1. Project management¶
In my first week, the instructors explained to us what is FAB LAB academy, the idea of the program, what are we going to do for the rest of the program and how to work on our website.
signing in to GIT LAB website¶
first you need to create an account in GITLAB which will be provided by the FAB academy. GITLAB is the website that you edit your page by installing pictures, videos, document your work and helpful links which you used for your work. the link to GITLAB lab can be find here GITLAB

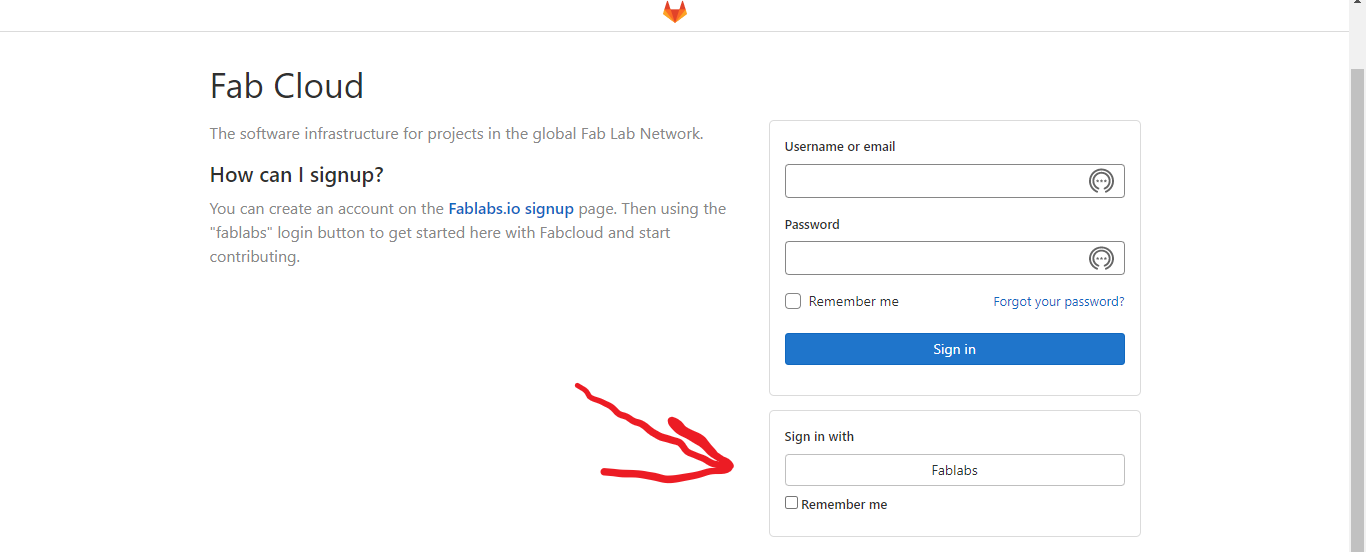
then just clink on sign in as FABLAB and you will be asked to put the email and password you use for FABLAB which will directly log you in1 to the cloud.


first task¶
The first assignment was to work on the website and edit the (about) page, which is basically my background and previous projects i worked on. The next sub assignment was to figure out how to upload a picture in the website.
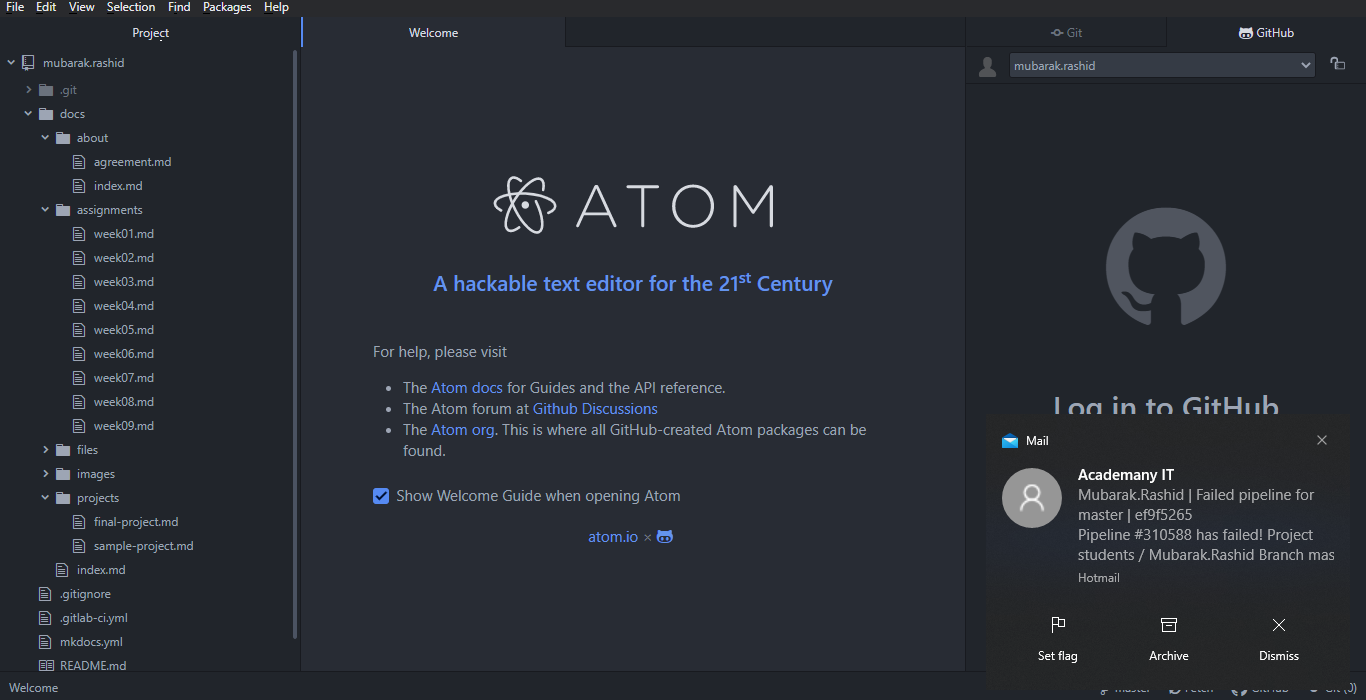
ATOM¶
we learned about ATOM. ATOM and that it is easier to edit the website from ATOM than the actual website because you can upload many pictures faster which saves time. also, the ability to edit the website design from colors to index to the size of the text, basically ATOM does everything and faster.
How to Connect ATOM to your Website¶
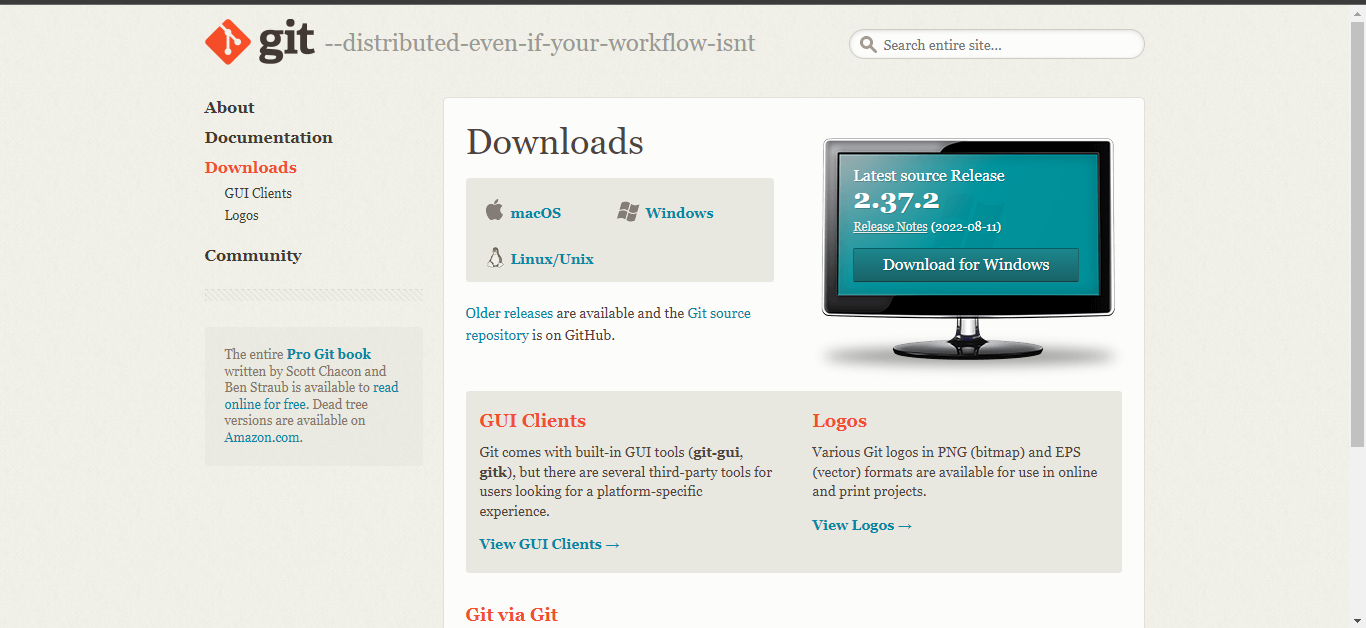
to connect ATOM to the website you need to install GIT. GIT which downloads your files to ATOM and connects the website to ATOM.

then it is preferable to clone your website to ATOM which will be very helpful to finish your work anytime and anywhere. steps to clone:
- create a new file and name it
- go to GITLAB
- click on clone with HTTPS
- type git clone and paste your URL
- verify it by writing your username and password
- open atom
- Got to file on the tool bar at the top
- Open folder
- Choose the folder that you just installed
- click on the git icon at the bottom of the page it will ask you to sign in with your name and email (you will only need to this step once)
- choose ‘use all repository’ , copy and paste the file on the right
- after making your desired changes, save it and move the unstage changed to staged by clicking on the stage all button on the right hand side
- Write your commit message and then Click on Commit
- Then click on push at the very bottom of the screen
- Write your password when it asks for it then when refreshing your gitlab page you’ll see it there.


Creating a website¶
to create a website, you can search creat a website and you will find many websites but i picked Wix because it is easy.
fist create an account.

then, log in and create a website

then choose what is the website about

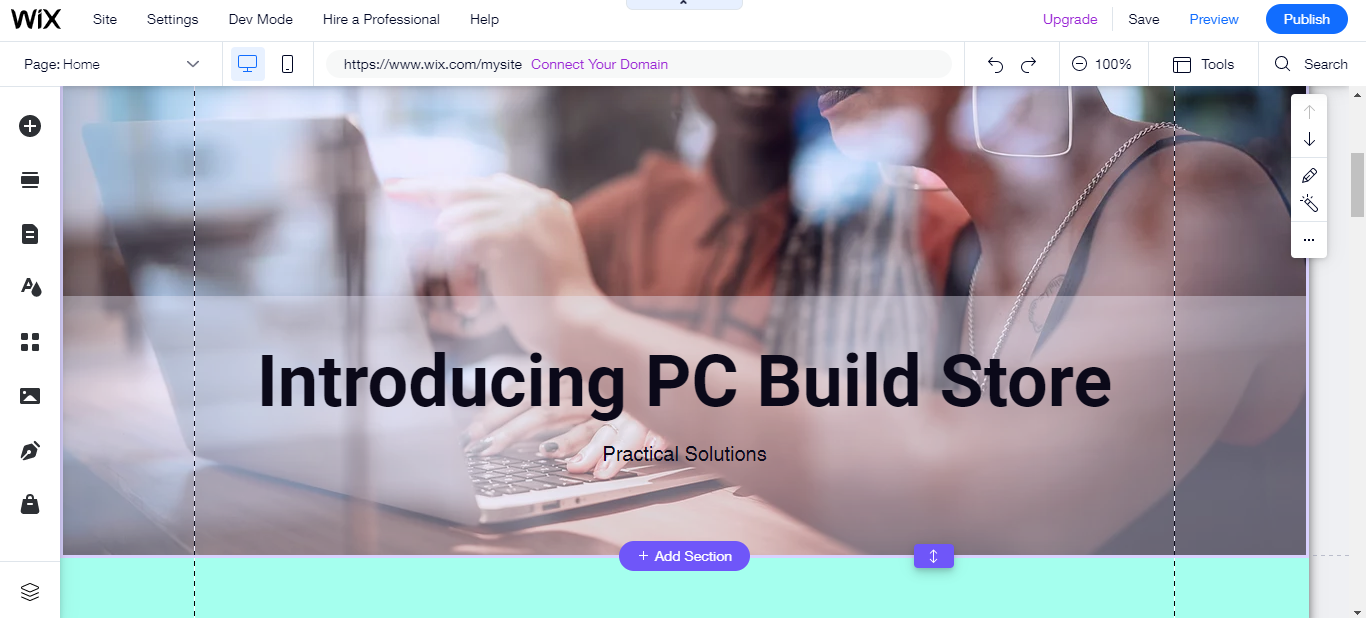
then, follow the steps to edit your website


the final result

Homework For Next Week¶
Finally, the instructors asked us to download 2D and 3D software for next week assignment; i downloaded GIMP,Vectr,Sketchup and Blender .