1. Project management¶
This week I learned how to create a website so I can use it later to document all the work that I’ve done. first, we started learning to do the website using GitLab. and in the next day, we learn how to use Atom where we can document our work in an easier way.
Information about GitLab¶
GitLab is a web-based Git repository that offers free open and private repositories, issue tracking, and wikis. It is a comprehensive DevOps platform that enables professionals to handle all aspects of a project, from project planning to source code management . It also enables teams to collaborate and create better software.
Creating an account in GitLab¶
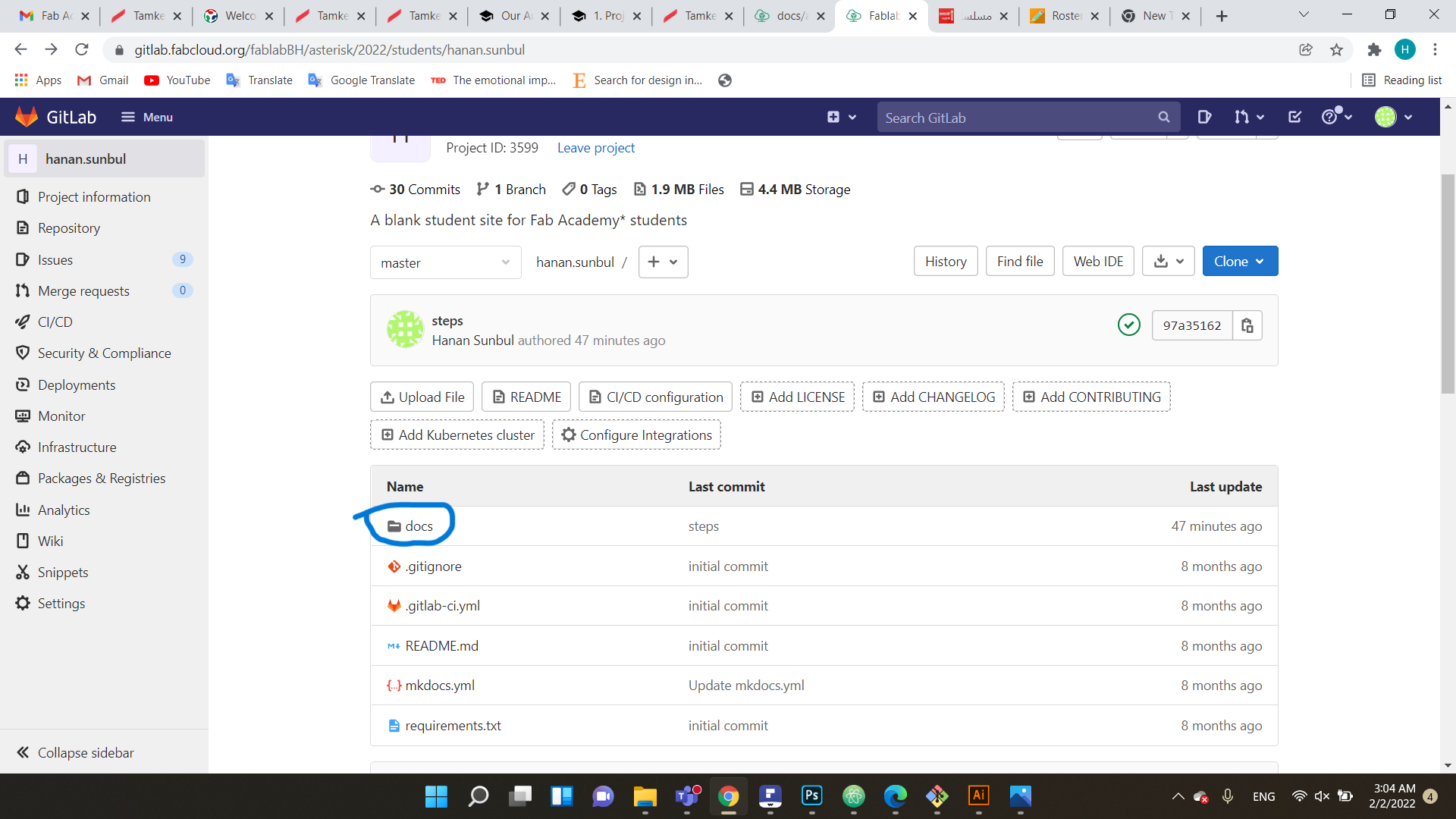
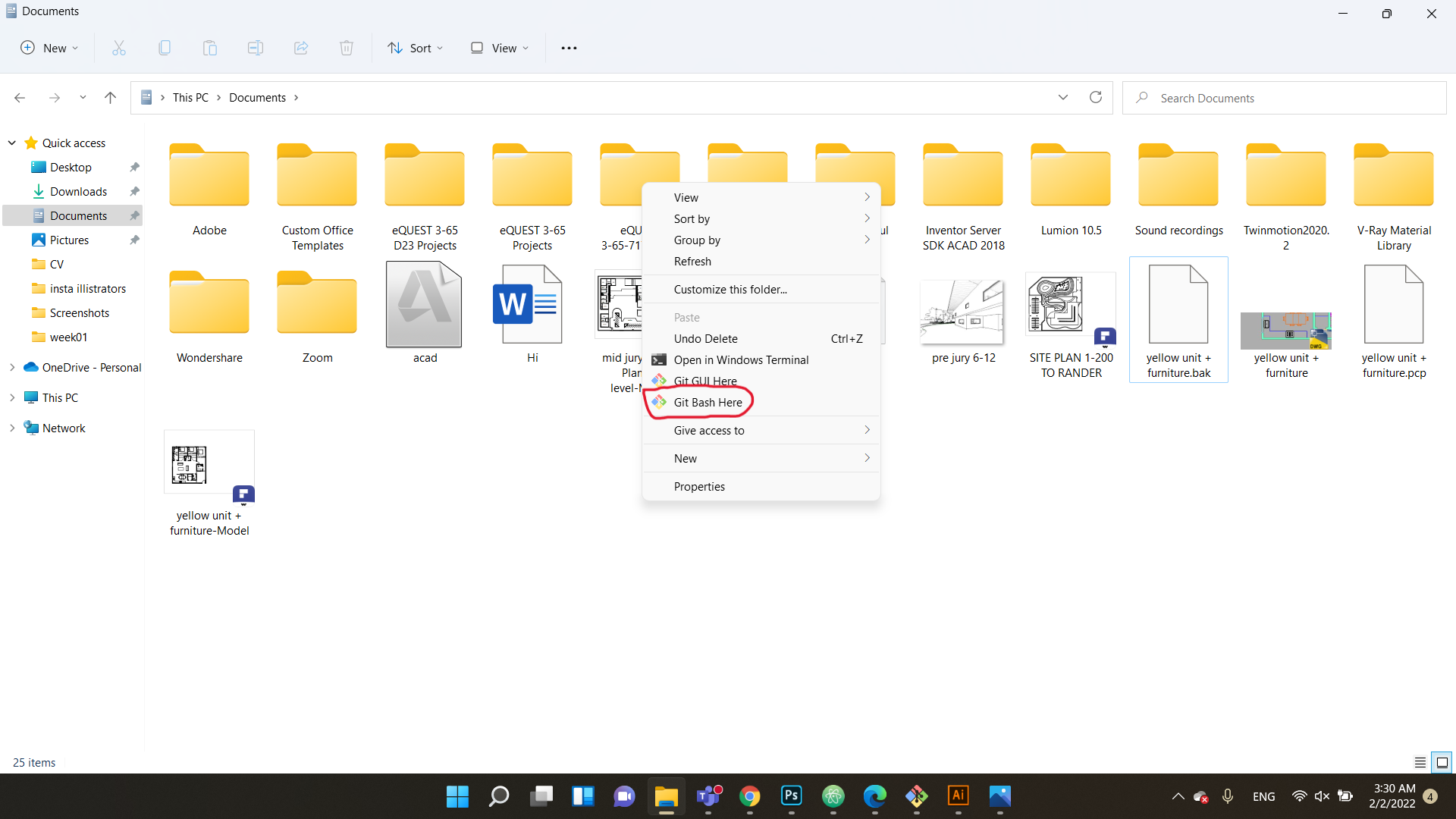
1.Copy the URL from the Gitlab account.
2.Open Git Bash and enter the URL.
3.create an account by writing your username and password.
Editing through GitLab¶
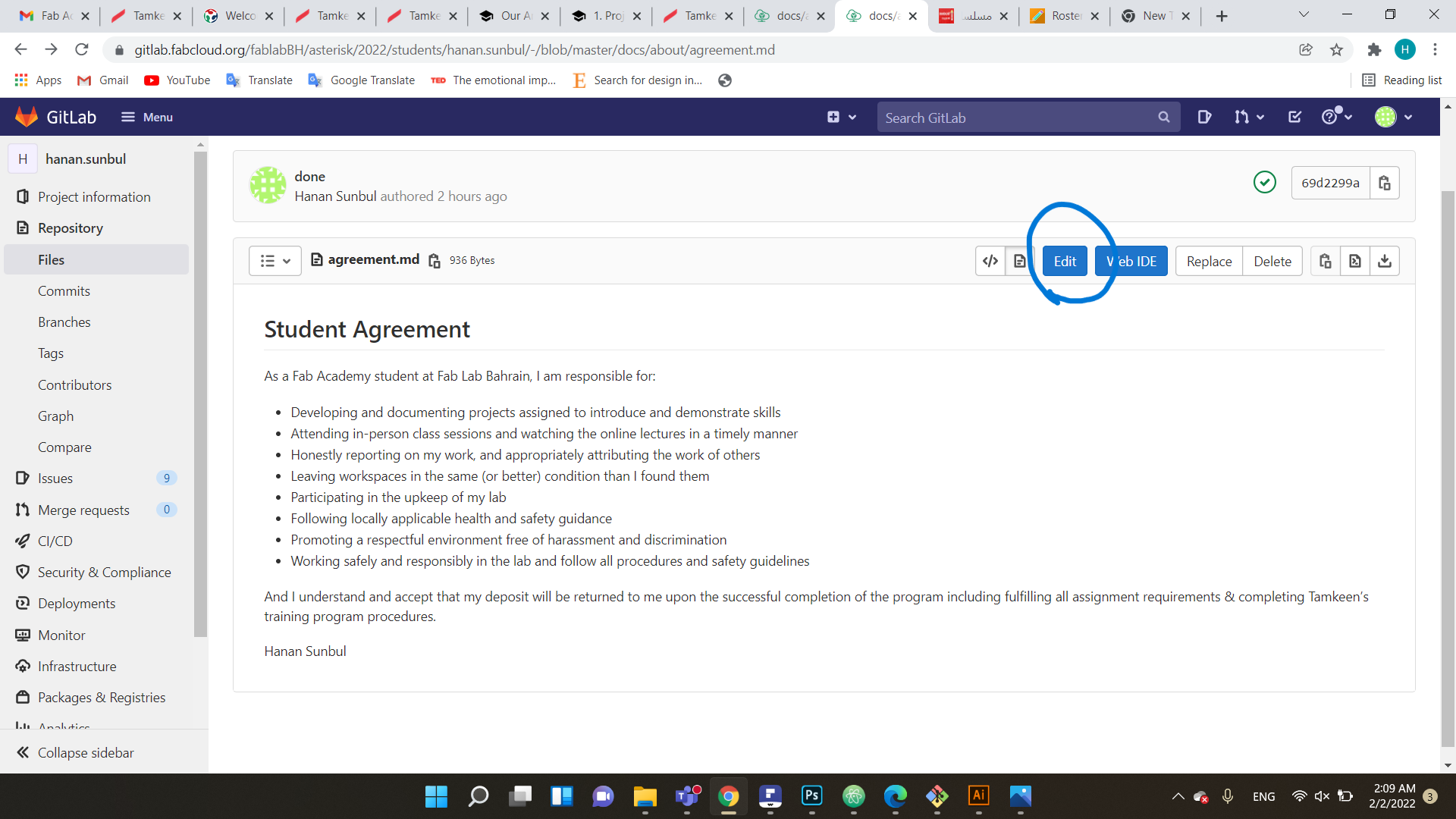
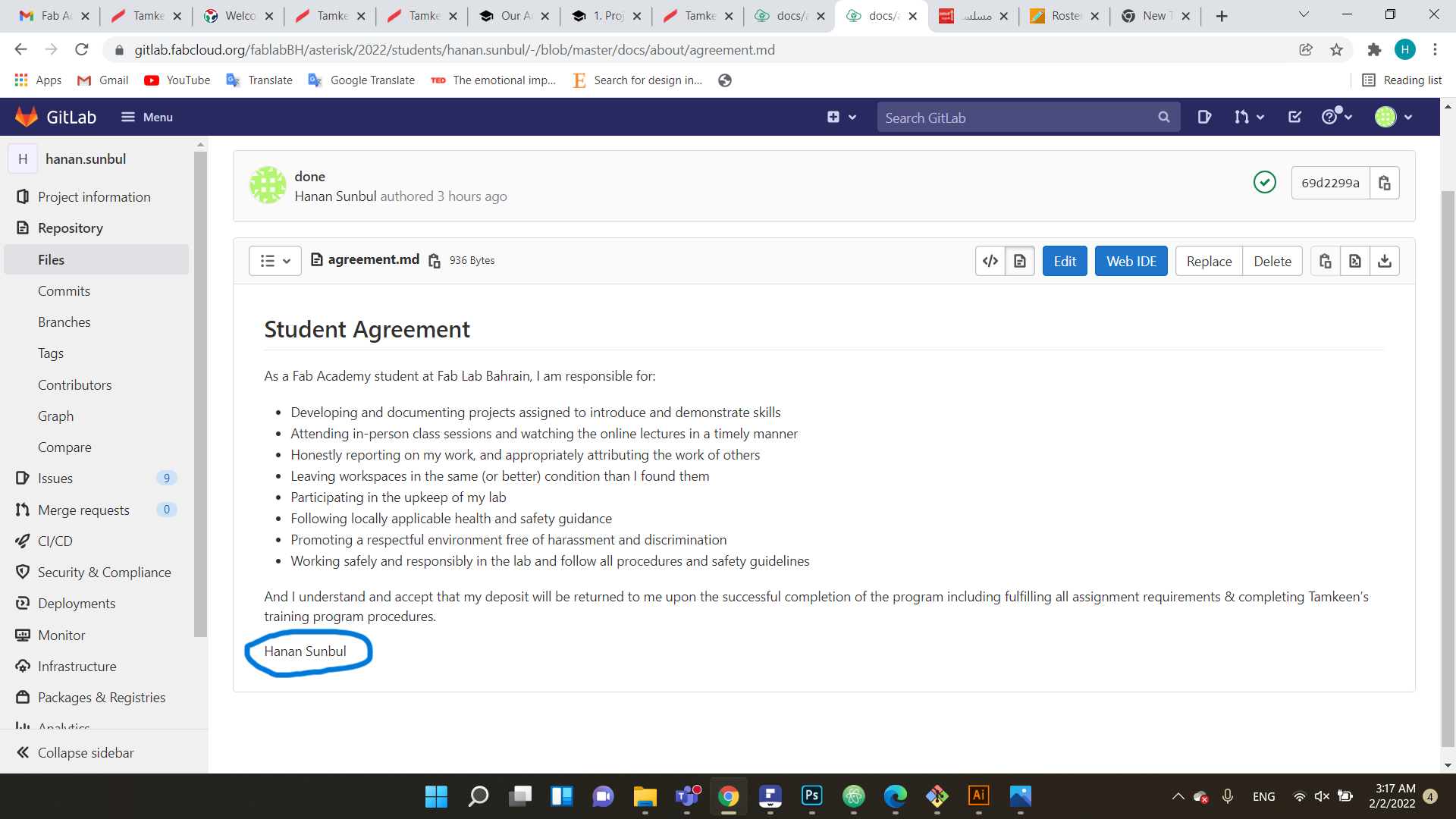
I used GitLab to sign the student aggreement.
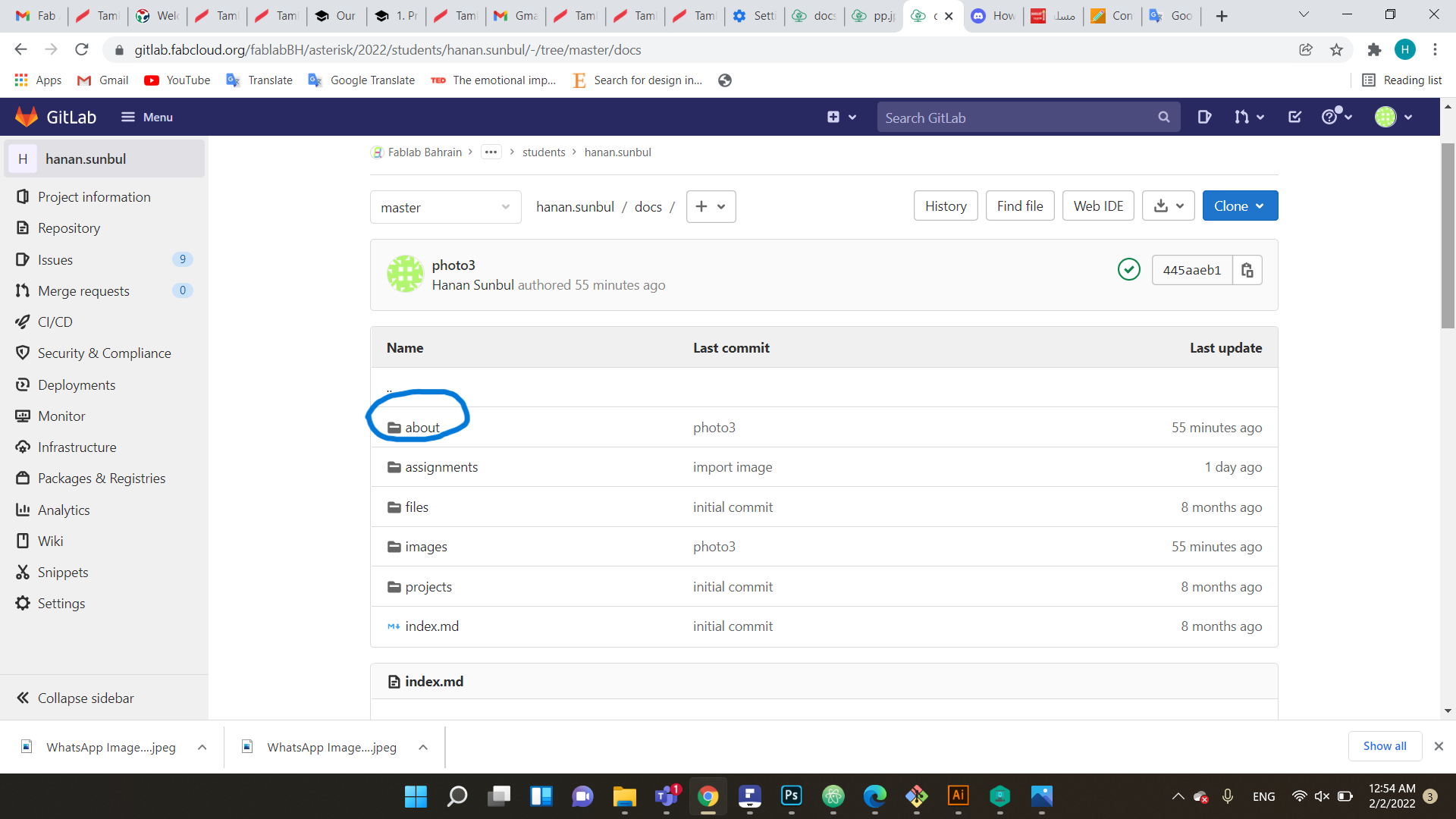
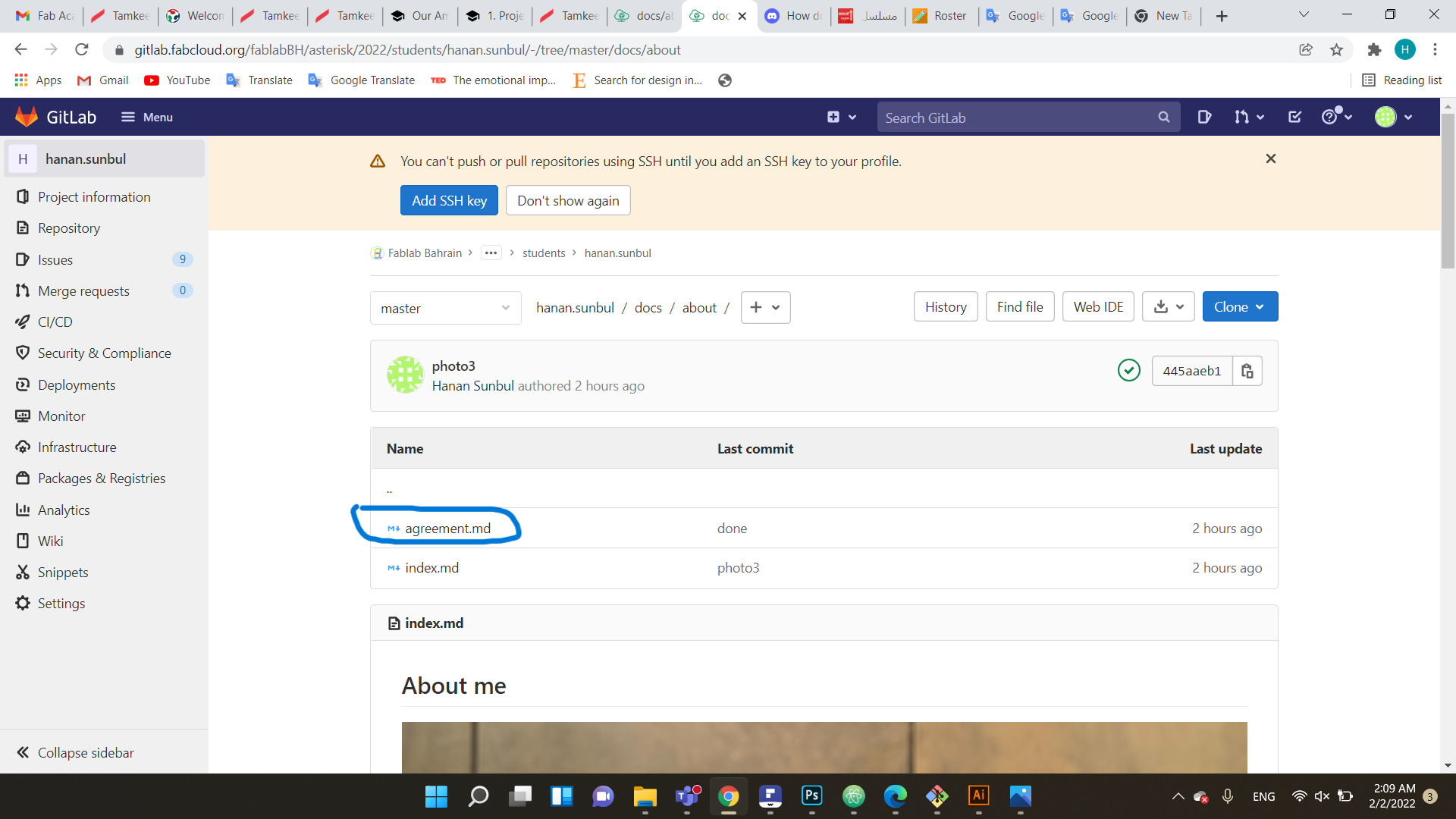
firstly, I signed in and then I went to doc , about , aggreement



The aggreement showed up to me , so I clicked on edit

finaly, I wrote my name under the aggreement

Information about Atom¶
Atom is an open-source text and source code editor, Atom is a desktop application created by GitHub that is built with web technologies.
Editing through Atom¶
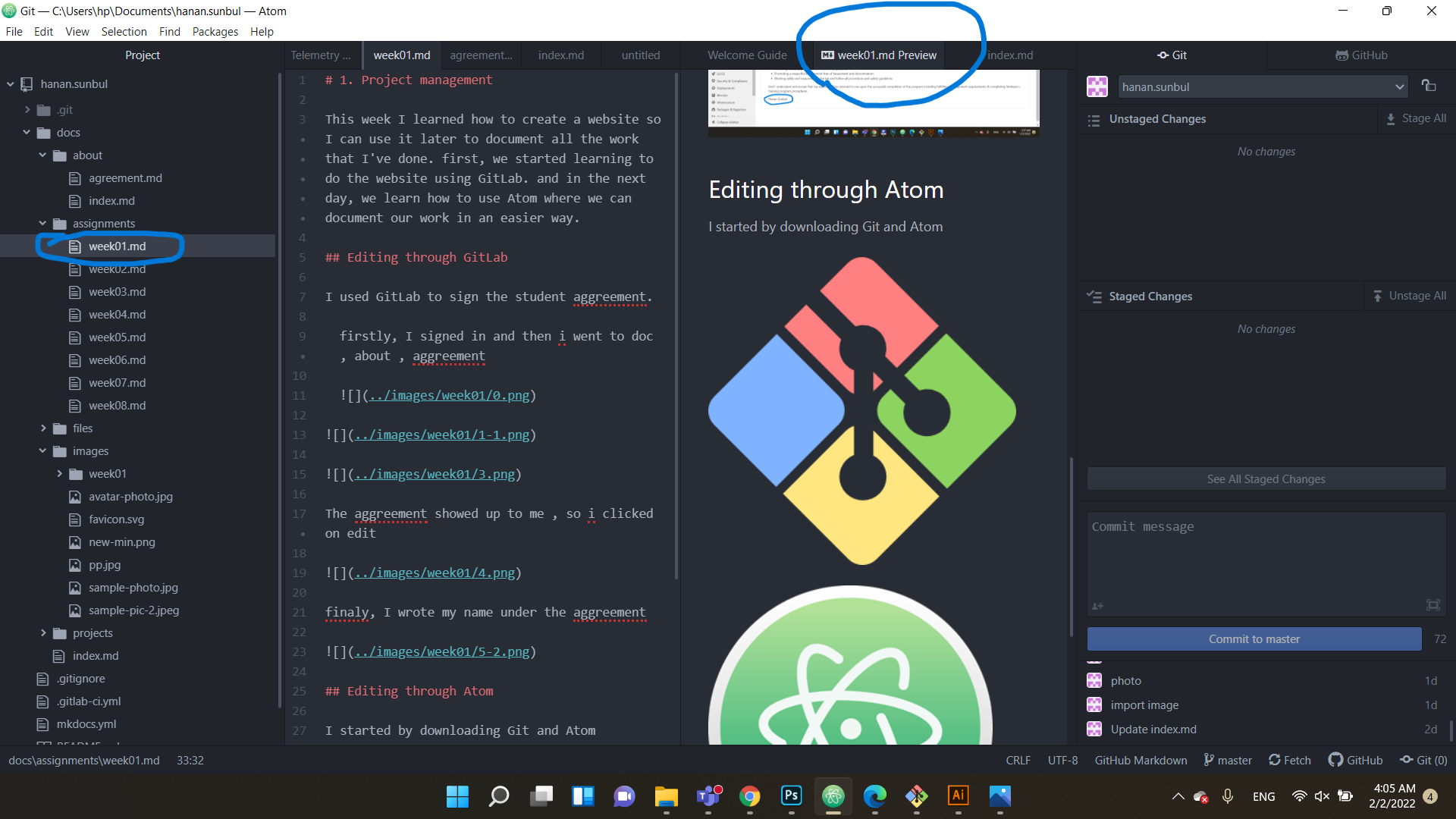
I started by downloading Git and Atom



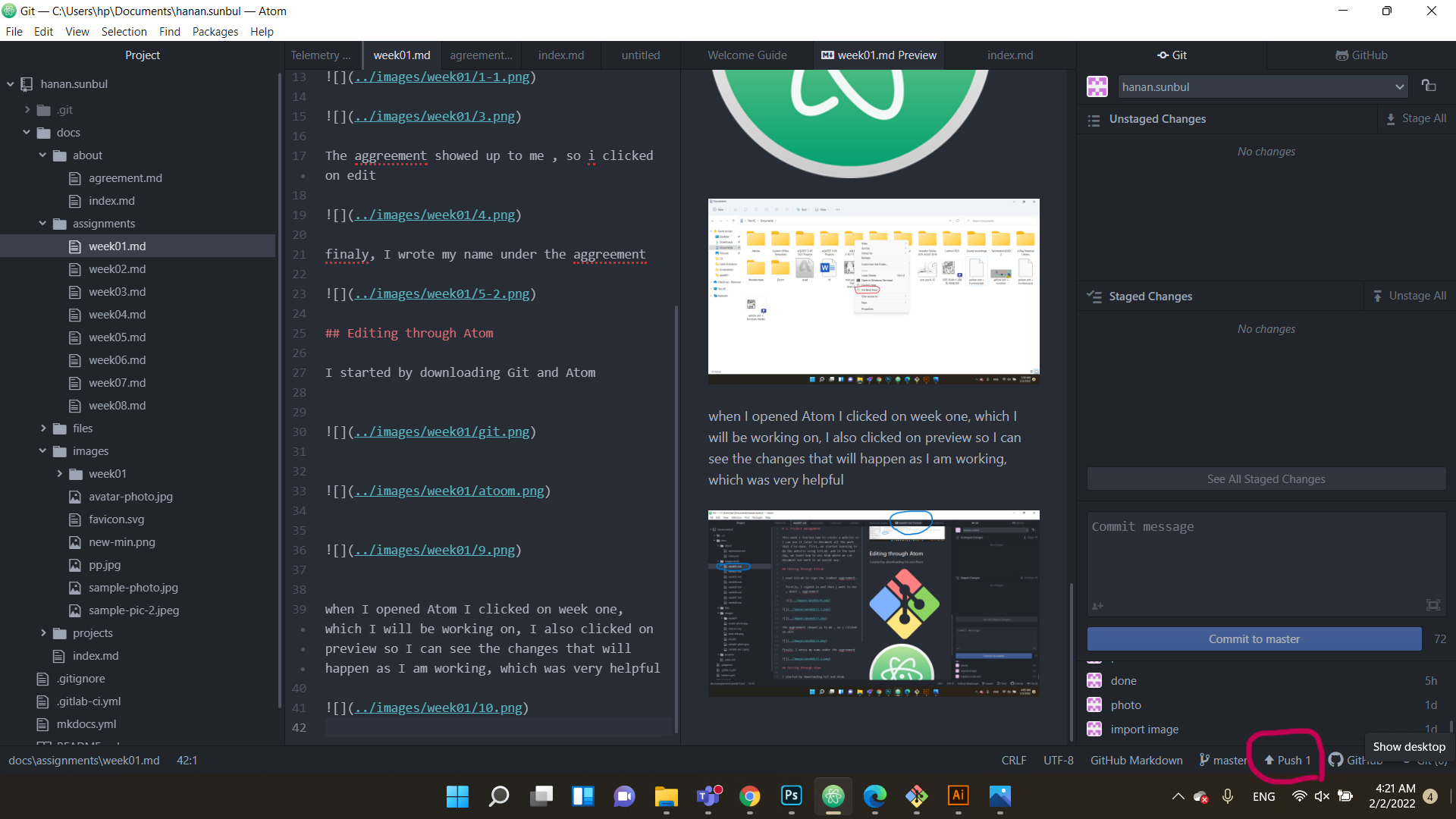
when I opened Atom I clicked on week one, which I will be working on, I also clicked on preview so I can see the changes that will happen as I am working, which was very helpful

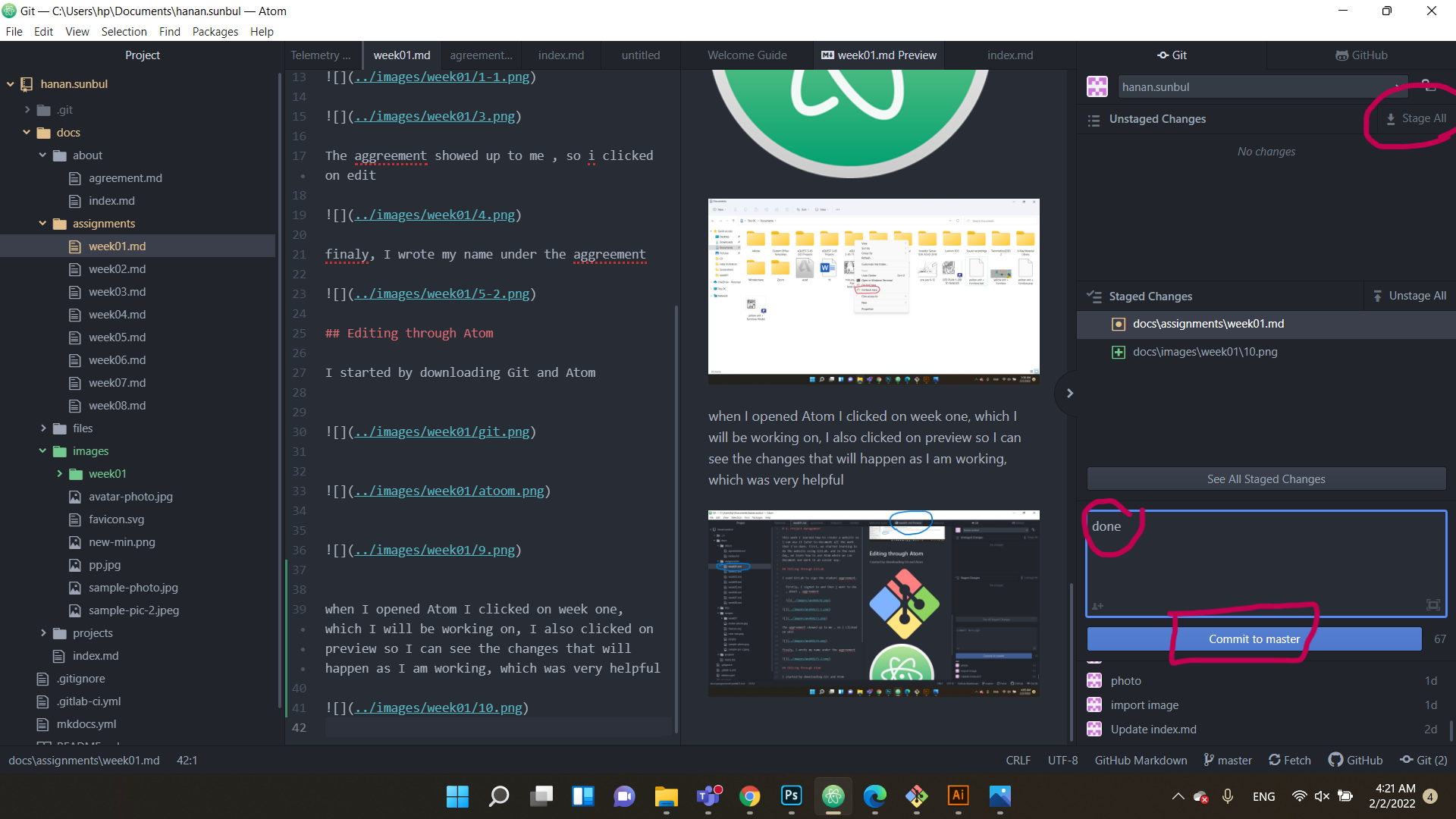
when I am done with writing and adding the photos I make sure to save the data by clicking ctrl+s and then the process to transform the data I click on stage all, I write a note for myself and click comment to master

and the last step is to transform all the data to the website I clicked PUSH