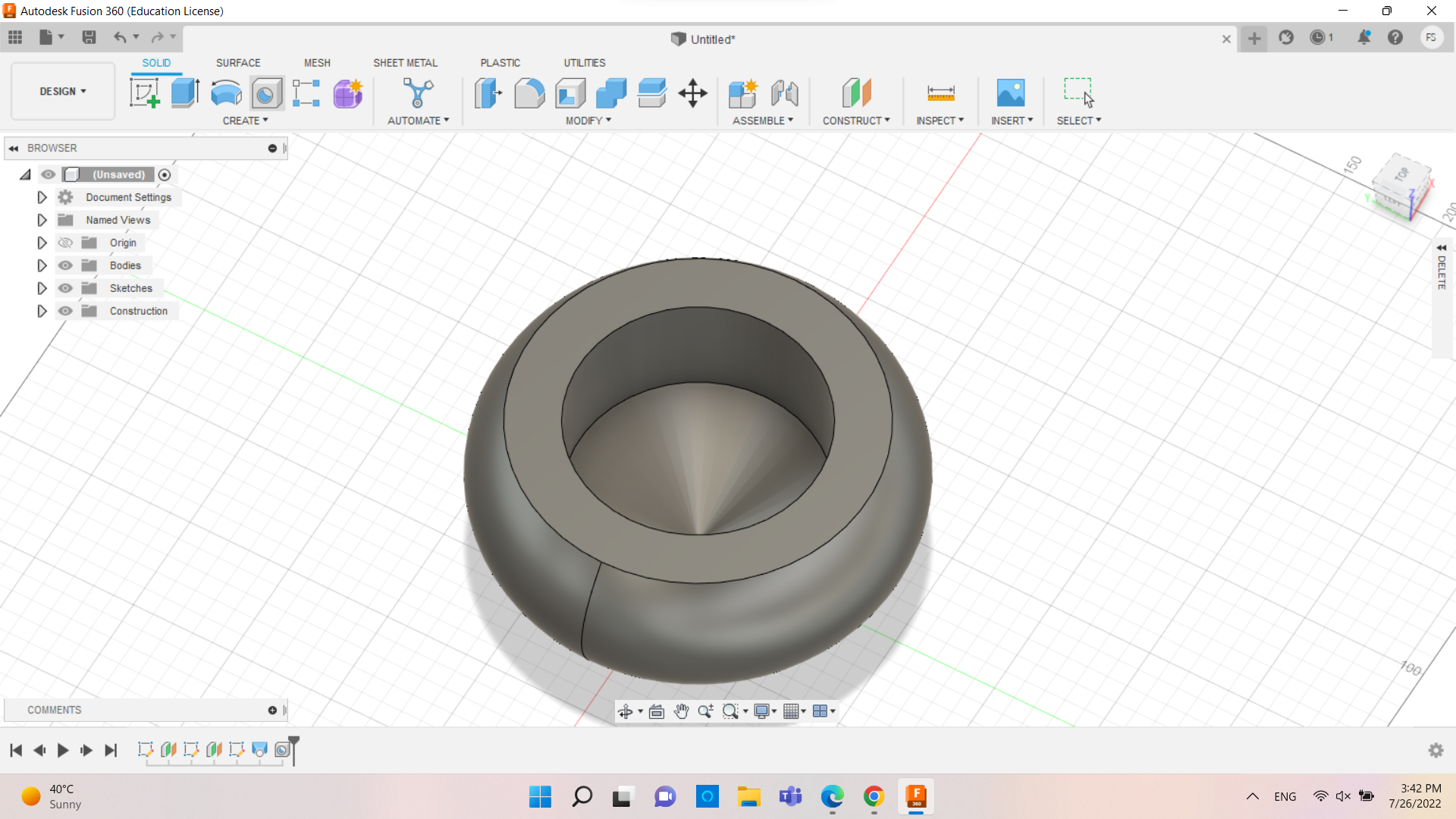
For the second 3D design i was hoping to create a cactus with the pot but i only got to create the pot by using Fusion 360 app. which i find it very difficult to use
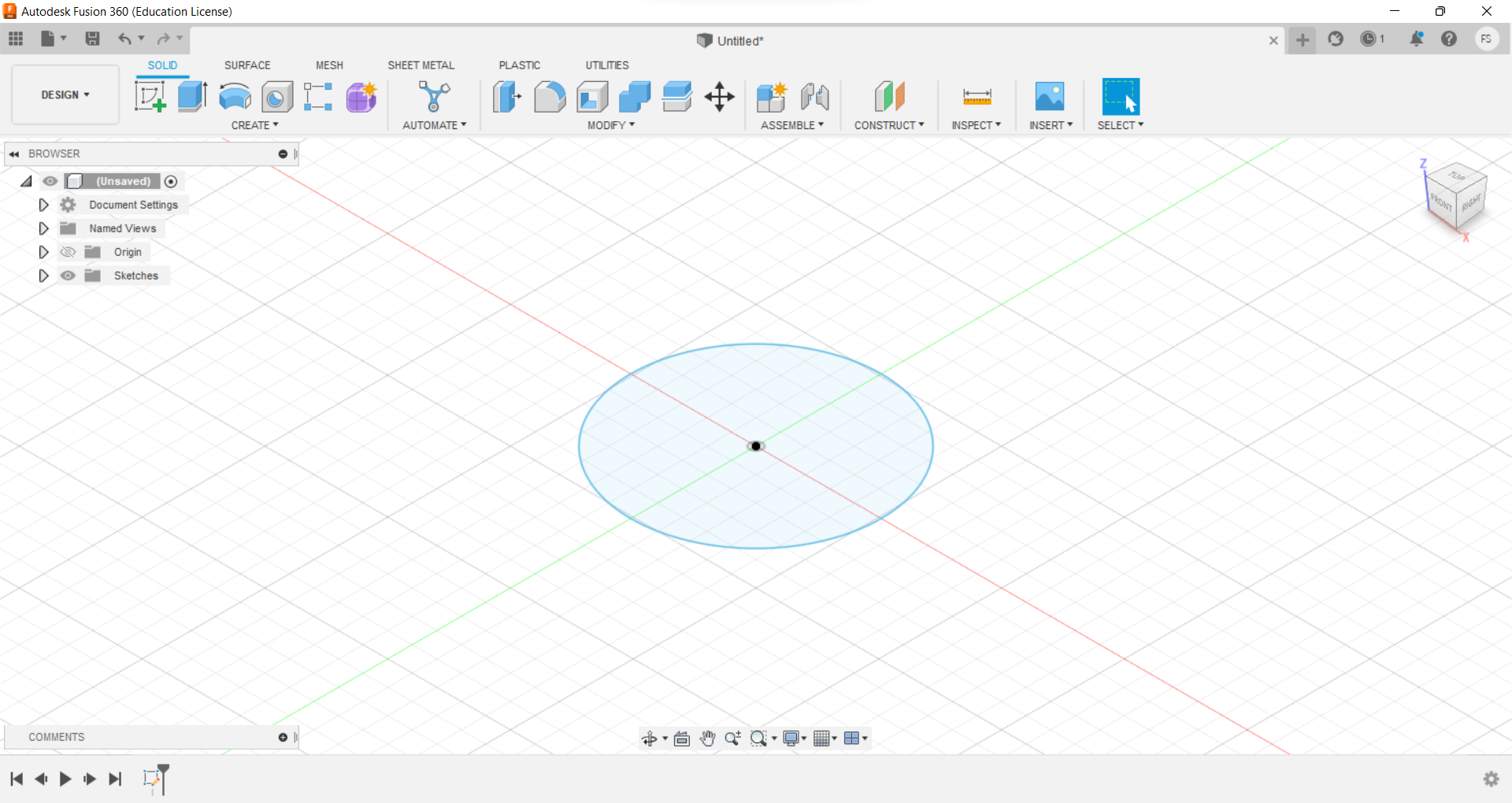
1) I chose the circle shape.

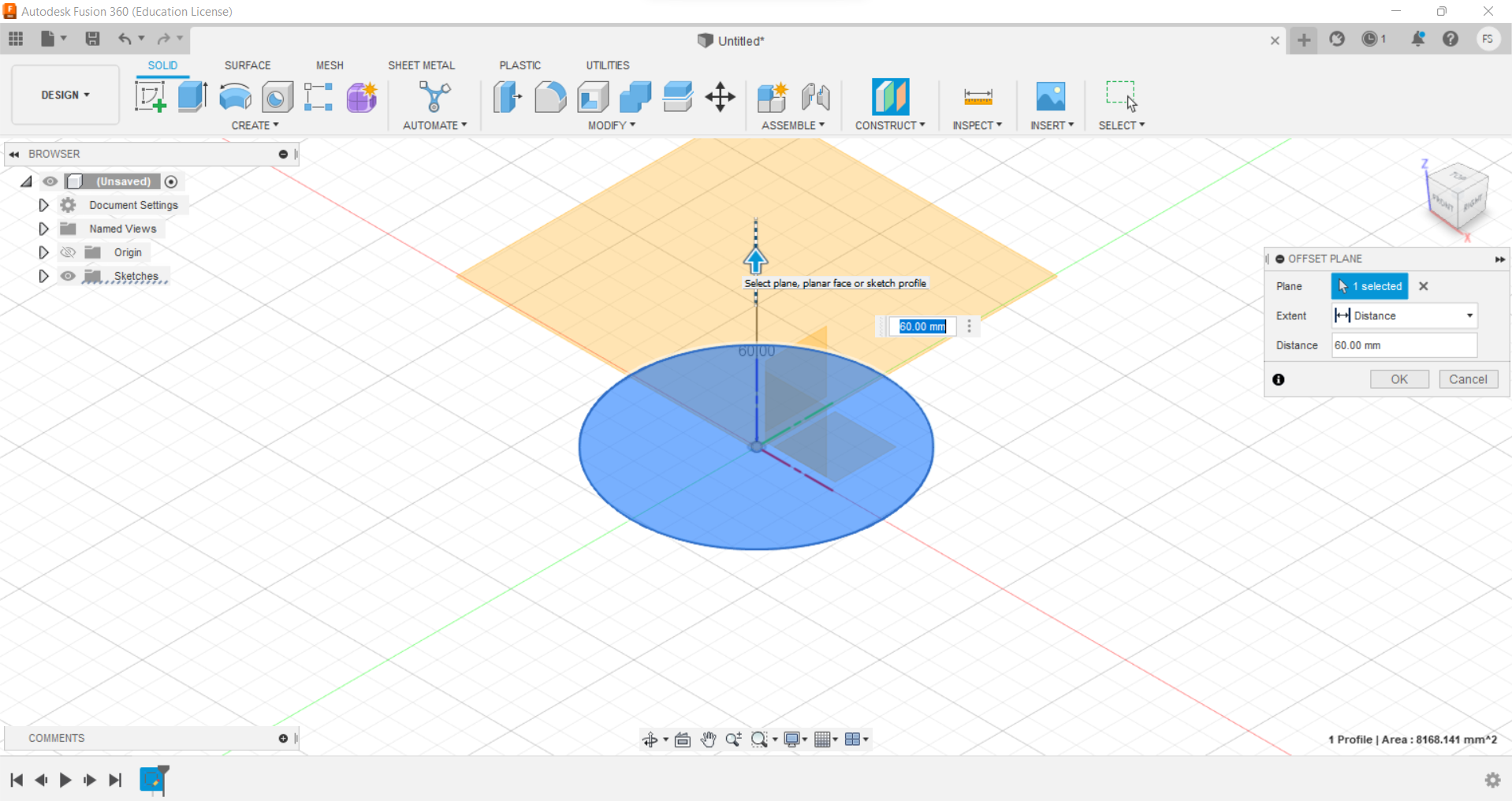
2) To create the circle on top of the current circle I clicked on ‘CONSTRUCT’ then ‘offset plane’ .

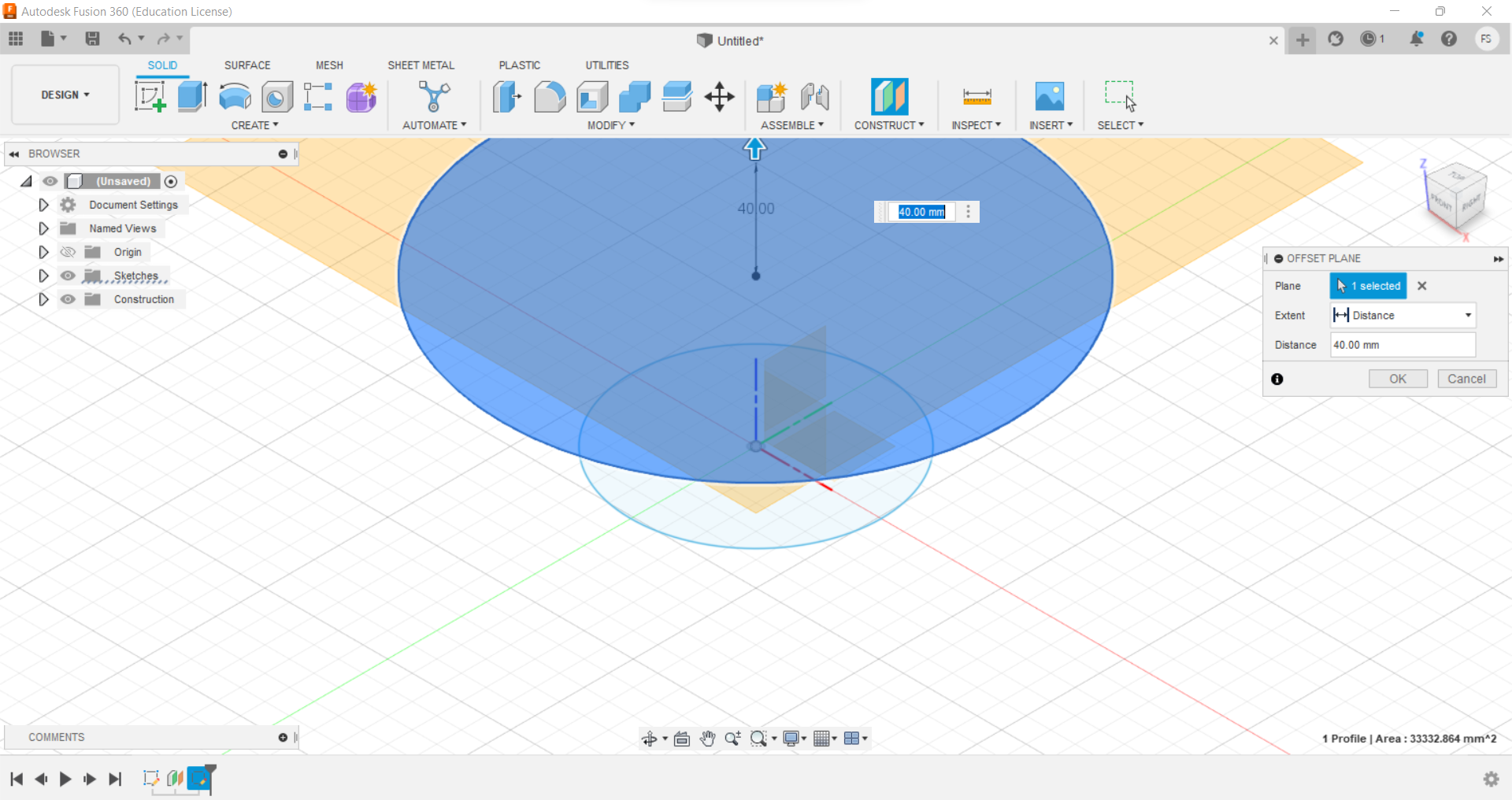
3) I created a circle that is larger than the original one to make it the curvy shape.

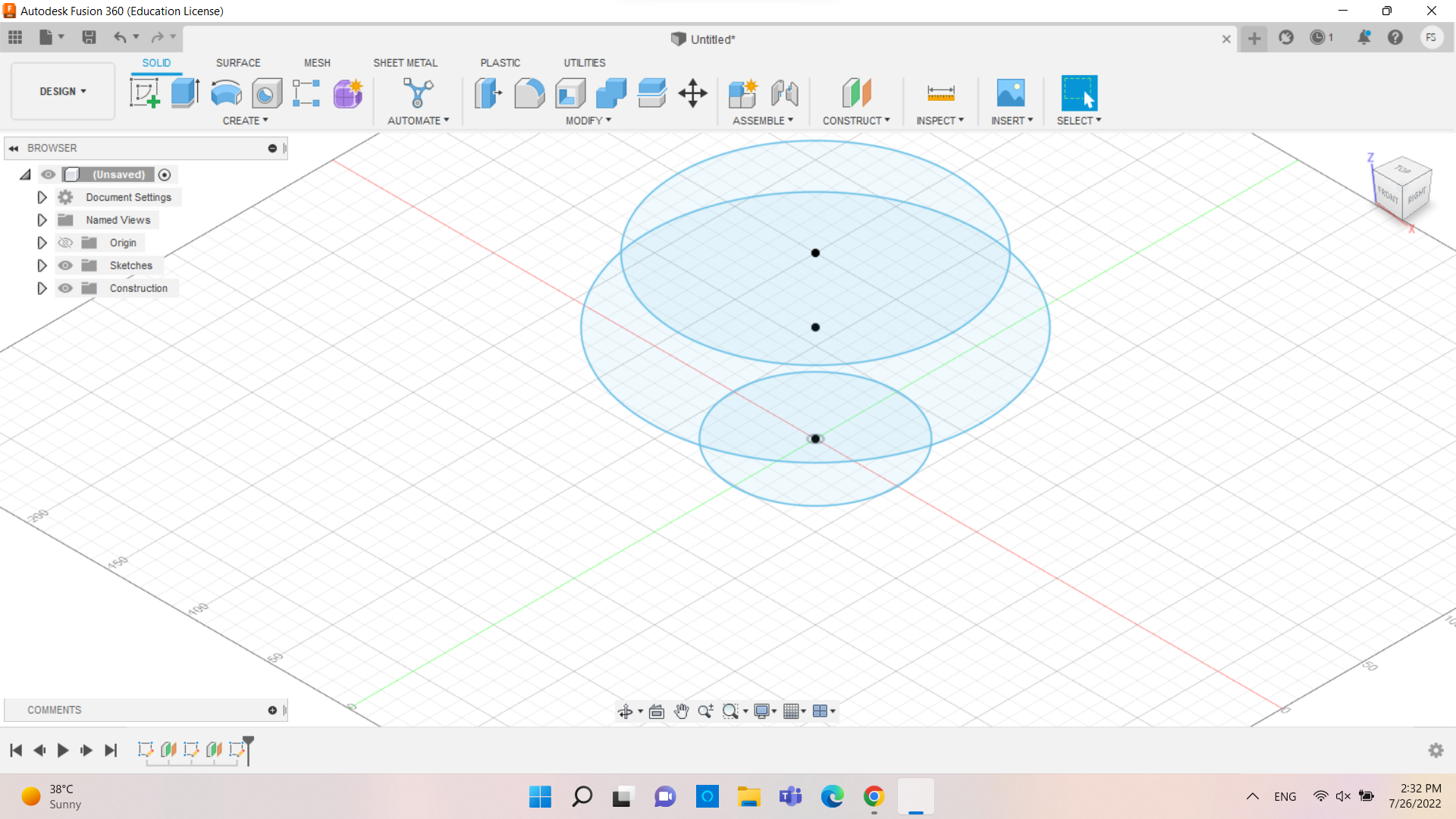
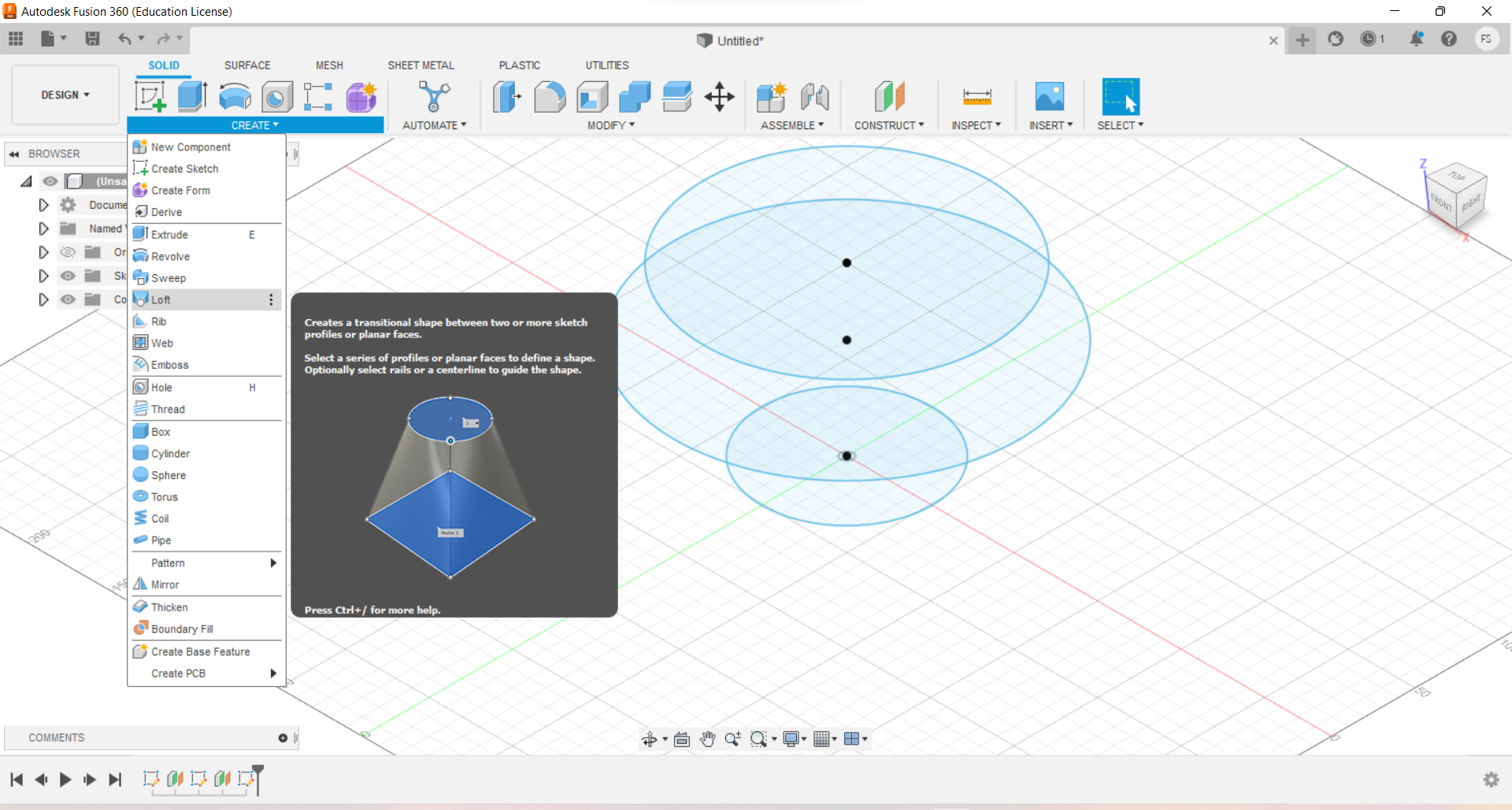
4) here the third circle size was between the first and the second one.



And preview the model below in 3D
here you can download the design here you can download the design
2D design¶
Vectr¶
Vectr is a web-based graphics editor platform that used to create vector graphics easily and intuitively to bring designs into reality.
One¶
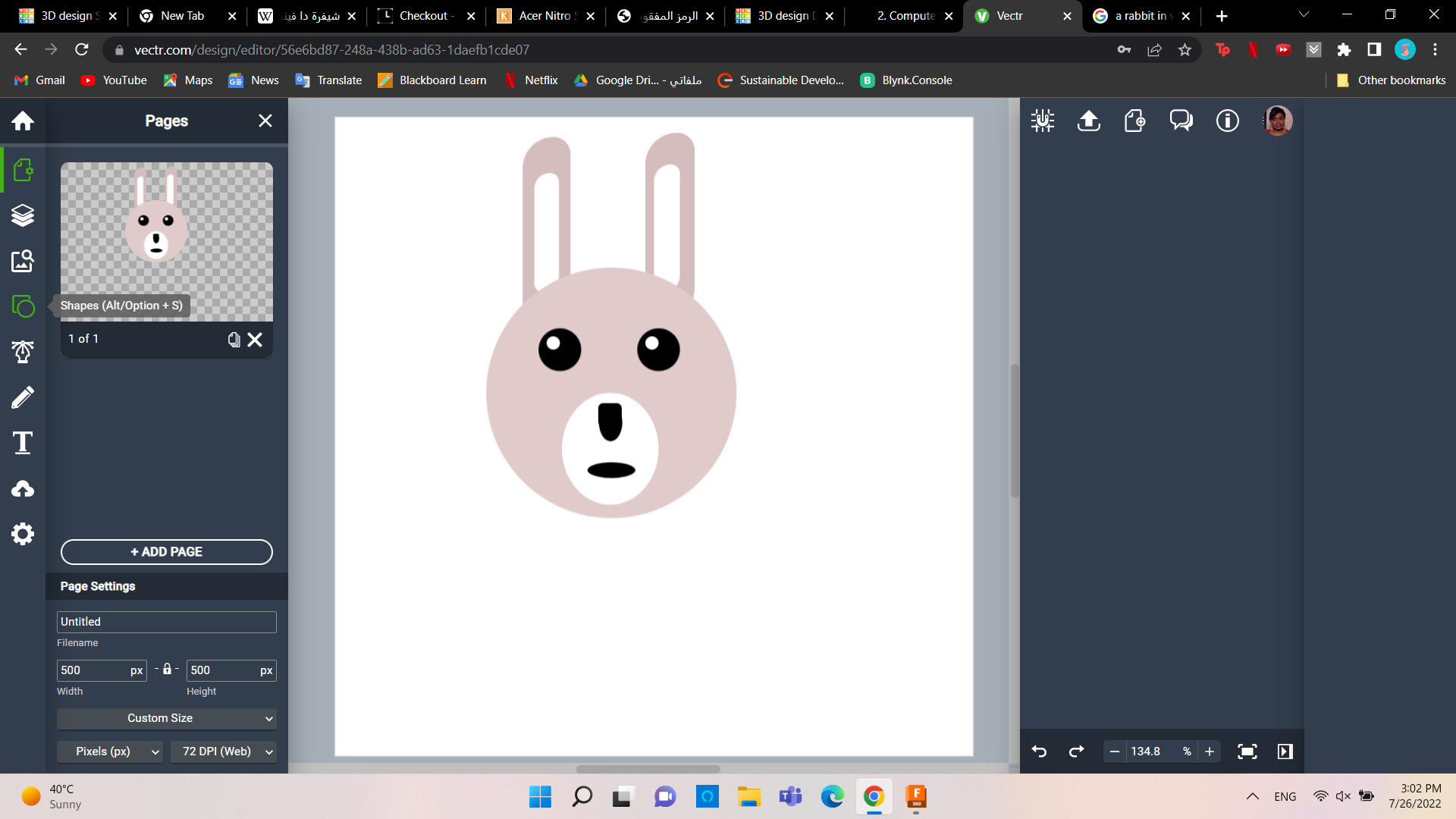
for the Third part i created a rabbit 2D shape in vectr.com
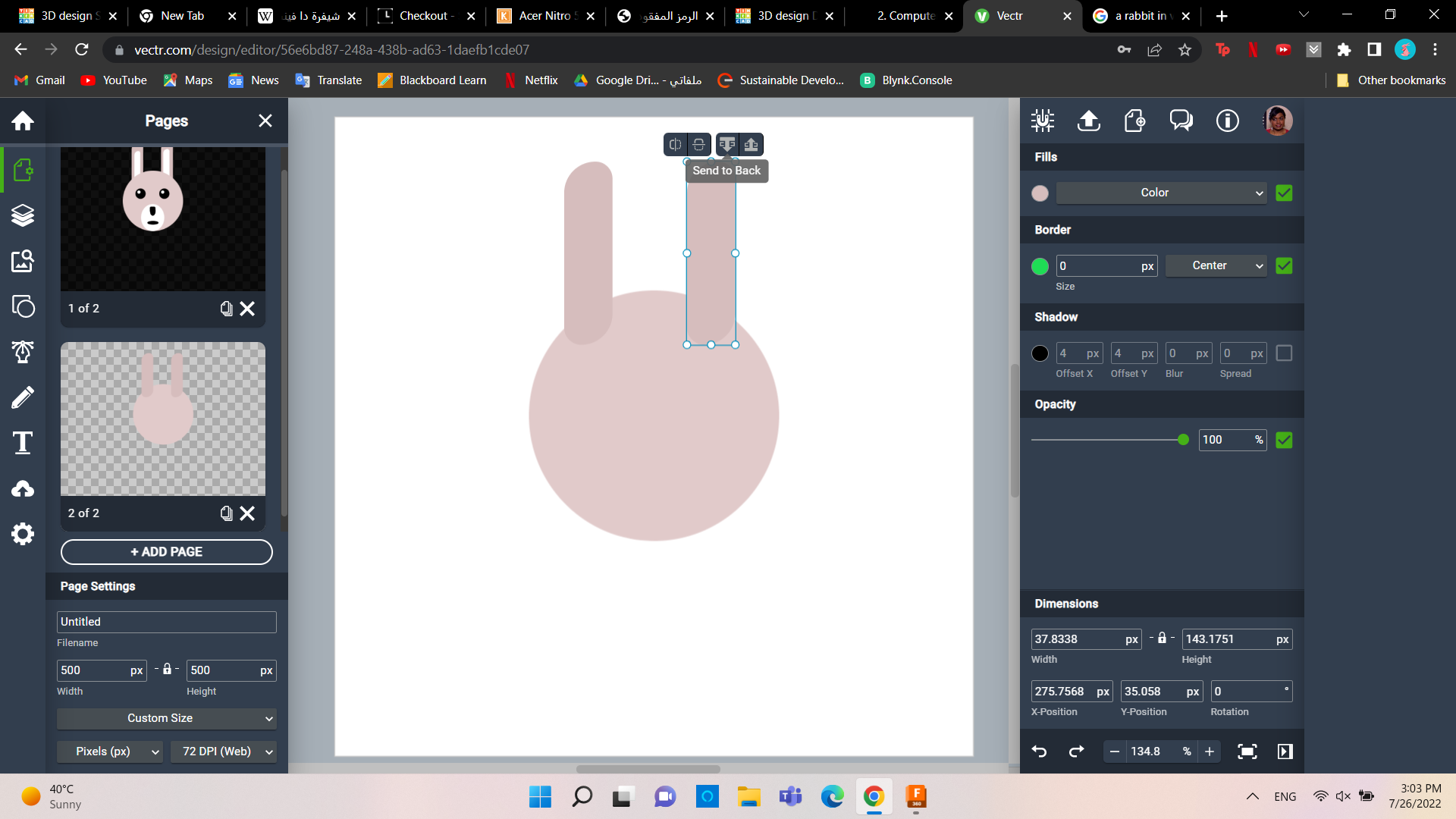
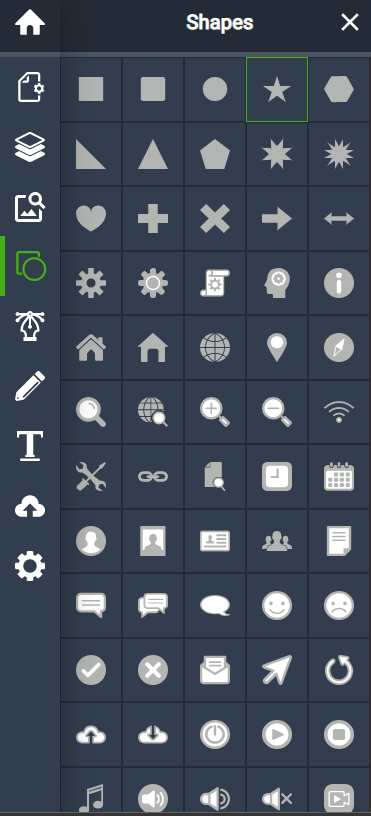
1) we select a circle and arectangle with a rounded edges (Stadium Shape).

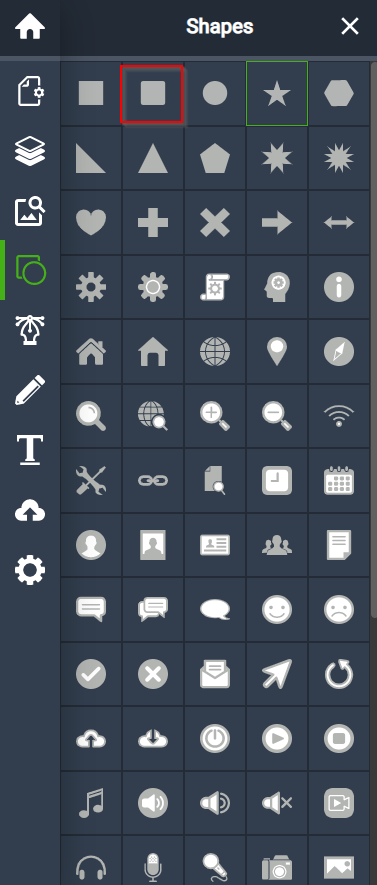
2) this is the plcae we can take the Stadium Shape from it and we can see also the cirle and other shapes there. my is basically is from shapes.

3) as you can see below i selected a circle then made it oval shape and the other one is the Stadium Shape.

4) putting them together we can create the rebbit nose.

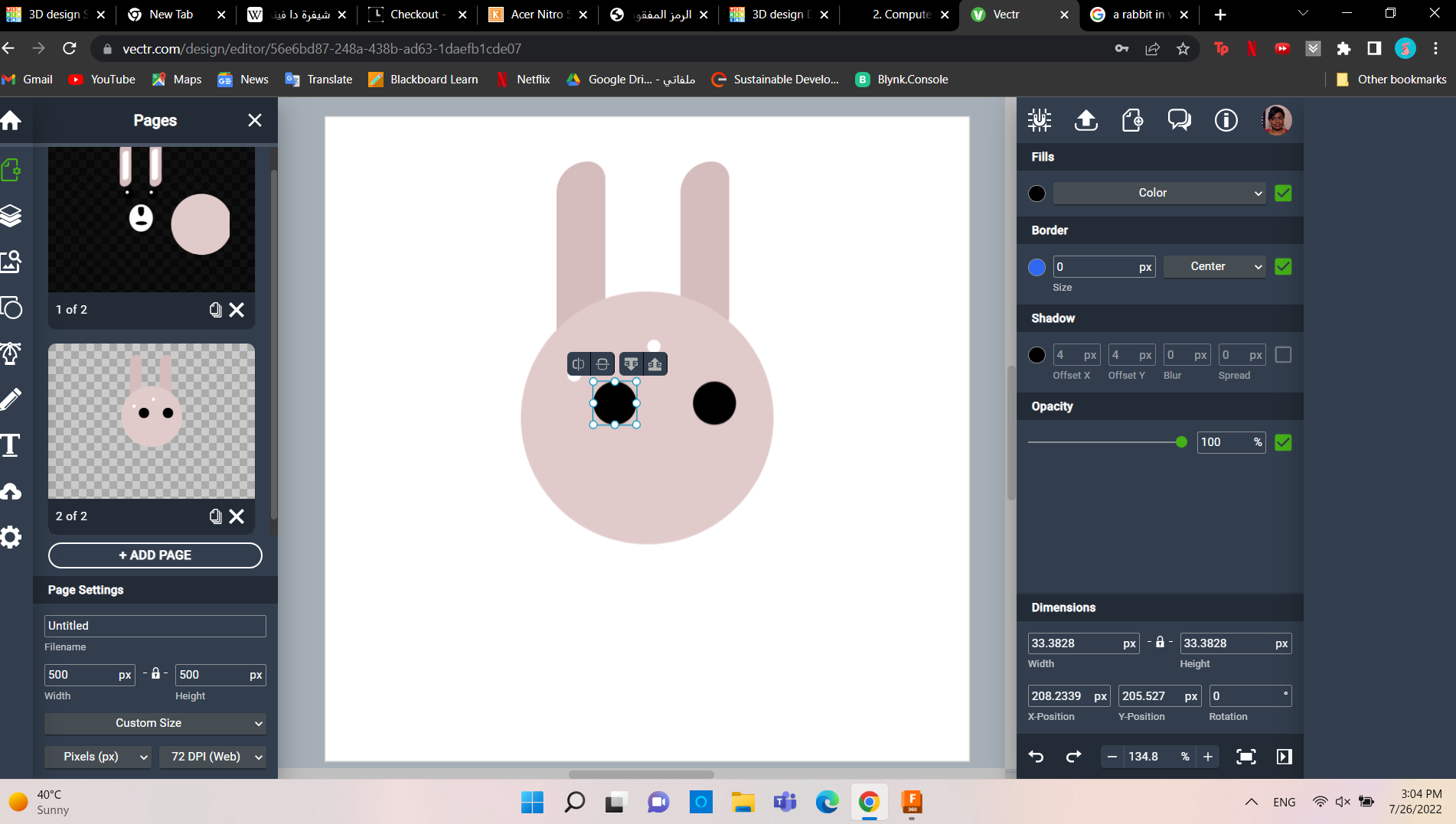
5) here I chose 4 circles. two of them are black and big and the other two are white and small to put the eye together.

6) now we get the rabbit but unfortunately the face is not symmetrical so it feels a little bit odd.

click here to dowload the design click here to dowload the design
to visit the design in the website
Two¶
For the fourth part i created a logo using the vectr.com website
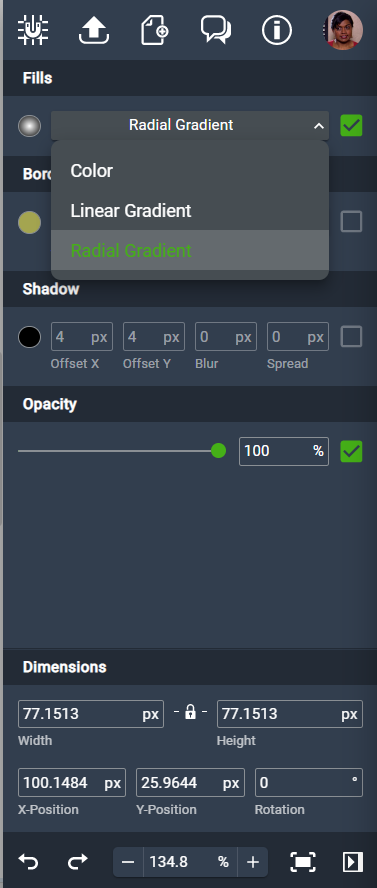
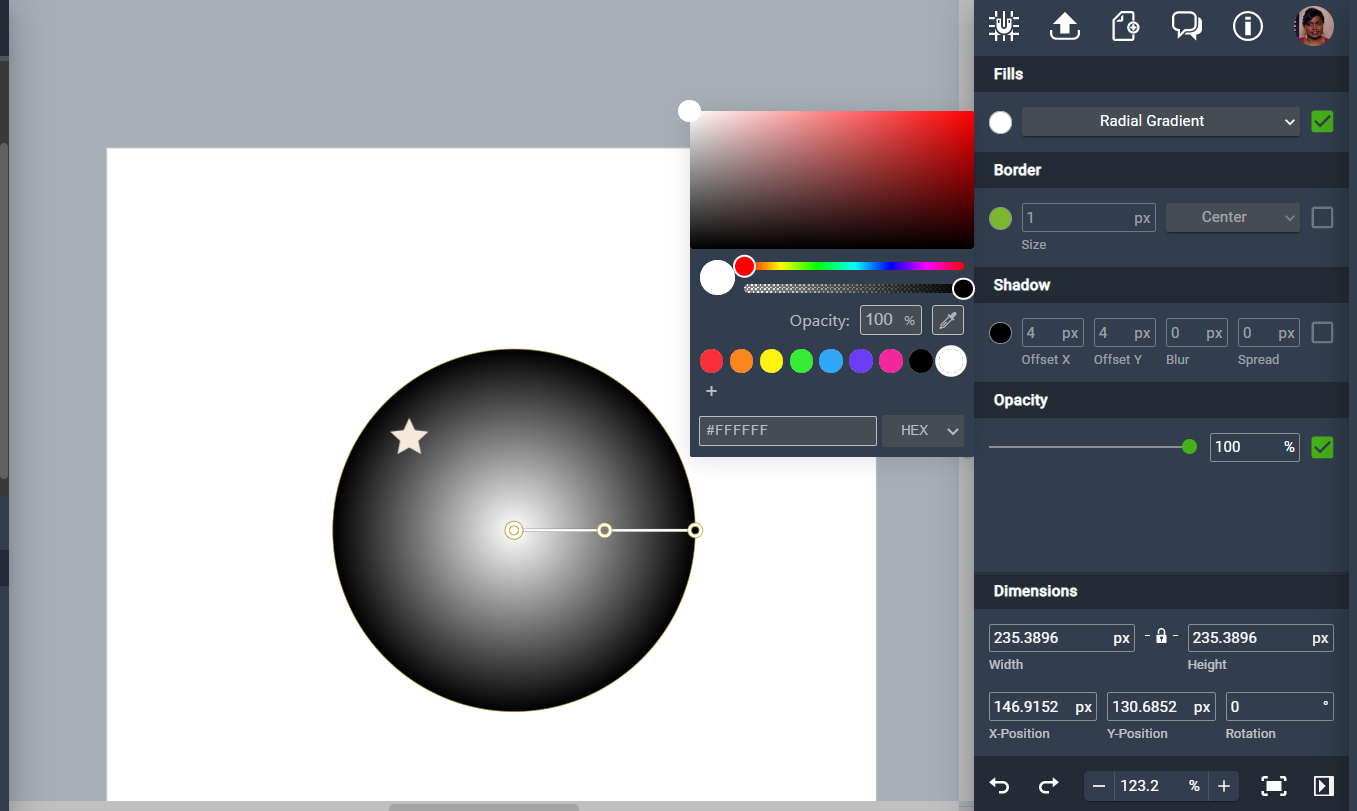
1) clicking on the shapes on the left side of the sceen then after that clicking on the circle will let us chose the colour of it then chosing the “Radial Gradient”

2) chosing a star from the shapes.

3) Here changing the colour of the circle by clicking on the small circles shown and chose a diffrent colour for diffrent diameter to create the faded colour. and after that making several copies of this star and placing them all over the circle.

4) going to the “Elements” and searching for a flower and placing it on the circle.

5) here clicking on the “Text” icon on the left then immediately clicking on the place wwe want to wtrite on and i chose to write on the circle.

6) Final design

click here to dowload the design click here to dowload the design
to visit the design in the website
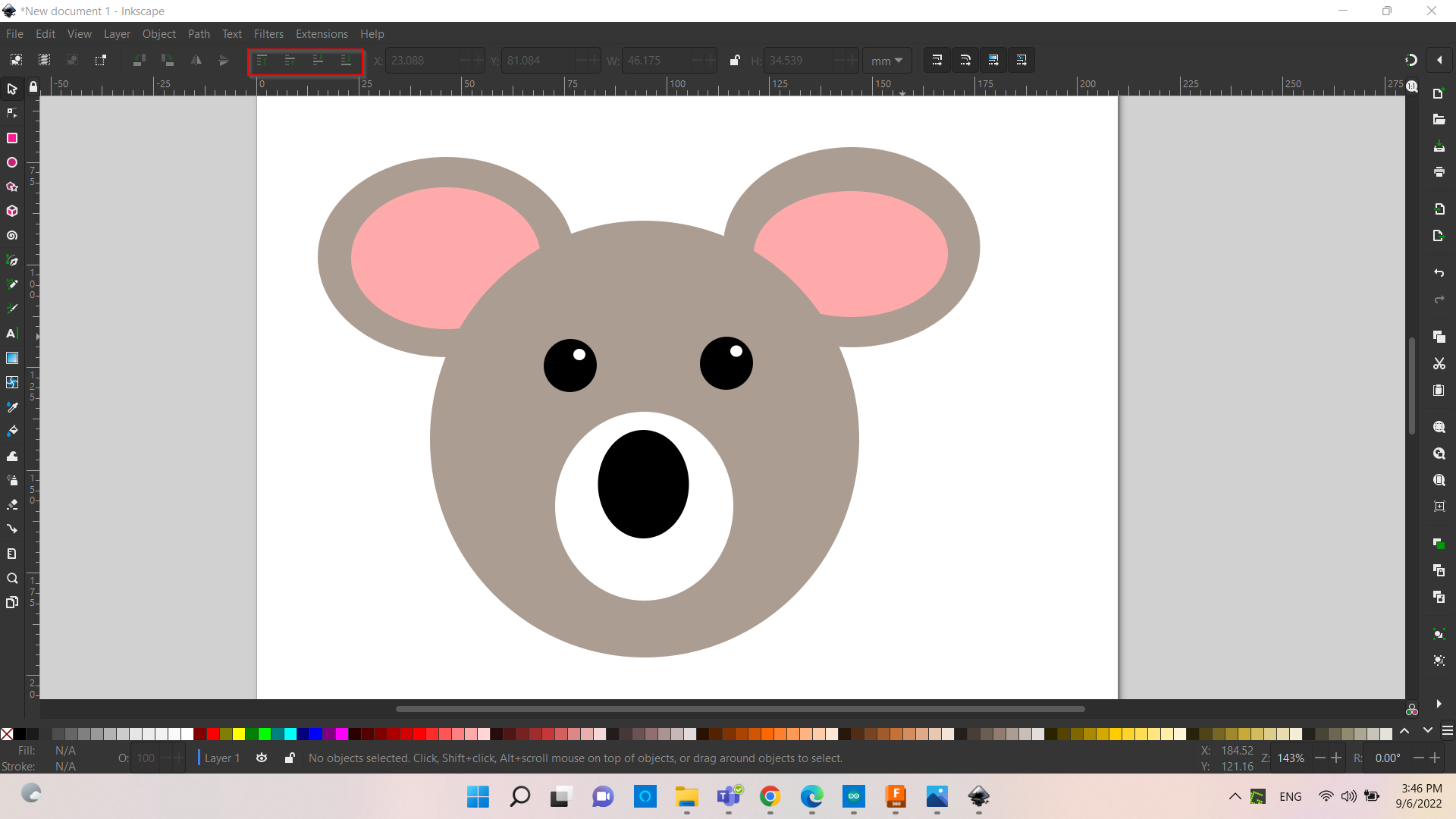
Inkscape¶
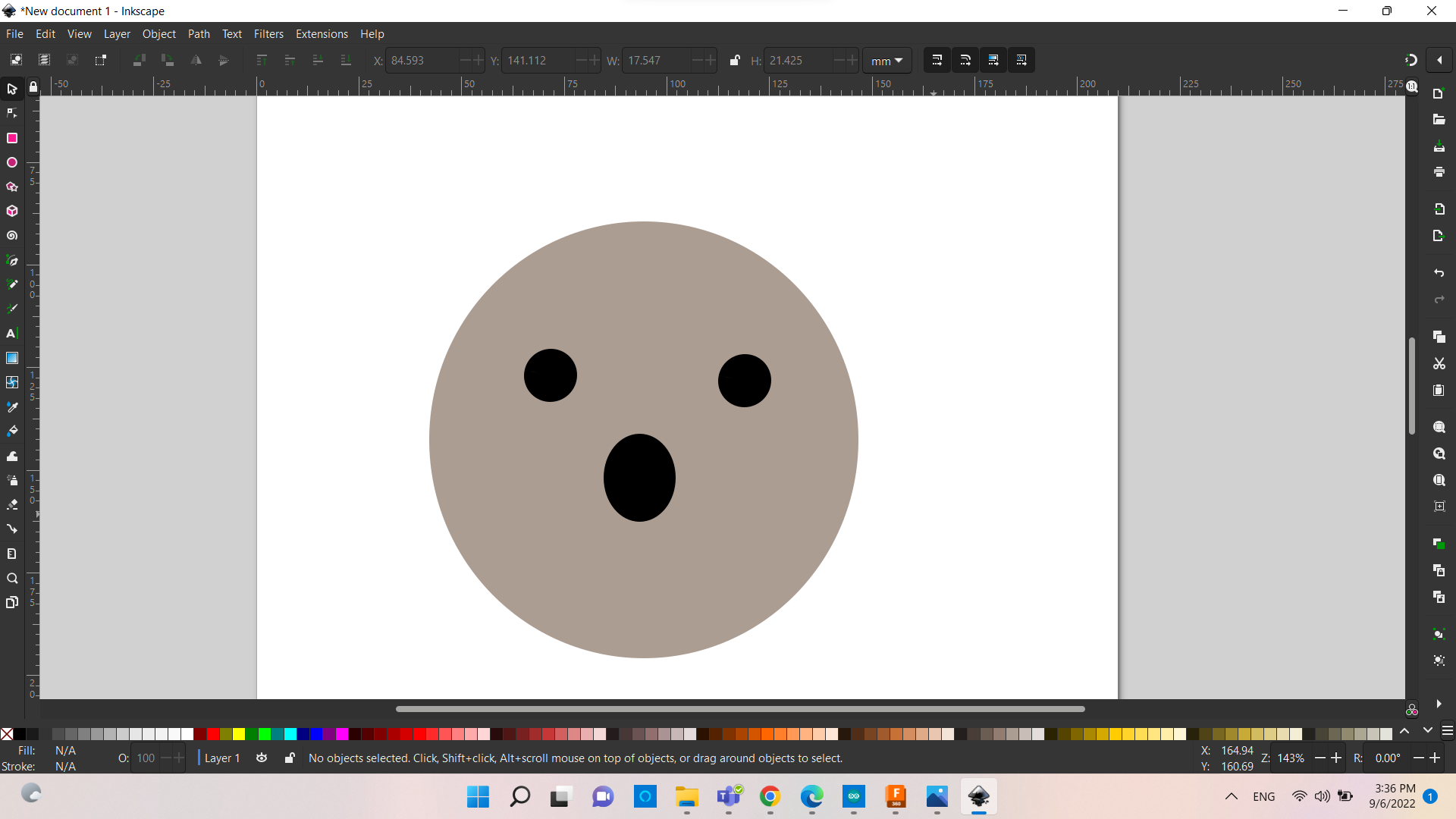
1) Selecting a circle with the desired size from the tools on the left side of the screen for the face.

2) Selecting another two circles to create the eyes.

3) changing the colour of the circle by just clicking on the desired shape and clicking on the colours in the bottom screen. After that creating a circle then swiping on the edges to create the oval shape to make the nose.

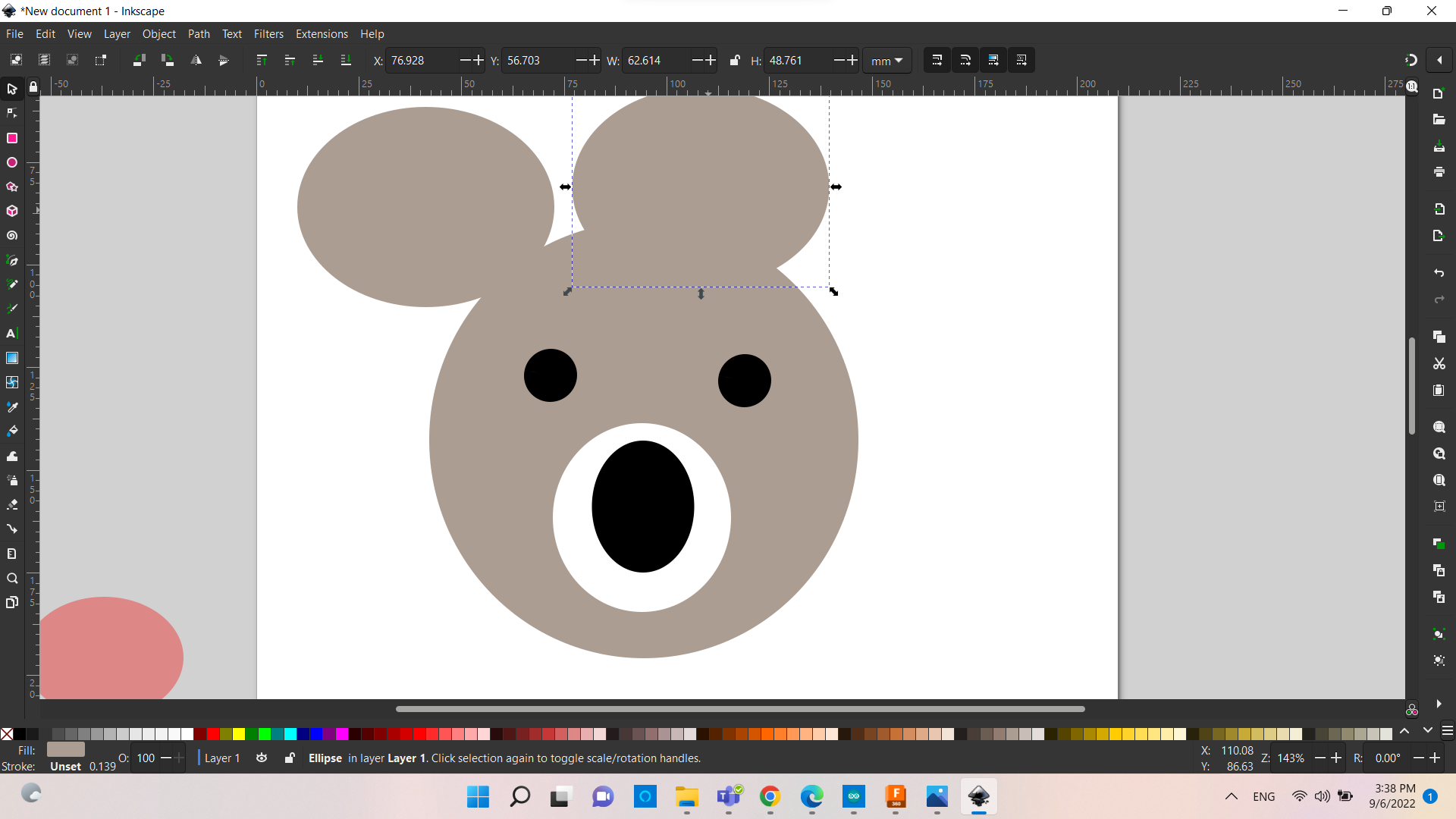
4) creating two circles then making them oval by swiping the lower edge and changing its color to be the same as the face so it would represent the ears.

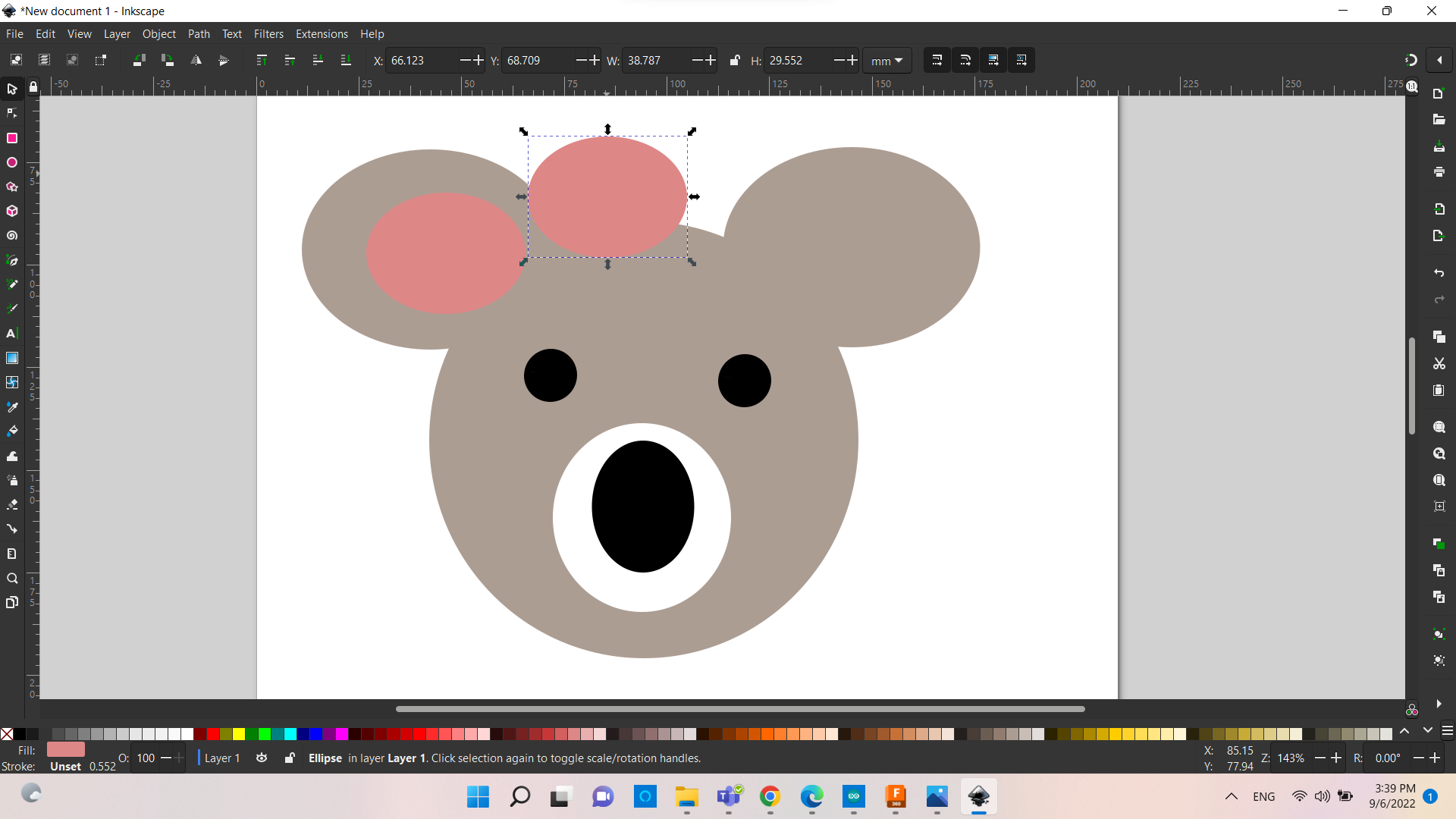
5) copying the ears and downsizing them then changing the colour to pink to represent the inner side of the ear.

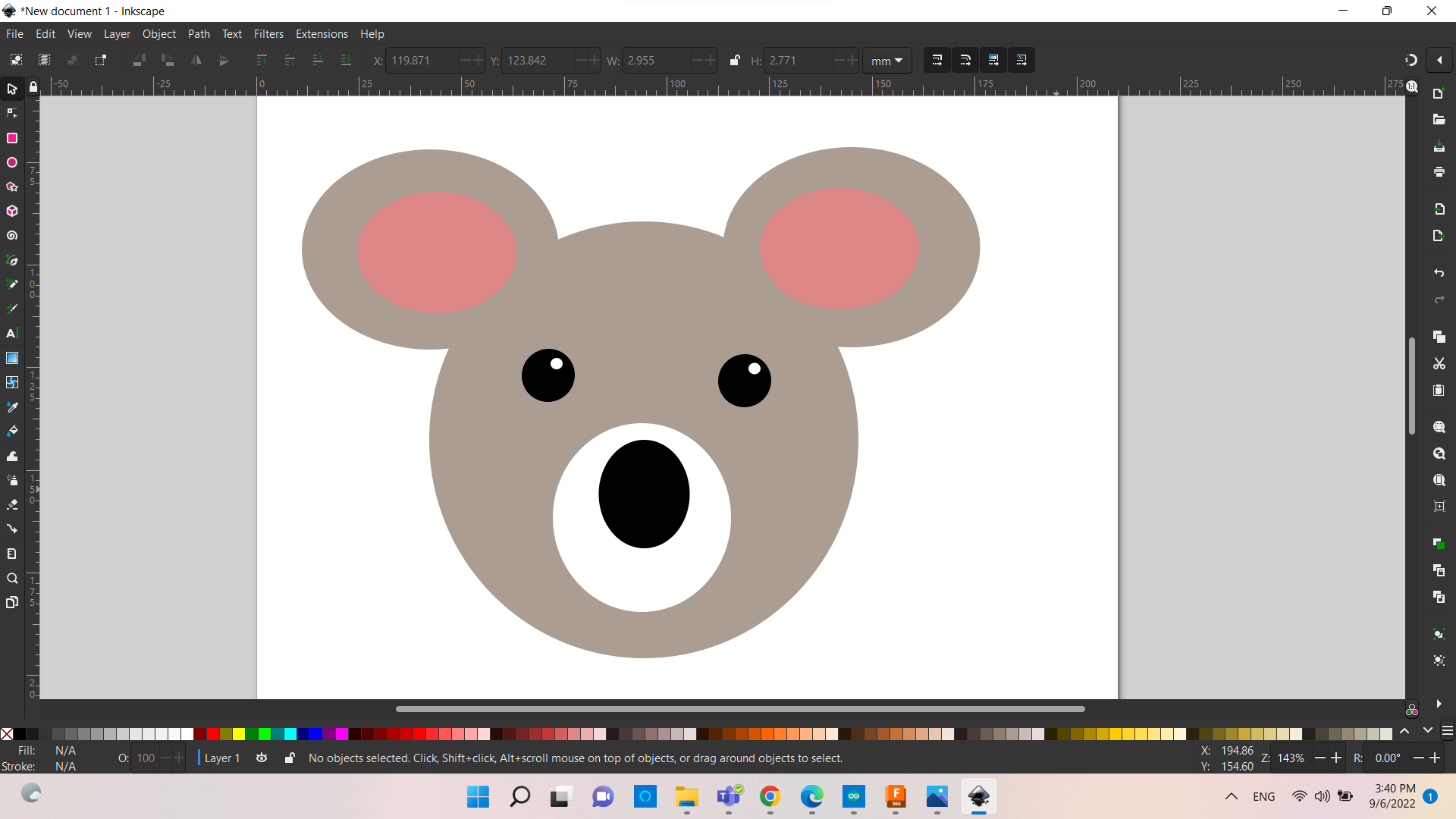
6) selecting two small white circles and putting them in the eye.

7) sending the two inner ears which are in the pink colour to the back by clicking on the these 4 buttons in the red rectangle as shown in the above of the screen.
it suppose to be a kuwalla but I think now it looks like a mouse more.

click here to dowload the design click here to dowload the design