1. Project management¶
This week I worked on my website and started to getting used to the documentation process.
Firstly, the instructor introduced two tools we will need to work with during this program: Gitlab and Atom.
How I edit my website¶
I can edit it on Gitlab. GitLab is an open-source code repository that offers a location for online code storage and capabilities for tracking every change you do to your website. Therefore, it’s the place where the code lives, and the idea behind it is that if a large team working on the same project, they can have access to every change done and the whit it was before the change which is very beneficial. The software used turns simple text files written in Markdown format, into the site you are navigating. And which is the generator that make the website work.
No worries I can’t break anything, all the changes I make are saved under Version Control. This means that I will have all the different versions of your page saved and available all the time in the Gitlab interface.
Gitlab¶
 We all sign up for Gitlab then joined a team created by Fablab-Bahrain, so when document and summarize our work on our website instructor will be able to see and comment on what we did.
The special about Gitlab is that you can edit your website easily without needing to have any background in HTML or PHP or any other programming language, you can just come and write the sentence you want and learn a few technics about inserting images, videos, and designs, or changing colors and styles…
We all sign up for Gitlab then joined a team created by Fablab-Bahrain, so when document and summarize our work on our website instructor will be able to see and comment on what we did.
The special about Gitlab is that you can edit your website easily without needing to have any background in HTML or PHP or any other programming language, you can just come and write the sentence you want and learn a few technics about inserting images, videos, and designs, or changing colors and styles…
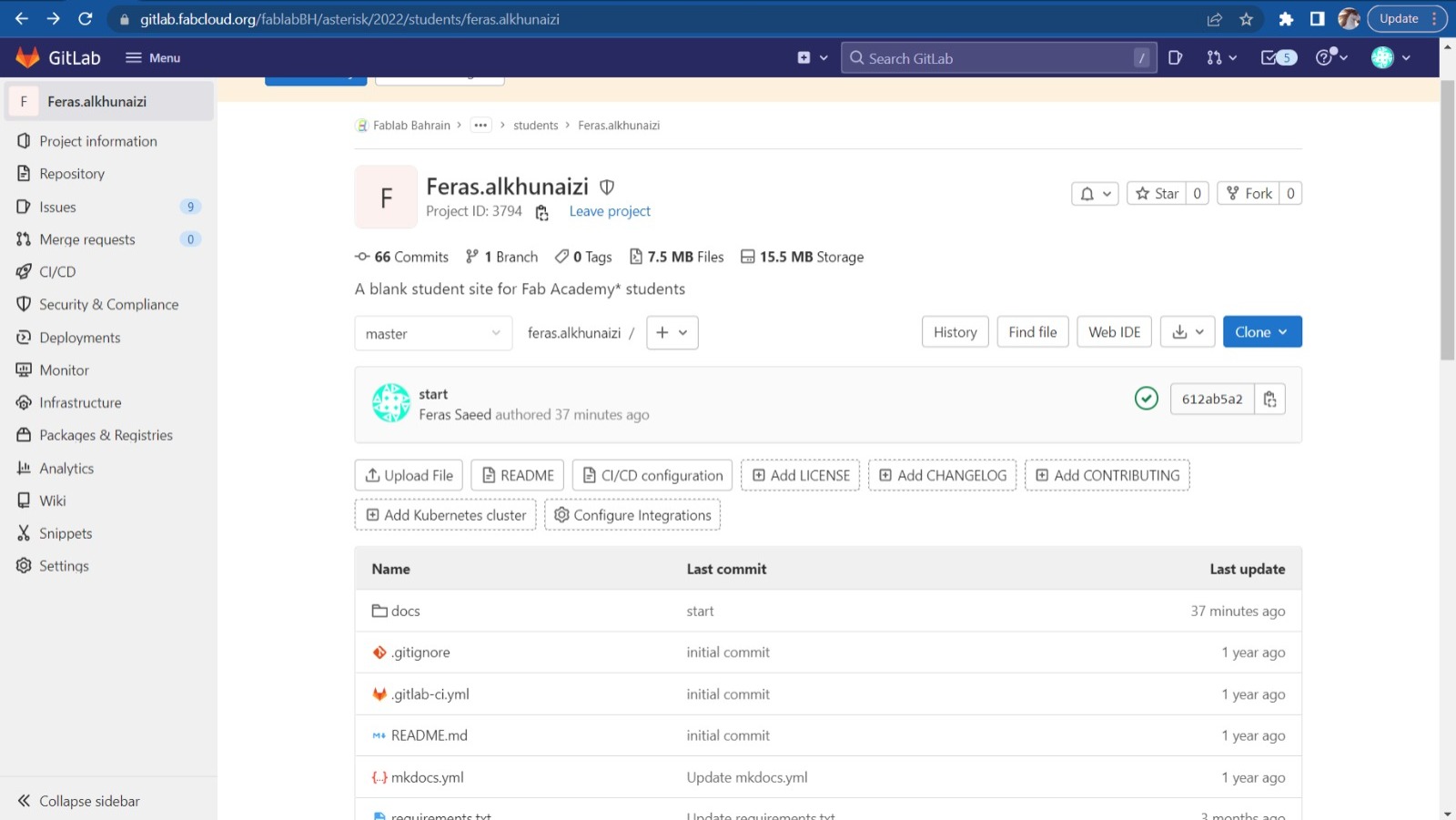
Editing with Gitlab steps (About page)
-
click on your name
-
click on docs
-
choose about
-
click on index
-
click on edit

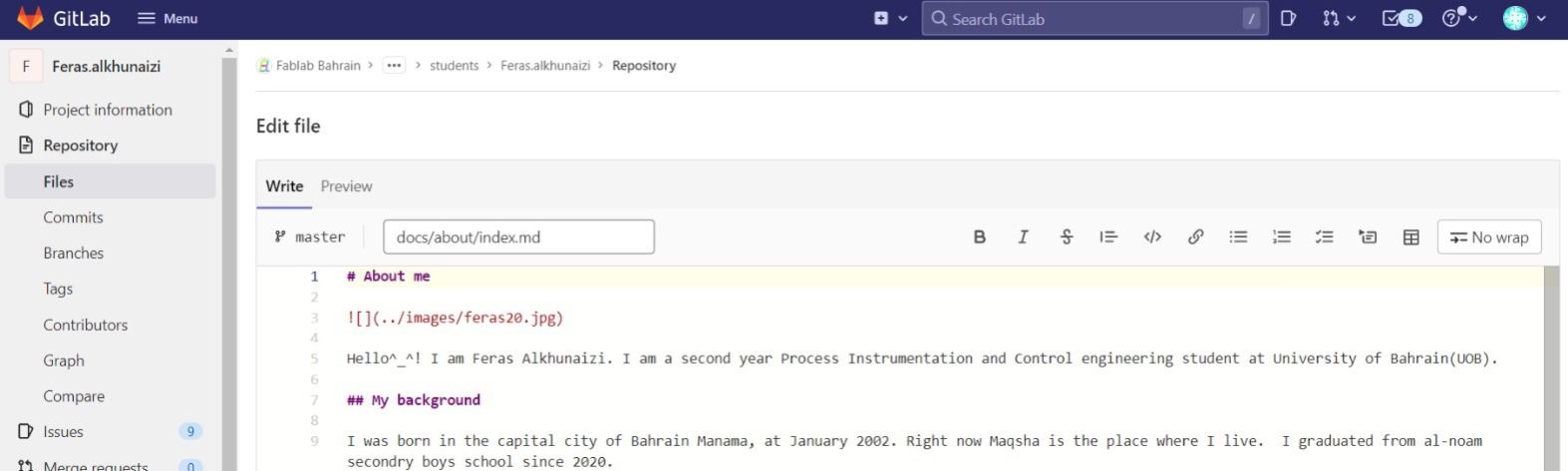
Then it will change from this

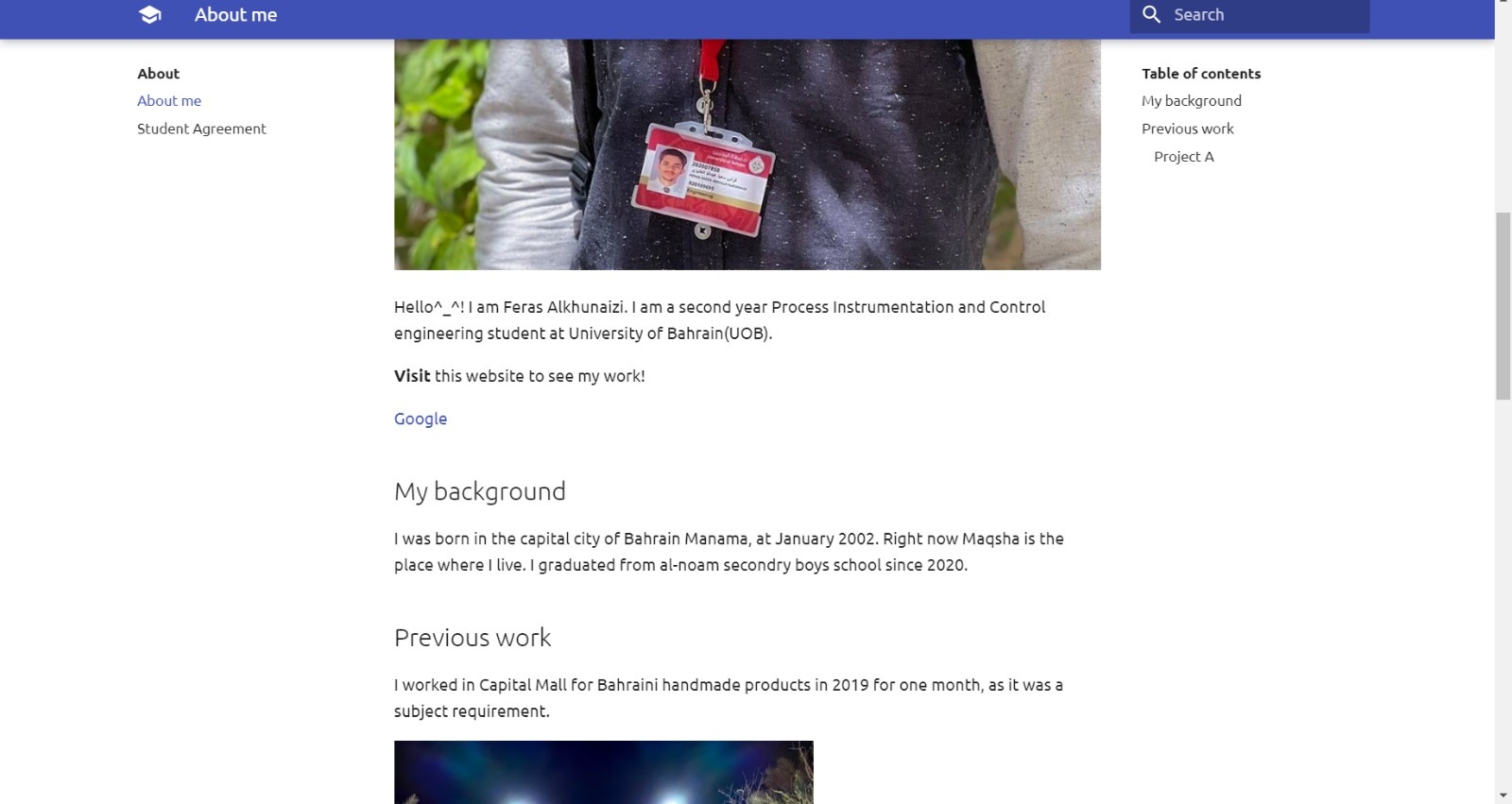
To this
 This process we can take to document our work in the upcoming weeks or we can use the software Atom.
This process we can take to document our work in the upcoming weeks or we can use the software Atom.
Atom¶
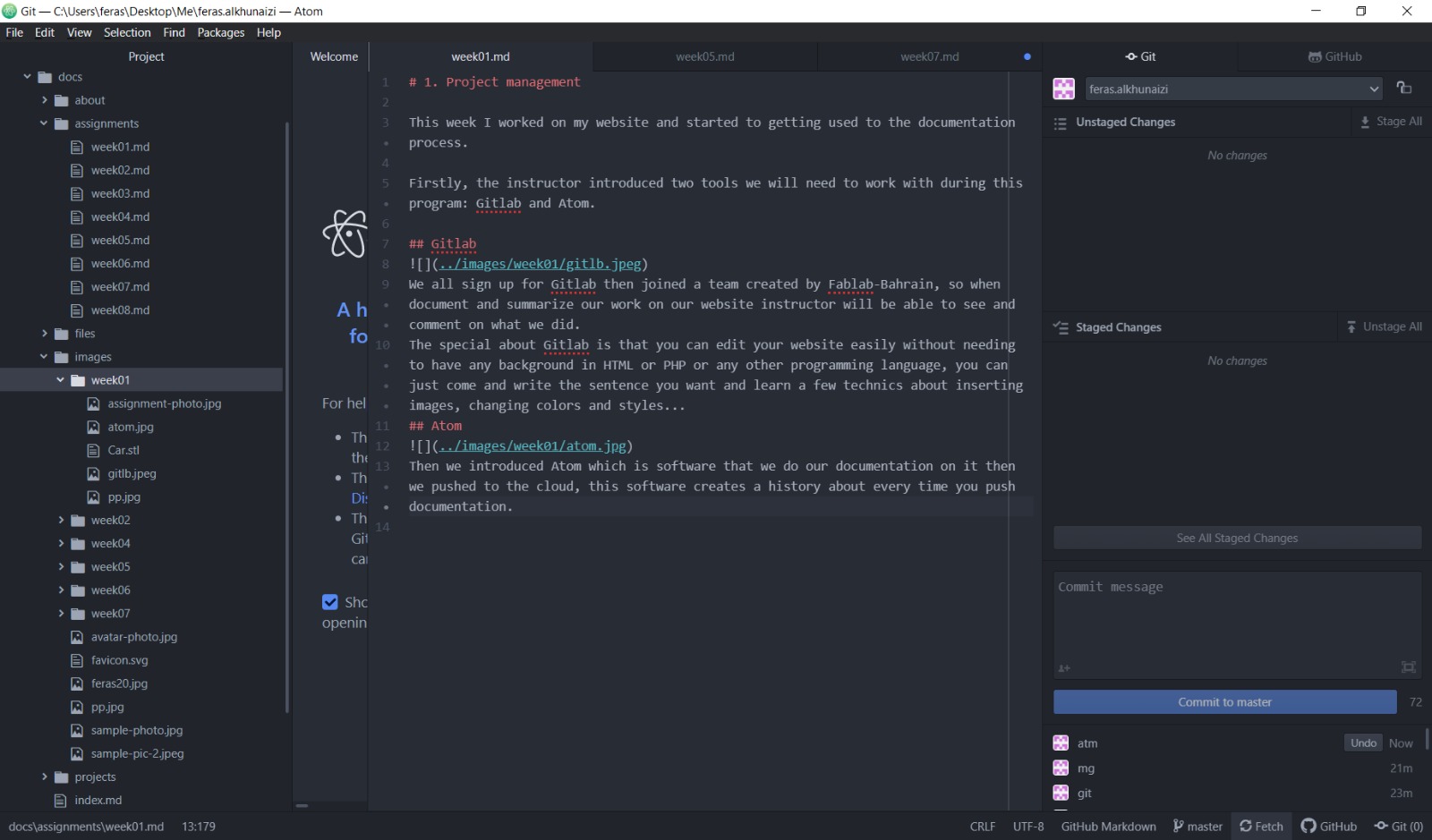
 Then we introduced Atom which is software that we do our documentation on it then we pushed to the cloud, this software creates a history about every time you push documentation.
Then we introduced Atom which is software that we do our documentation on it then we pushed to the cloud, this software creates a history about every time you push documentation.
 Here were you write and document what ever you will then
- (CTRL+S) to save
- press Stage All
- (commit message) give name for this part of documentation
- press commit to master
- press push and you will see the changes in your website
Here were you write and document what ever you will then
- (CTRL+S) to save
- press Stage All
- (commit message) give name for this part of documentation
- press commit to master
- press push and you will see the changes in your website
We can edit using GitLab or atom, but using atom helps to save your work history and you can go back to them in one press, also atom software makes documentation easier and faster.
This all for this week, see you at the next one <3