1. Project management¶
Week 1¶
We began by having each student identify himself and getting to know one another. Following that, we learned how to log in to our website and change it using Gitlab and Atom.
Git and mkdocs¶
MkDocs is a static site generator designed for creating project documentation that is quick, easy, and downright gorgeous. The Markdown-based source files for the documentation are set up using a single YAML configuration file. Read the introductory tutorial first, then look in the User Guide for more details.
Advantages: 1- Easy to modify: You can customize your theme and/or add plugins to give your project documentation the exact look you want. Use Markdown extensions to change how Markdown behaves. There are numerous configuration options available. 2- Host anywhere: MkDocs builds completely static HTML sites that you can host on GitHub pages, Amazon S3, or anywhere else you choose. 3- You can preview your documentation as you write it using the built-in dev-server. Every time you save your changes, your browser will even automatically reload and refresh. 4- Great themes available
Gitlab¶
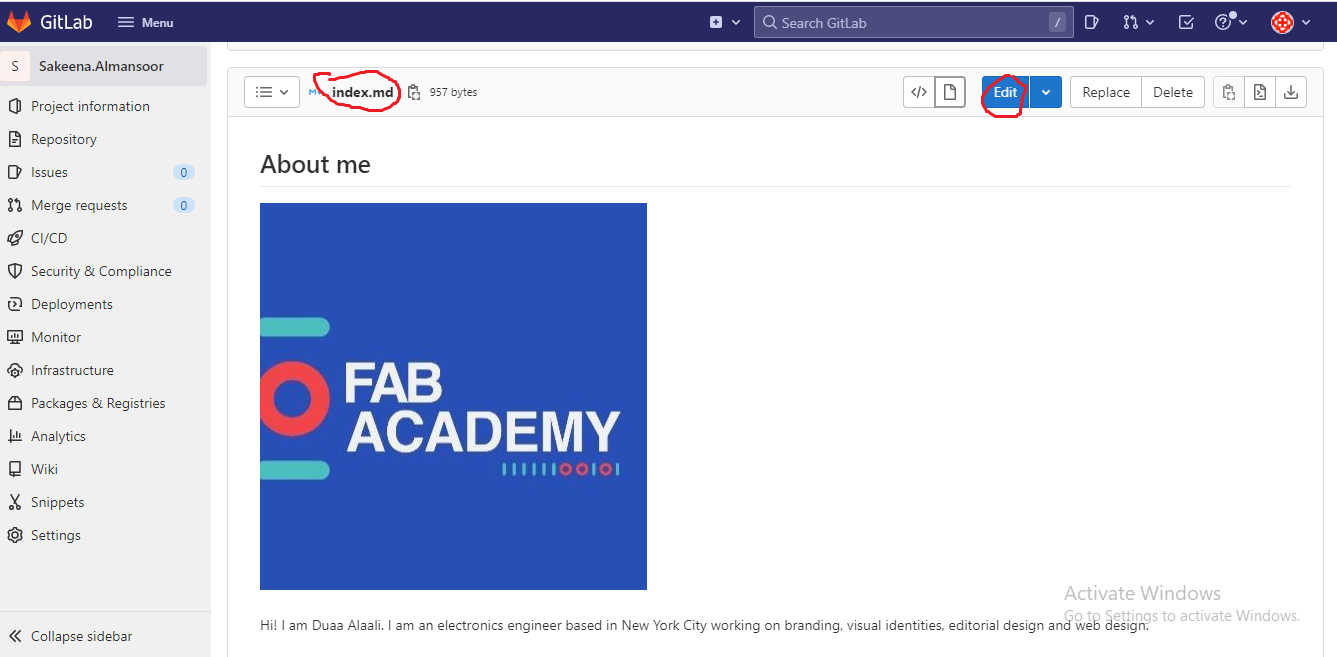
First, we received an invitation, which we accepted, and then we were able to log in and make some changes in the field about.




Atom:¶
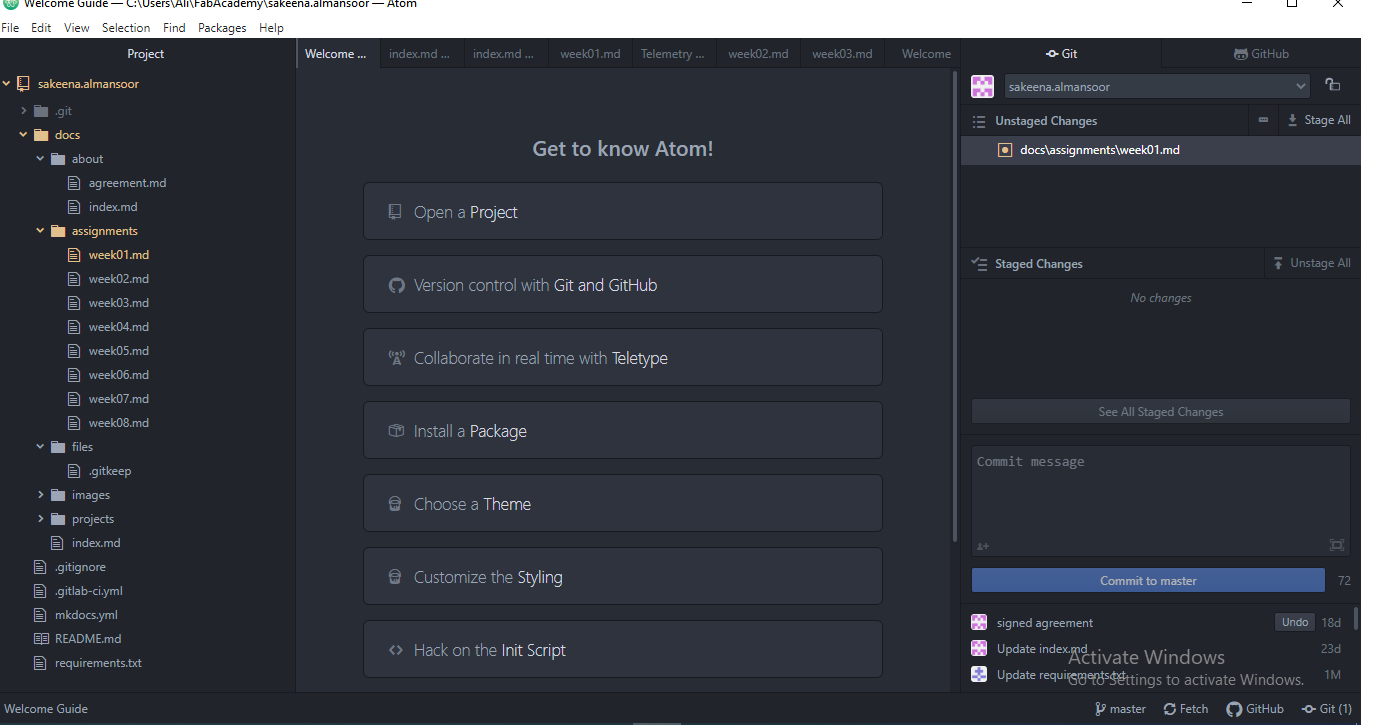
First, we installed the app on our devices, and then we make a clone so we can be logged in at atom.


Second, we learned how to include images and videos on our site.
Images:¶
First we create a new file.

 Next, upload the picture.
Next, upload the picture.
 Use this code to make the image appear on your website to finish.
Use this code to make the image appear on your website to finish.

Videos:¶
use vimoe to upload your vidoes in the website.first creat an account and click on new video
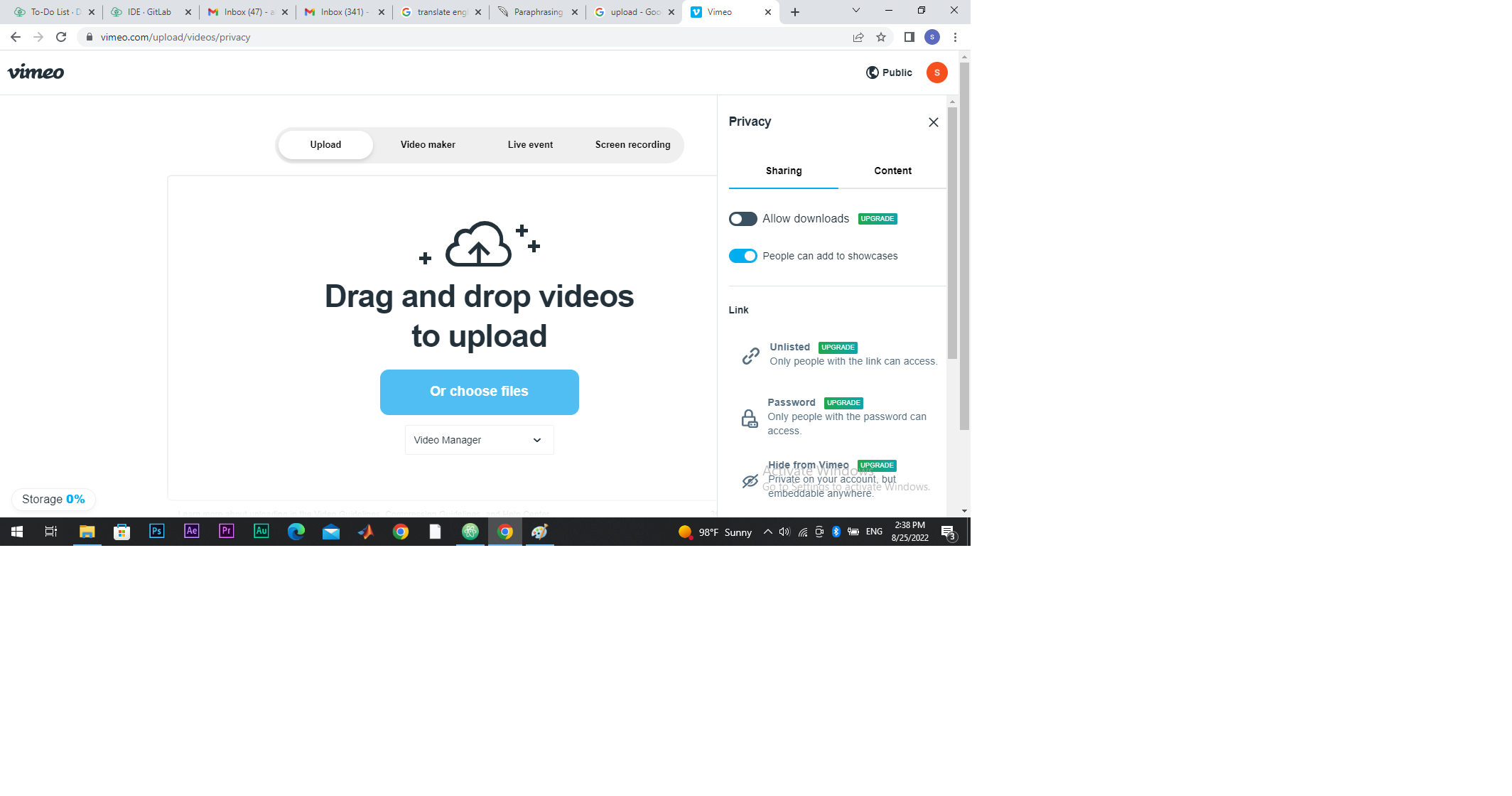
 then click on upload video.
then click on upload video.
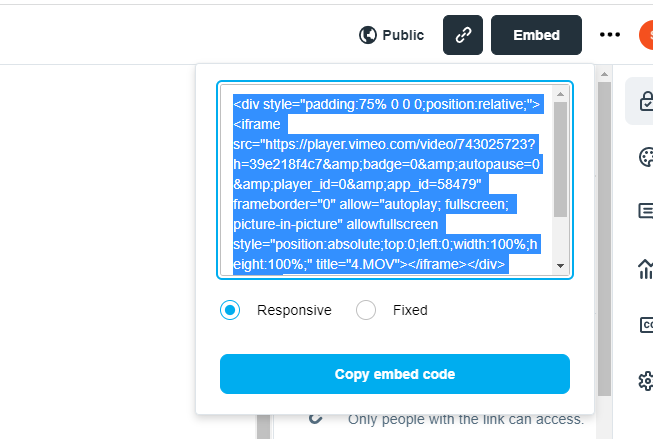
 finaly copy and paste the link.
finaly copy and paste the link.

How do I feel about the first week?¶
Very excited and looking forward to the coming weeks!