1. Project managment¶
What is GitLab?¶
GitLab is an open source code repository and collaborative software development platform for large DevOps and DevSecOps projects.
What is Mkdocs and Markdown?¶
MkDocs is a fast, simple and downright static site generator that’s geared towards building project documentation. Documentation source files are written in Markdown, and configured with a single YAML configuration file.
What is git?¶
Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency.
MkDocs:¶
MkDocs is a Python-based static site generator that combines Markdown content with Jinja2 templates to produce websites. MkDocs can be pronounced “McDocs” or “M-K Docs”, although the core committers do not have a strong preference one way or the other on the name’s pronunciation. MkDocs’ source code is available on GitHub under the BSD 2-clause license.
What’s are the benfits on MkDocs ?¶
MkDocs uses a YAML configuration file and can optionally use themes to easy change the look-and-feel of the documentation output. In addition to the easy configuration via a YAML file and the drop-in themes, MkDocs also has a wonderful search feature. Search is often not possible out of the box in other static site generators. With MkDocs search can easily be added without plugins or code changes to the static site generator.
resources of MKDocs¶
The official Getting Started with MkDocs is likely the best place to go when you are just getting set up with your first site that uses this project ()
Mkdocs documentation is a quick tutorial to get MkDocs installed and modify the initial mkdocs.yml file.
TOPICE 1 : How to make edits on the pages¶
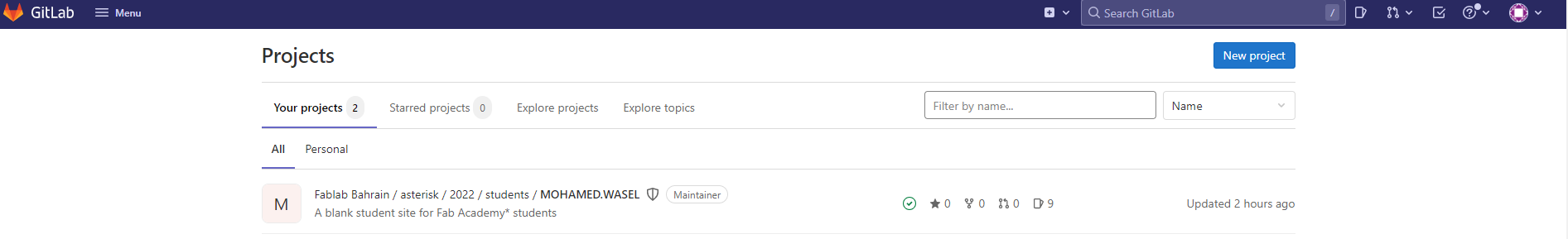
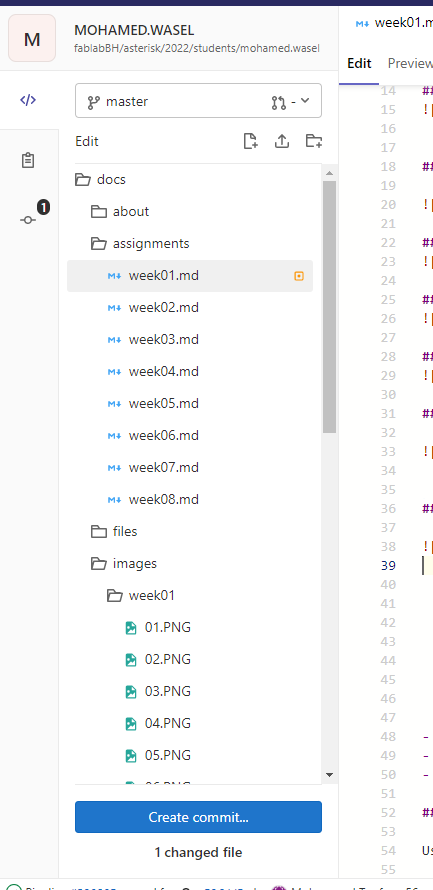
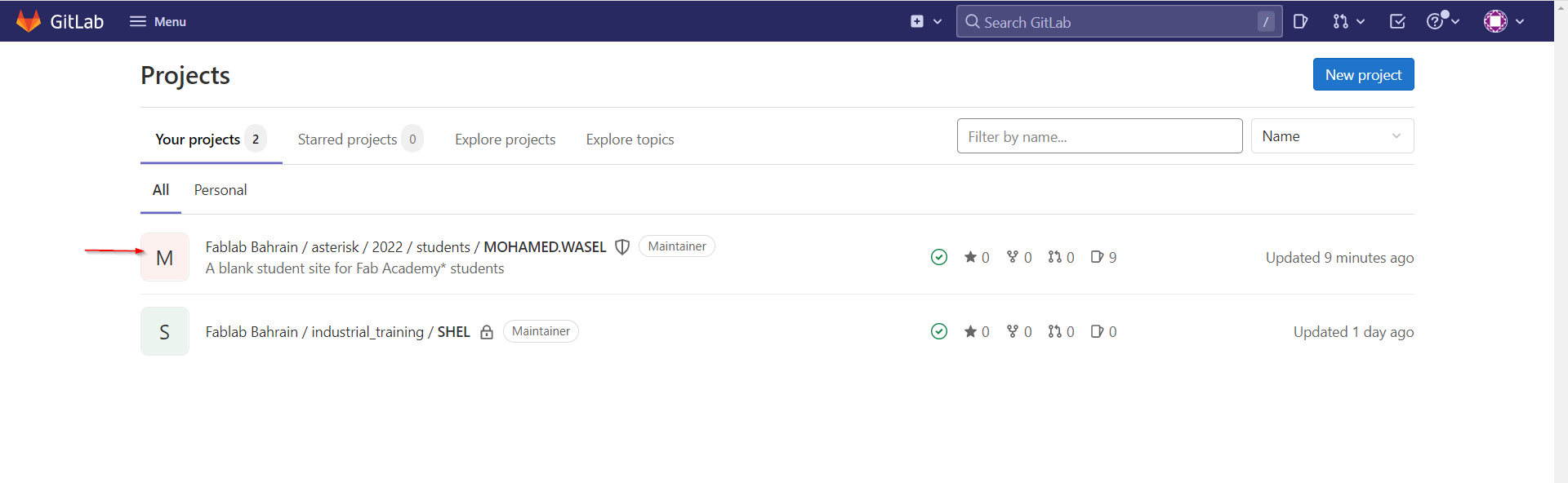
Step 1:We enter the project file as showed in this picture¶

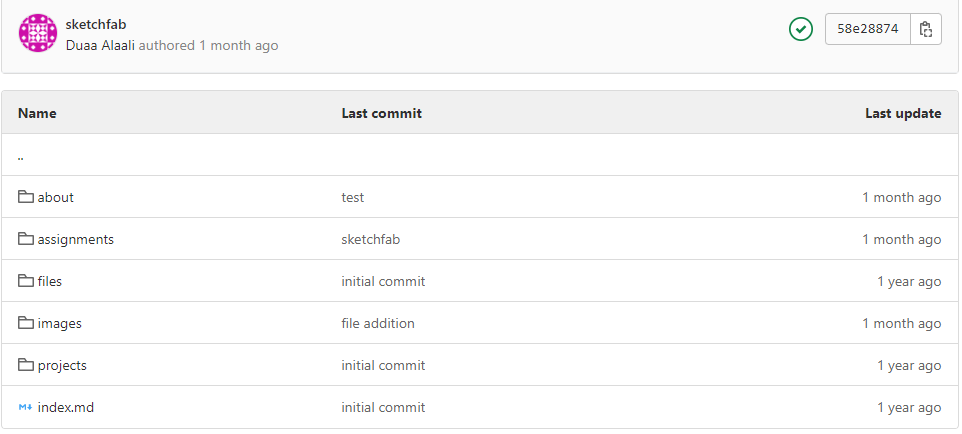
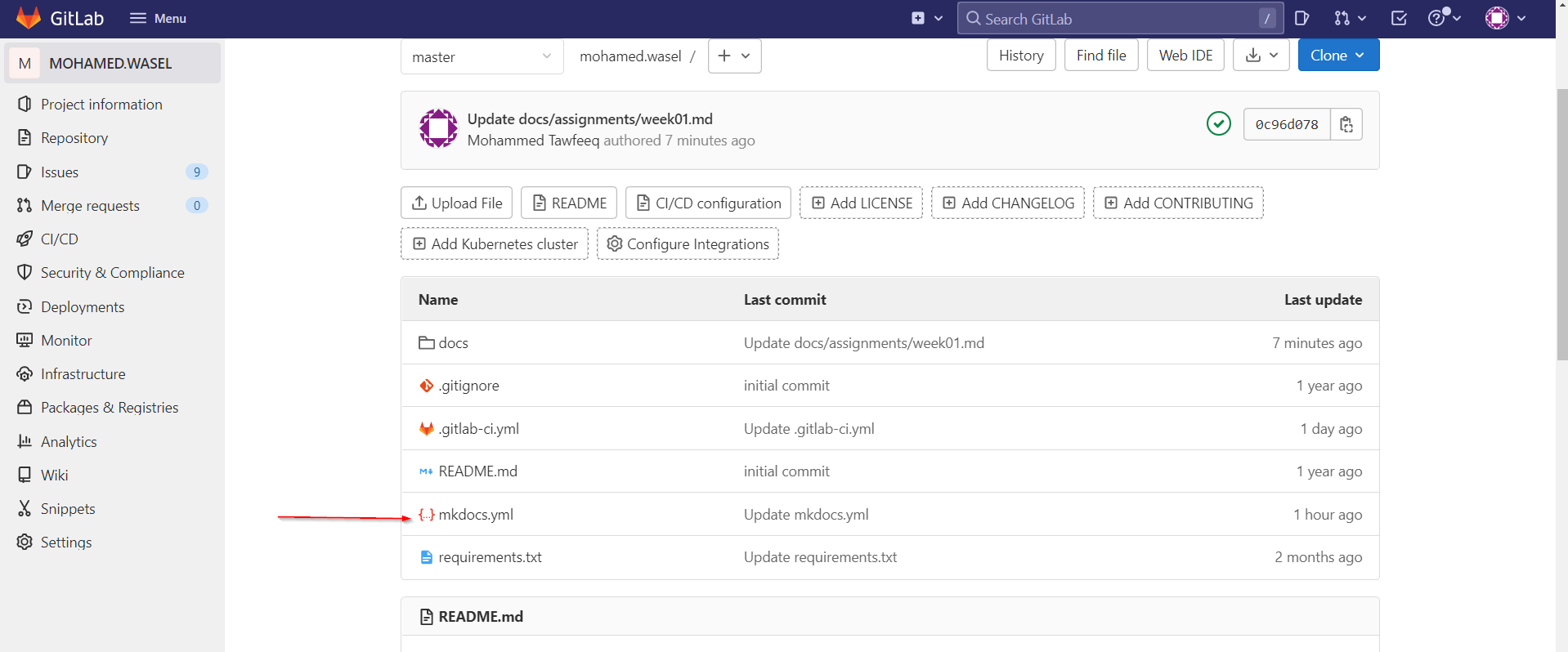
Step2: We will see many folders , we click on “docs”¶

Step3:again we wil see many folders, we click on ” about”¶

Step4 :in step 4 , there will be two files , we click on ” index “¶

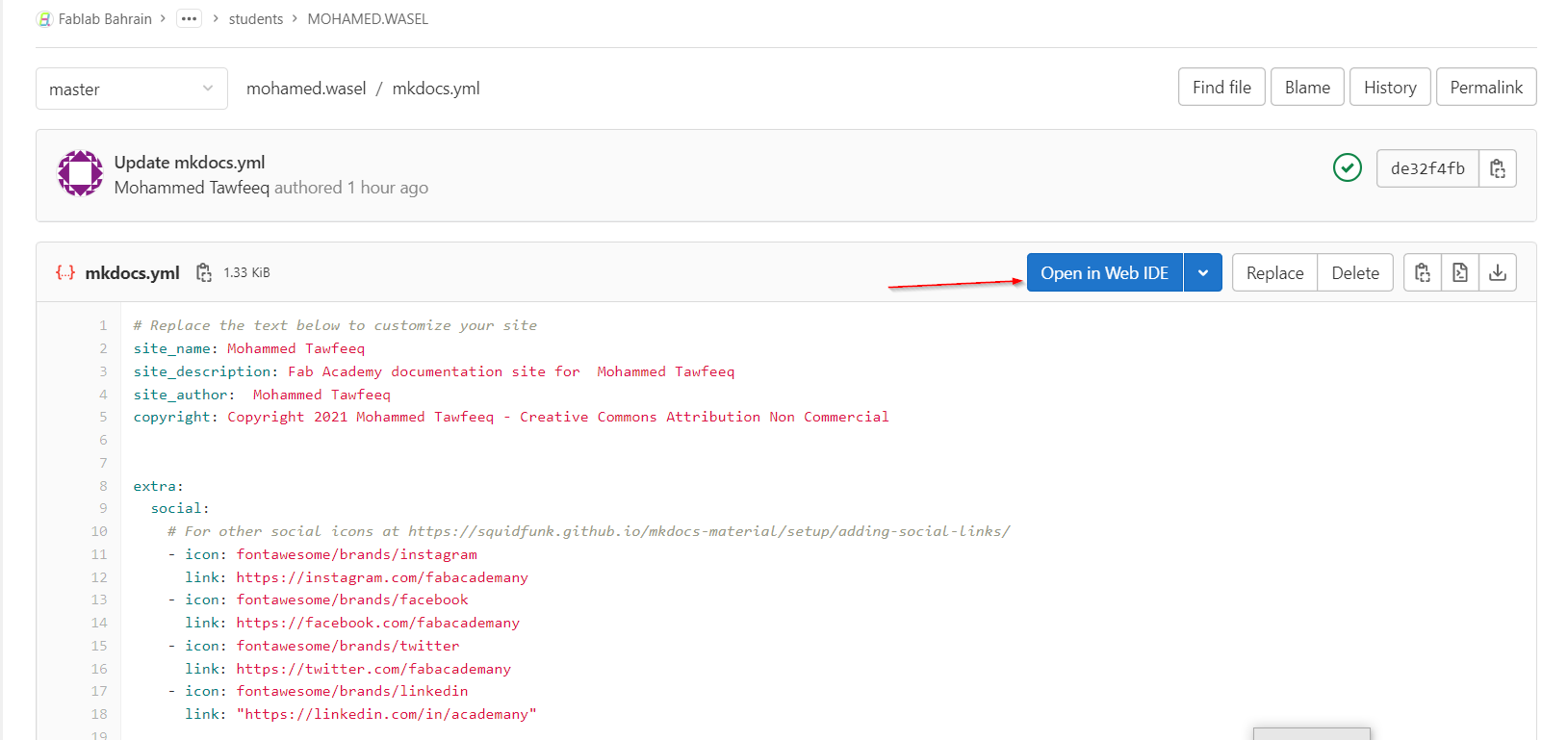
Step5 : in this step in order to perform editing we must click on “open in wep IDE “¶

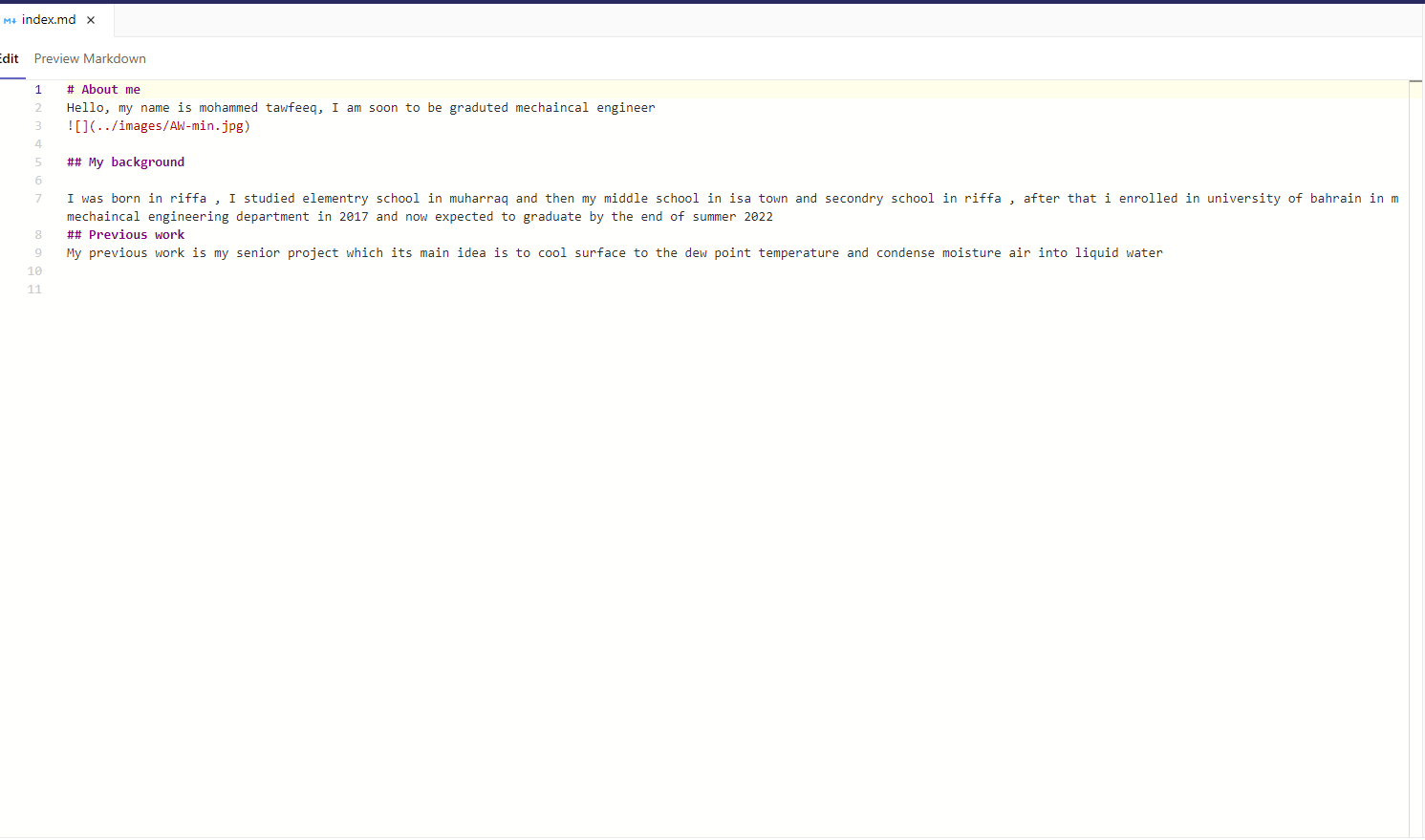
Step6 :As shown in step 6 the editor will be opened and we simply can type what ever we want¶

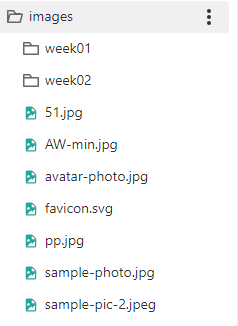
Step7 :in order to uploade images in the editor we must first upload it in the ” images ” folder by clicking on the 3 dots¶

Step8 :in order to upload images we have to write the showed code with direction of the image¶

Step9:to save the changes , we click on “creat commit “¶

Step10 :and finally click on ” commite to master branch “¶

TOPICE 2 : How to Change colors and fonts¶
Step 1:First i clicked on the required file to edit my page¶

Step 2: Second i clicked on the file called “mkdock.yml”¶

Step 3: thirdly i opened page in WEB IDE in order to performe editing¶

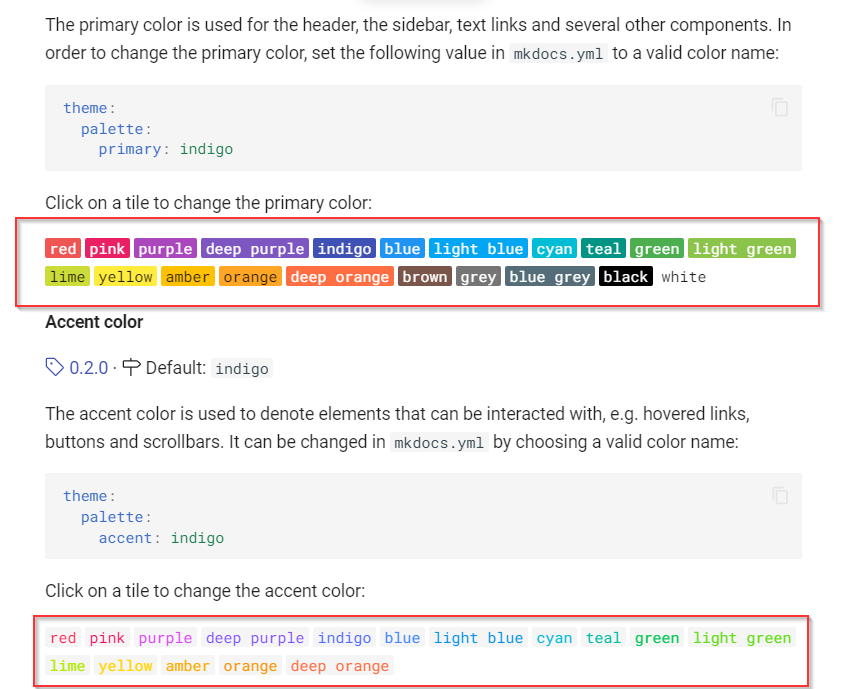
Step 4:Fourth i changed the header color to “red” and the accent color to “amber” and i got the color names from the site in red sequare as shown in picture¶

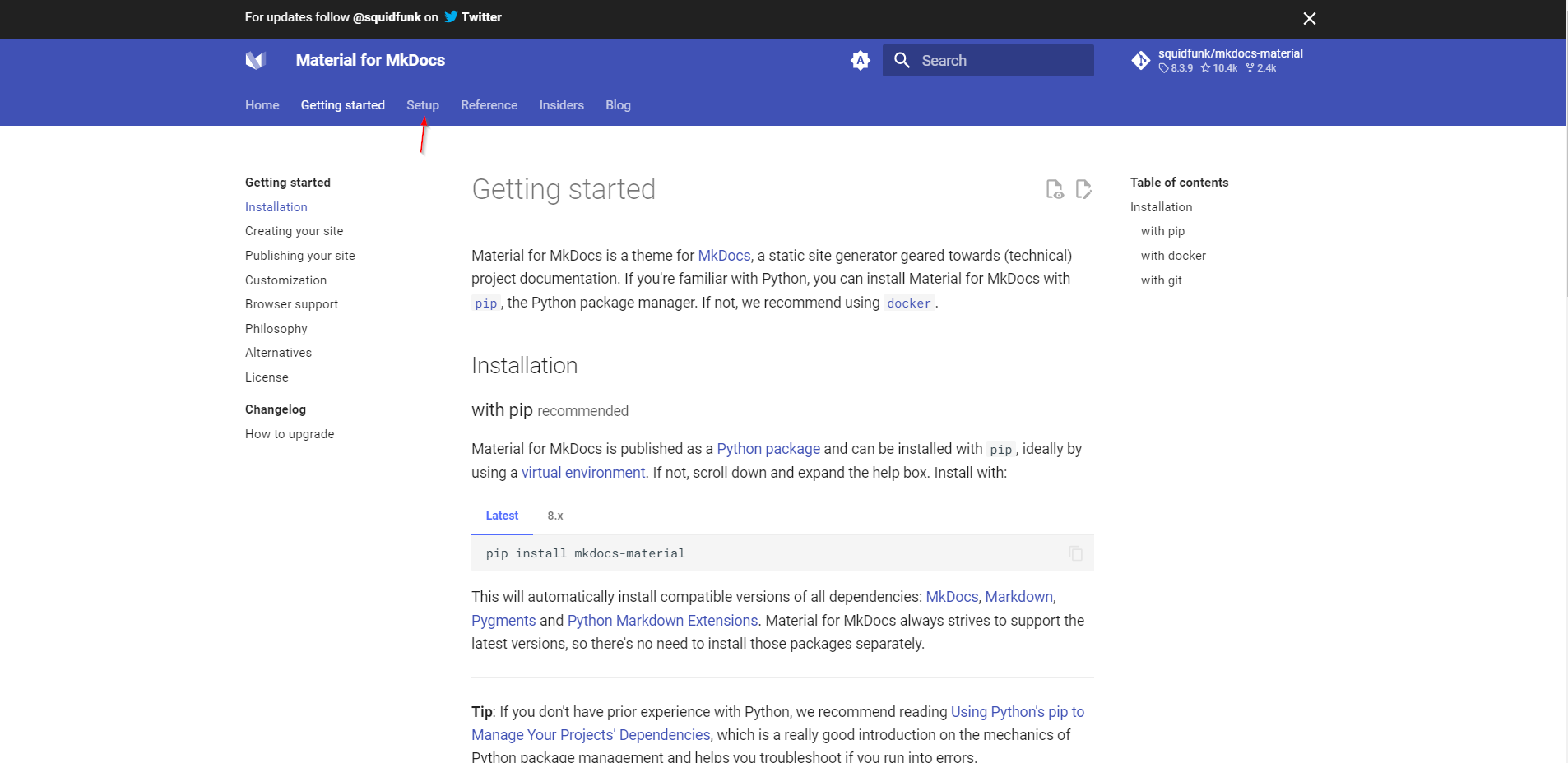
step 5: after entring the site i clicked on “setup “¶

step 6 : in this picture you can see that there is various color which i choose from it¶

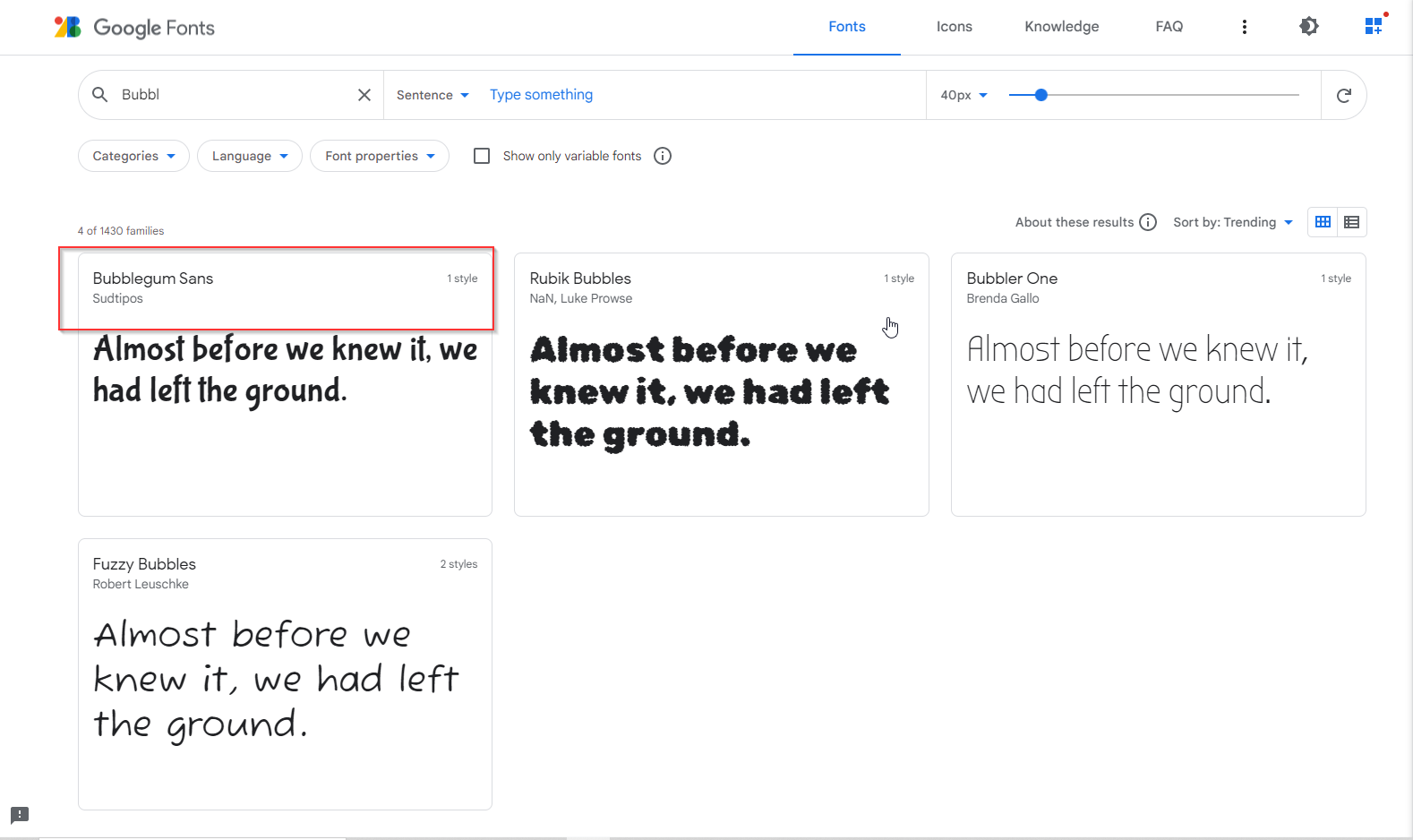
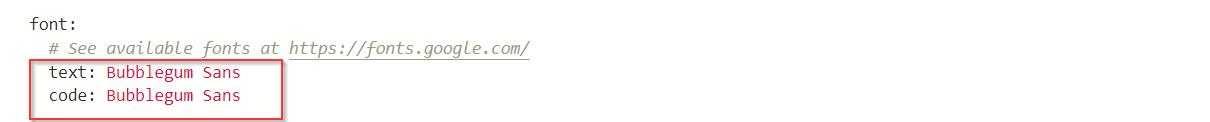
step 7 : in step 7 changed the font to Bubbelgum sans and in order to know the font name we enter the site https://fonts.google.com/¶

step 8 : As showed in picture there are many font from which i choose the font for my site¶