
git
Git is a distributed version control system that tracks changes in any set of computer files.
I had zero experience with Atom or Git Bash. However, I did some research about those two Apps, especially git.
As it is stated in git official website :
Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency.
It was my first time dealing with version control systems. so I had to a little research about their use. Version Control system is an important tool developers use to manage the changes to their code over time. Its most useful purpose is to track all the modifications that happens in the code. To know more about version control click here.

There are many different version control systems other than git, like Concurrent Versions System, Beanstalk, AWS CodeCommit, Apache Subversion,etc.
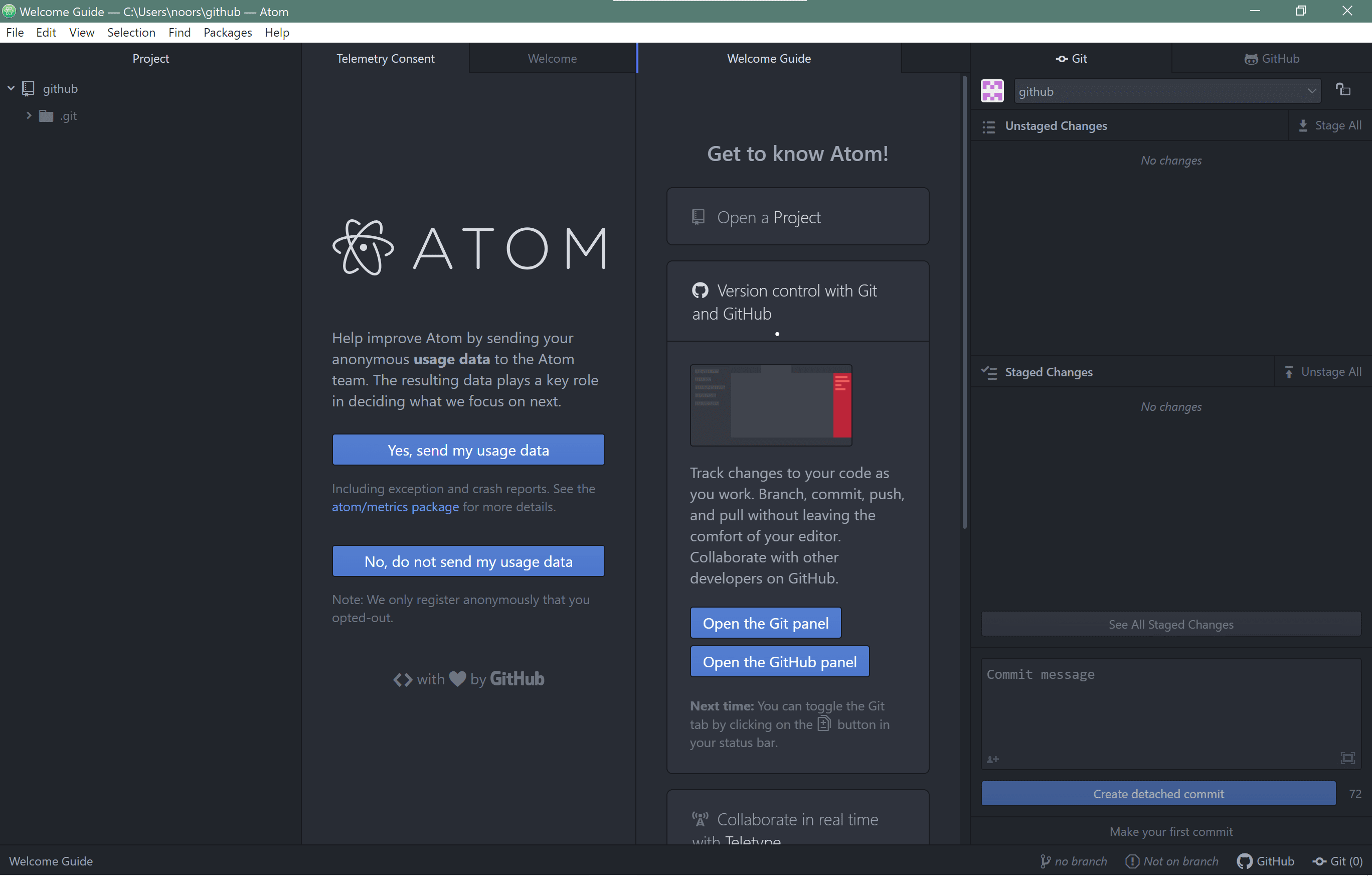
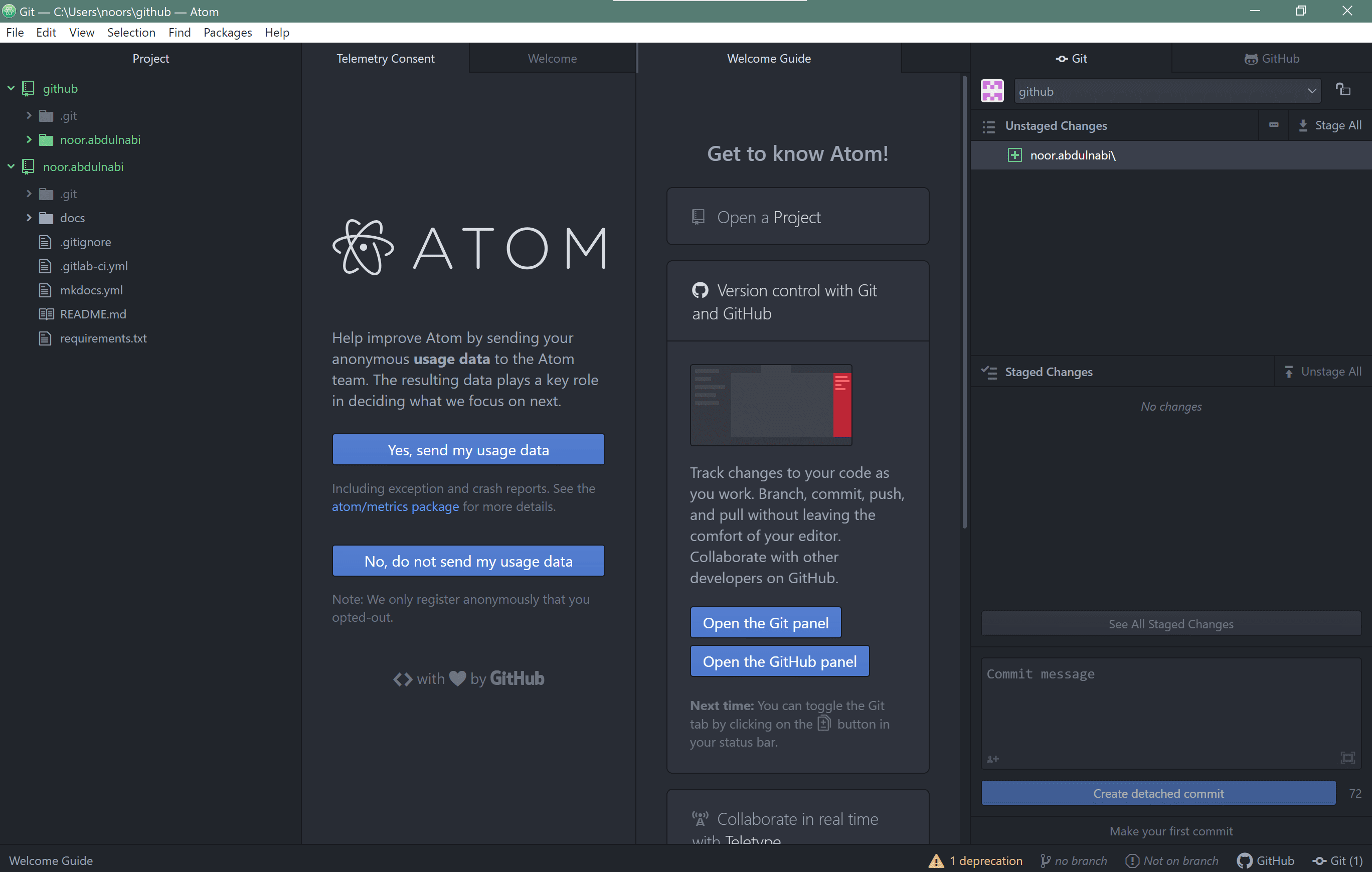
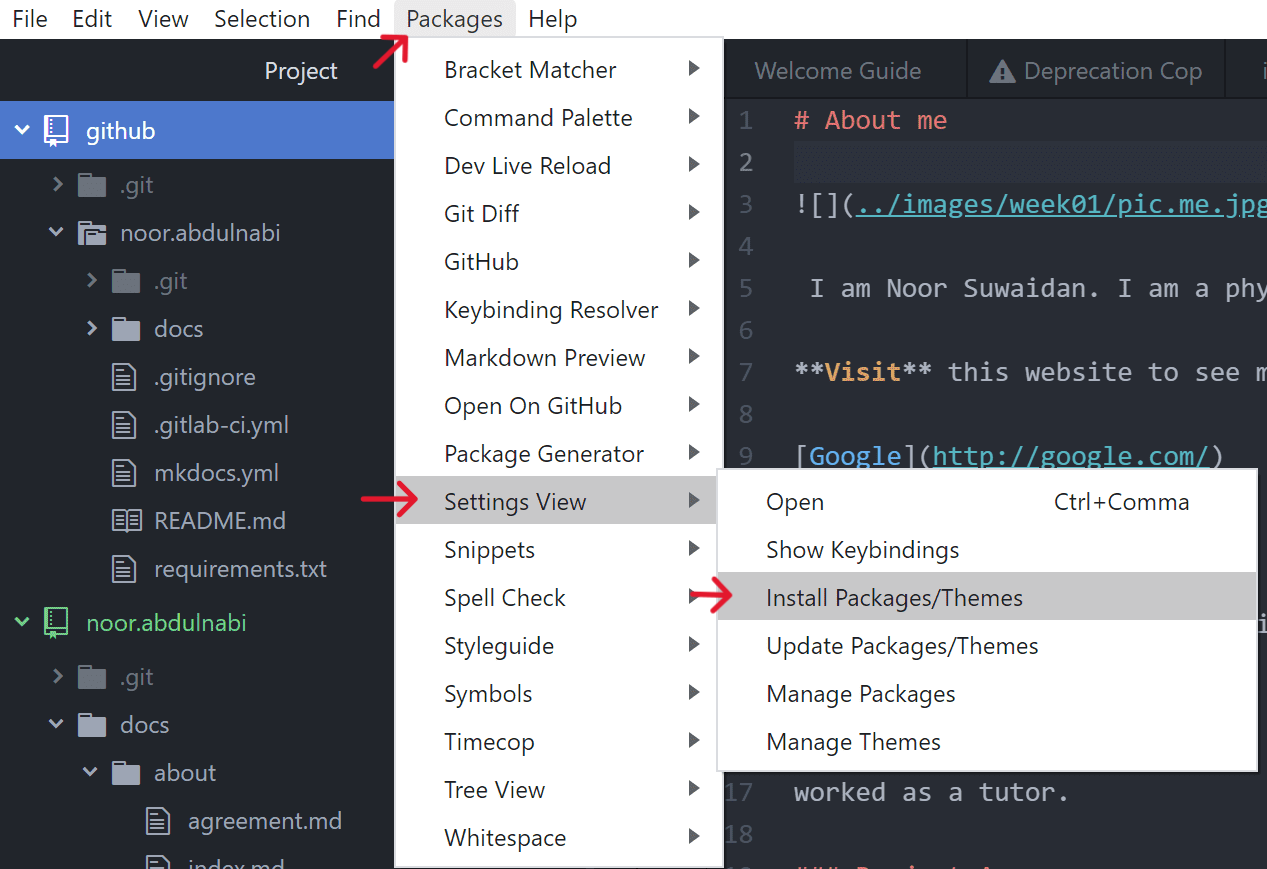
Atom, on the other hand, is a text-editor which supports many different programming languages with its packages.

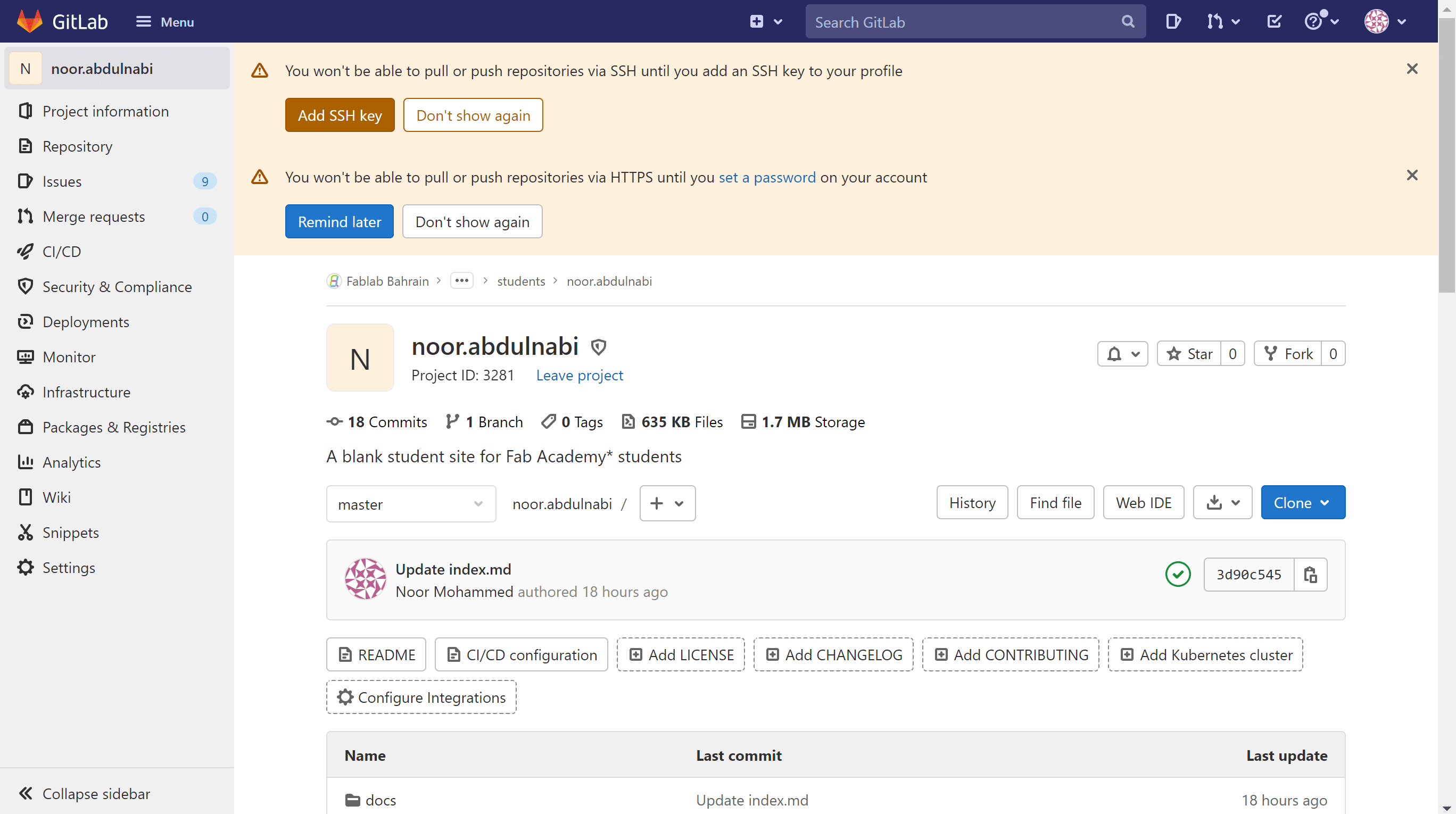
With Fab Academy Bahrain 2021, my web page was already made in GitLab. I just needed to edit it after figuring out how to clone it to Atom and work on it locally from my laptop.
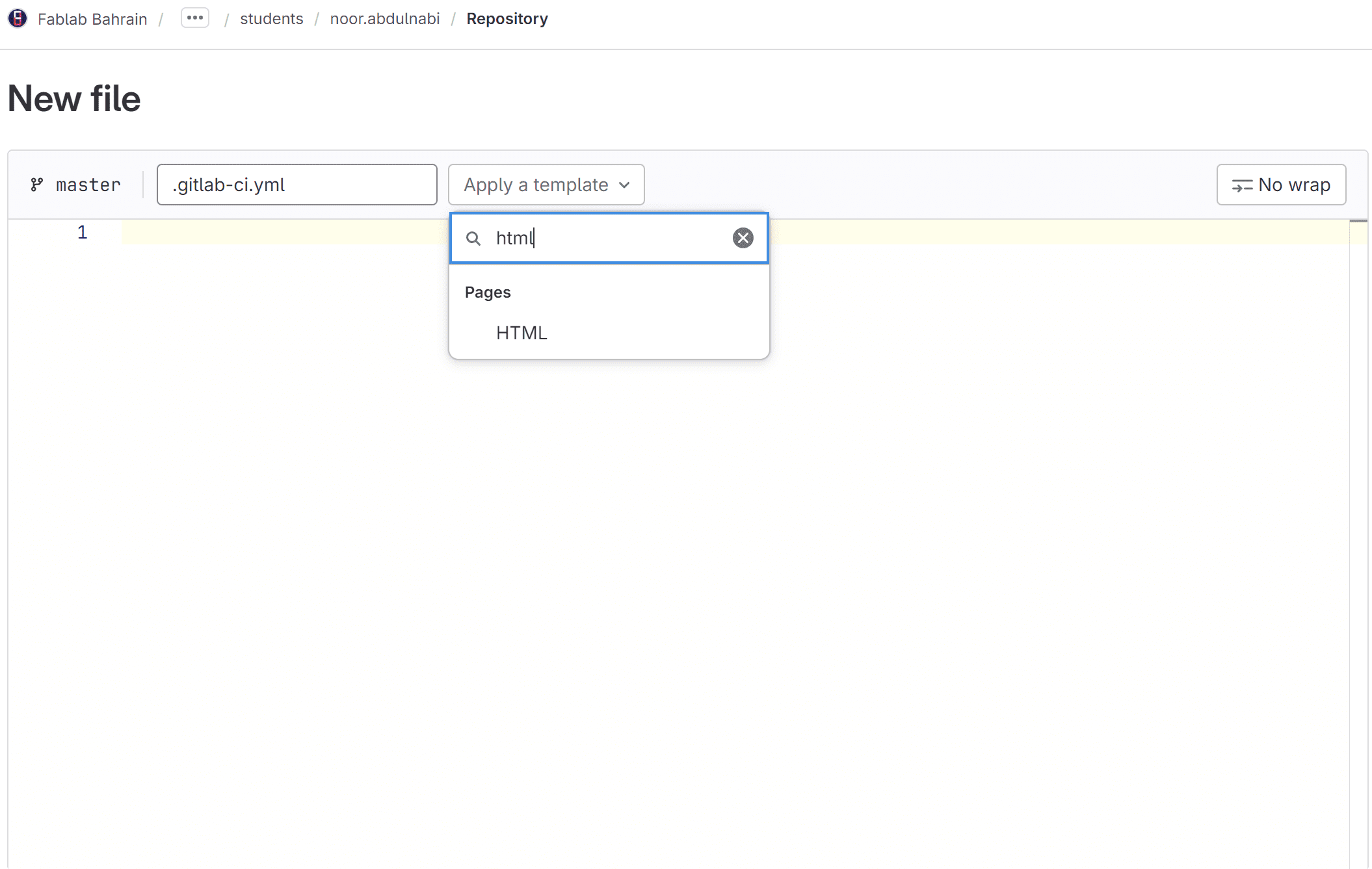
The websiteI was using is powered by MKDocs:
MkDocs is a fast, simple and downright gorgeous static site generator that's geared towards building project documentation. Documentation source files are written in Markdown, and configured with a single YAML configuration file.
The theme I used initially is Material for MkDocs. It is used with GitHub directly by cloning the repository into our project folder. MKDocs is one of the simplest static site generators, with good looking graphics.
It will be easier and more efficient to edit the web page locally on my laptop rather than editing it on GitLab.
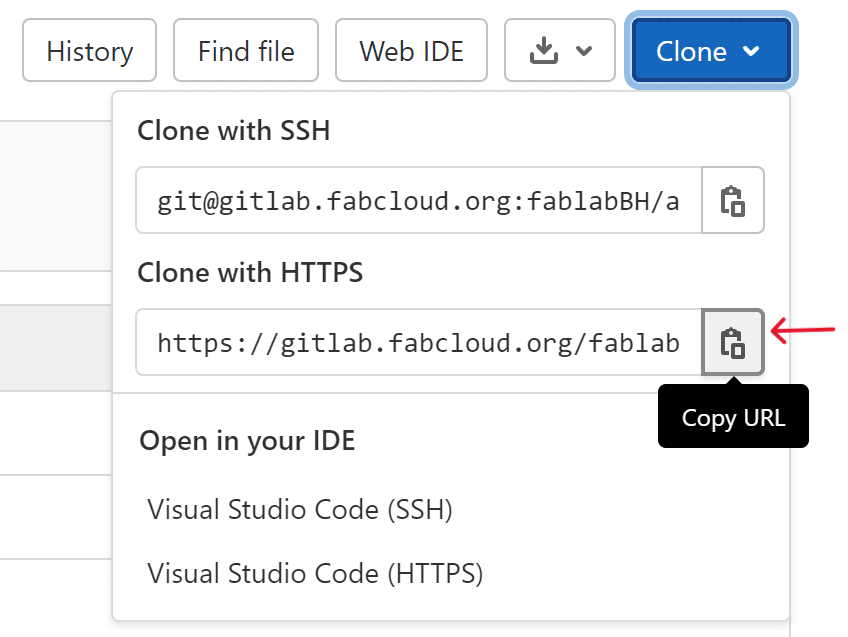
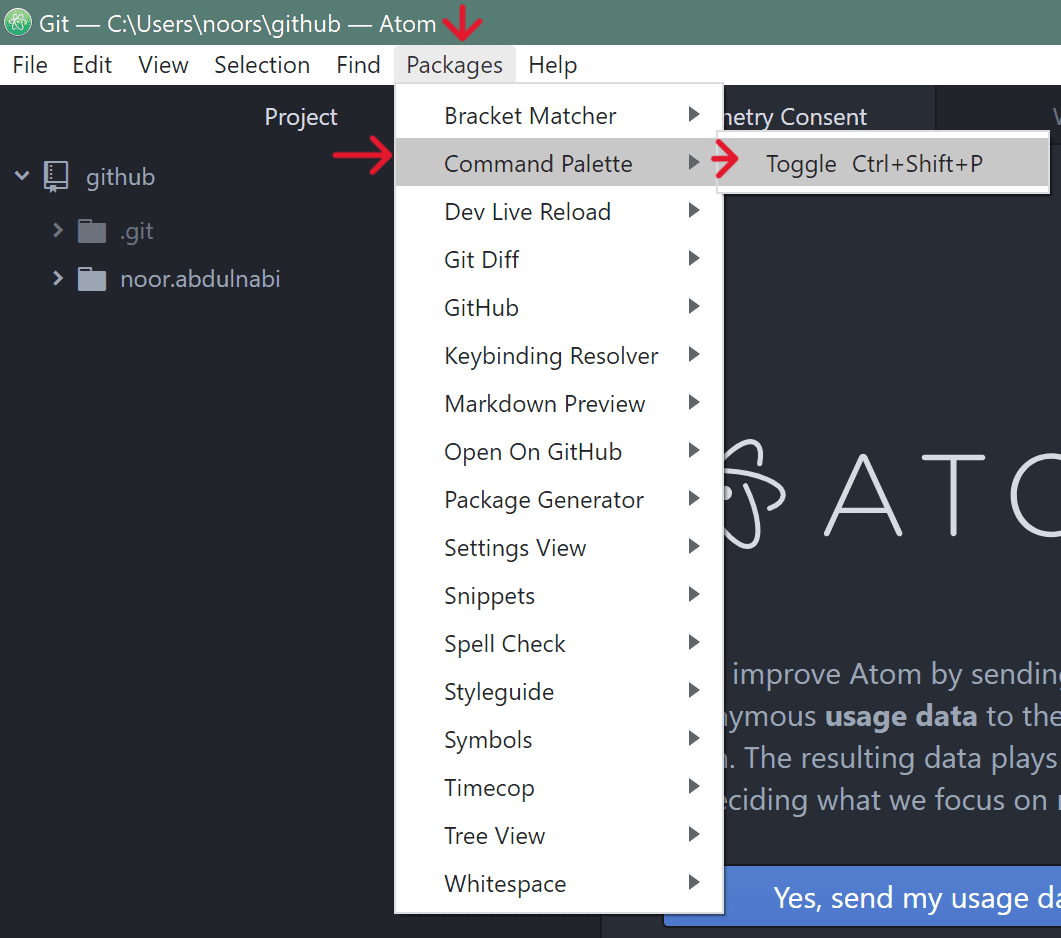
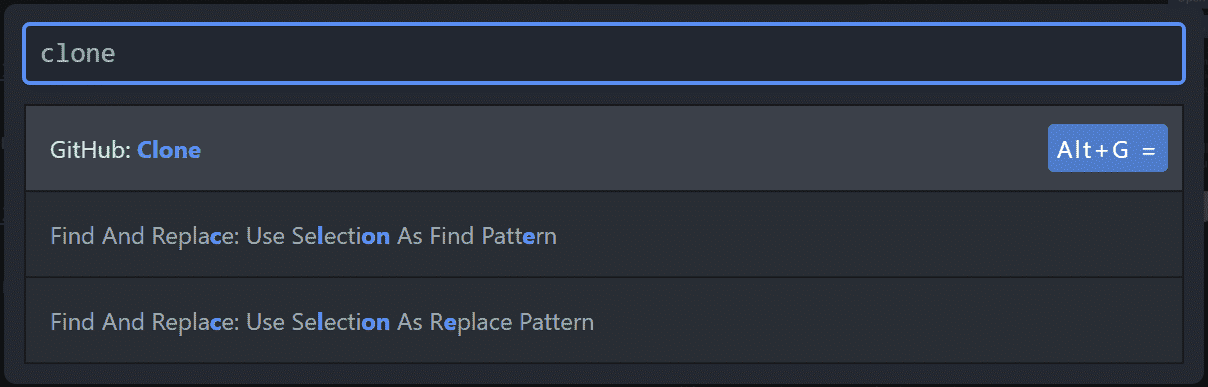
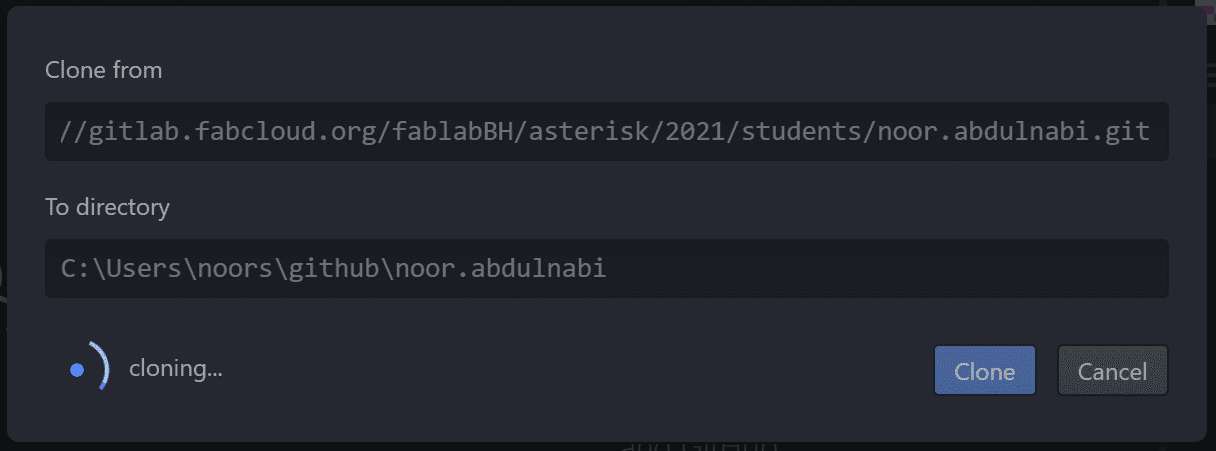
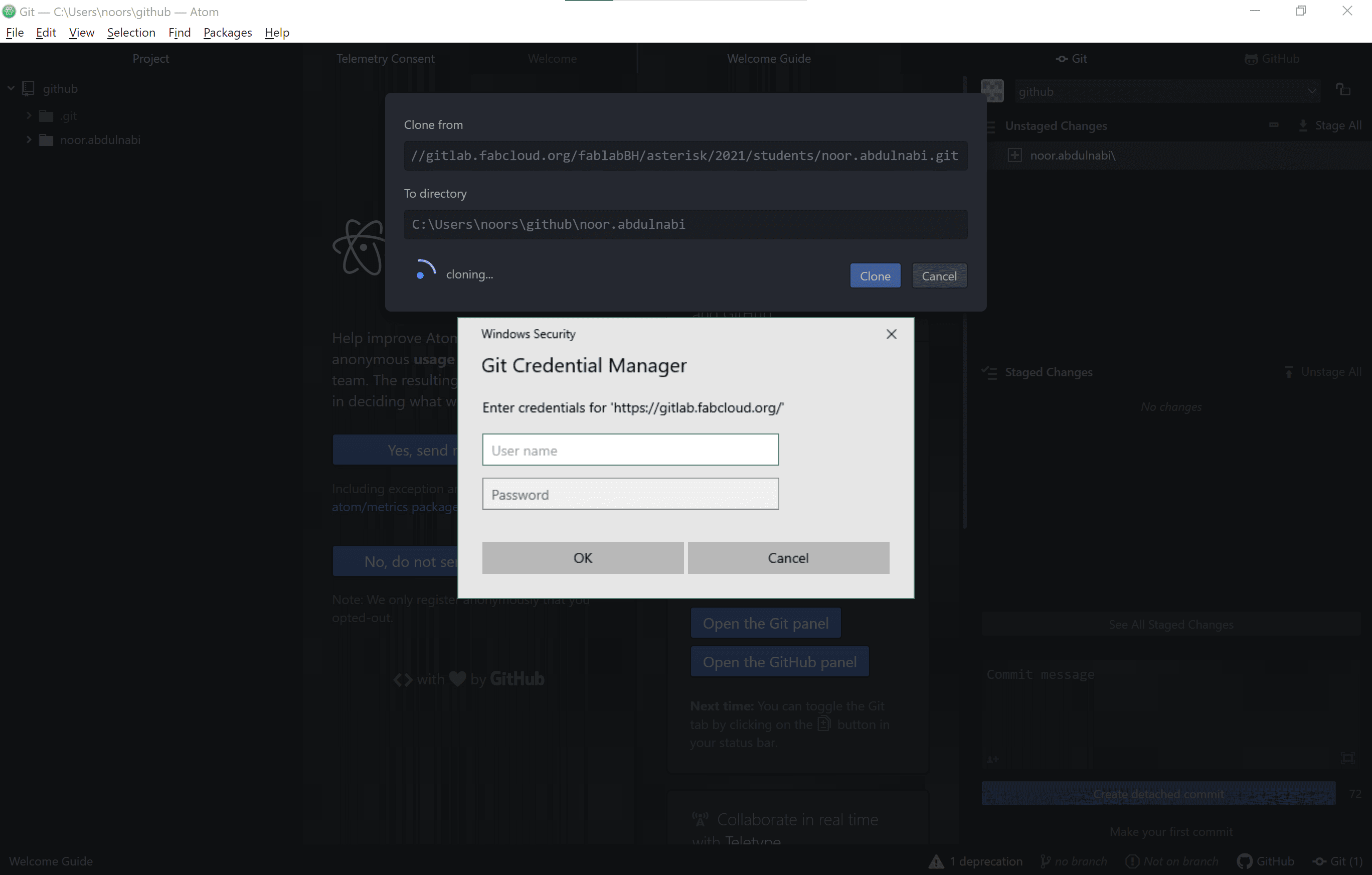
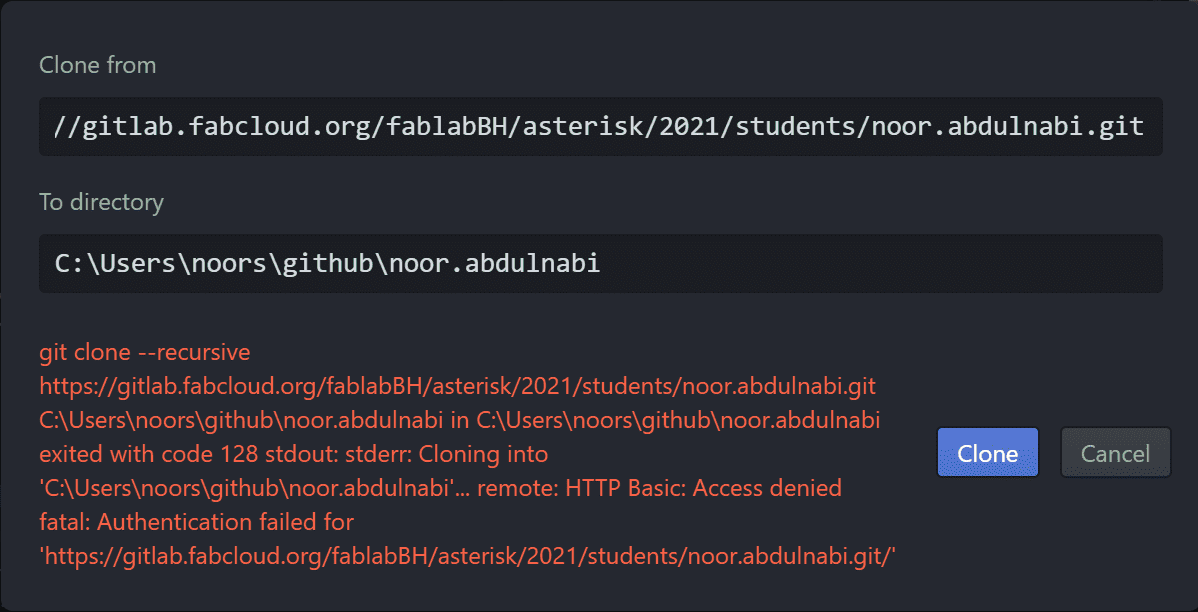
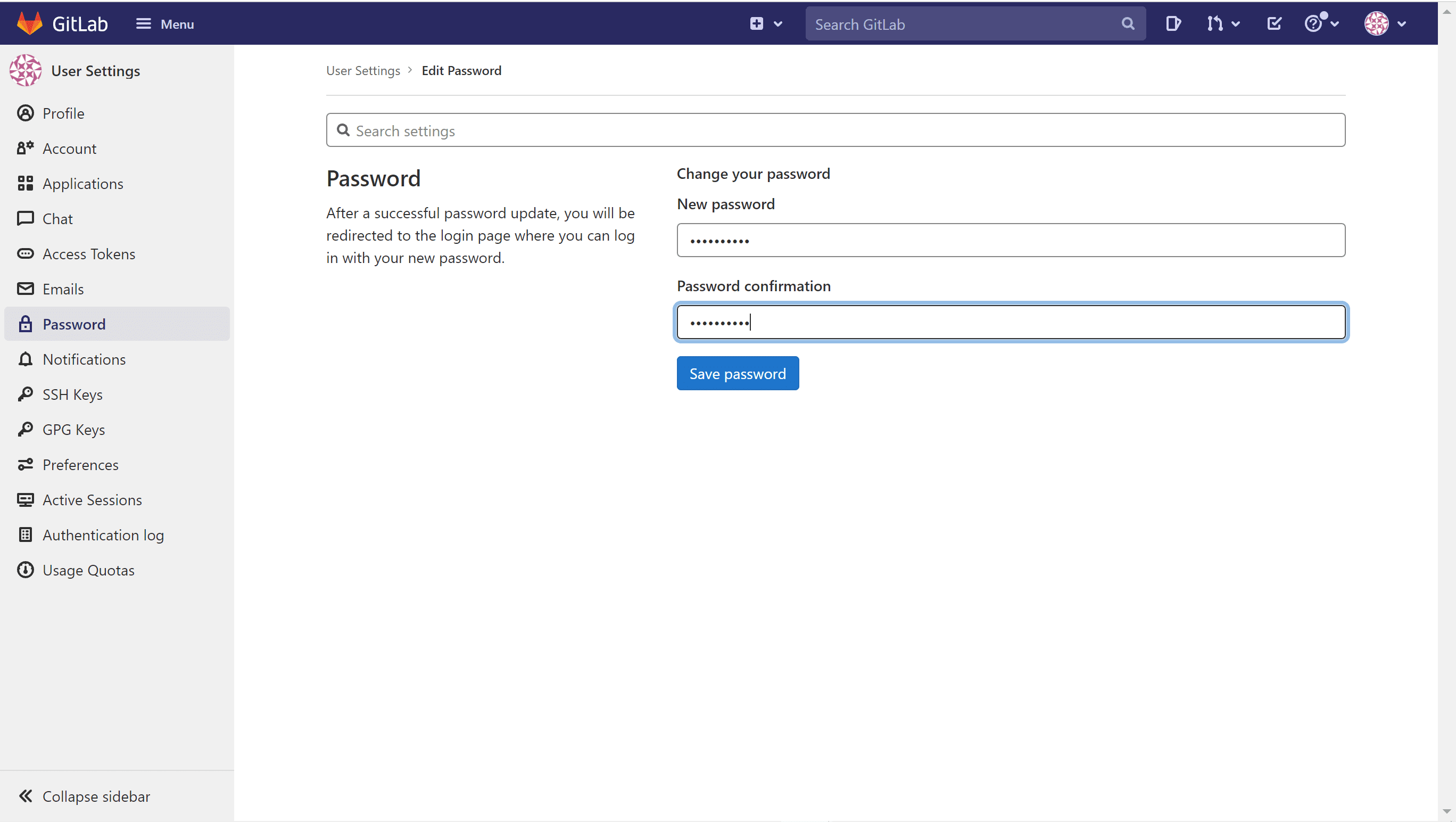
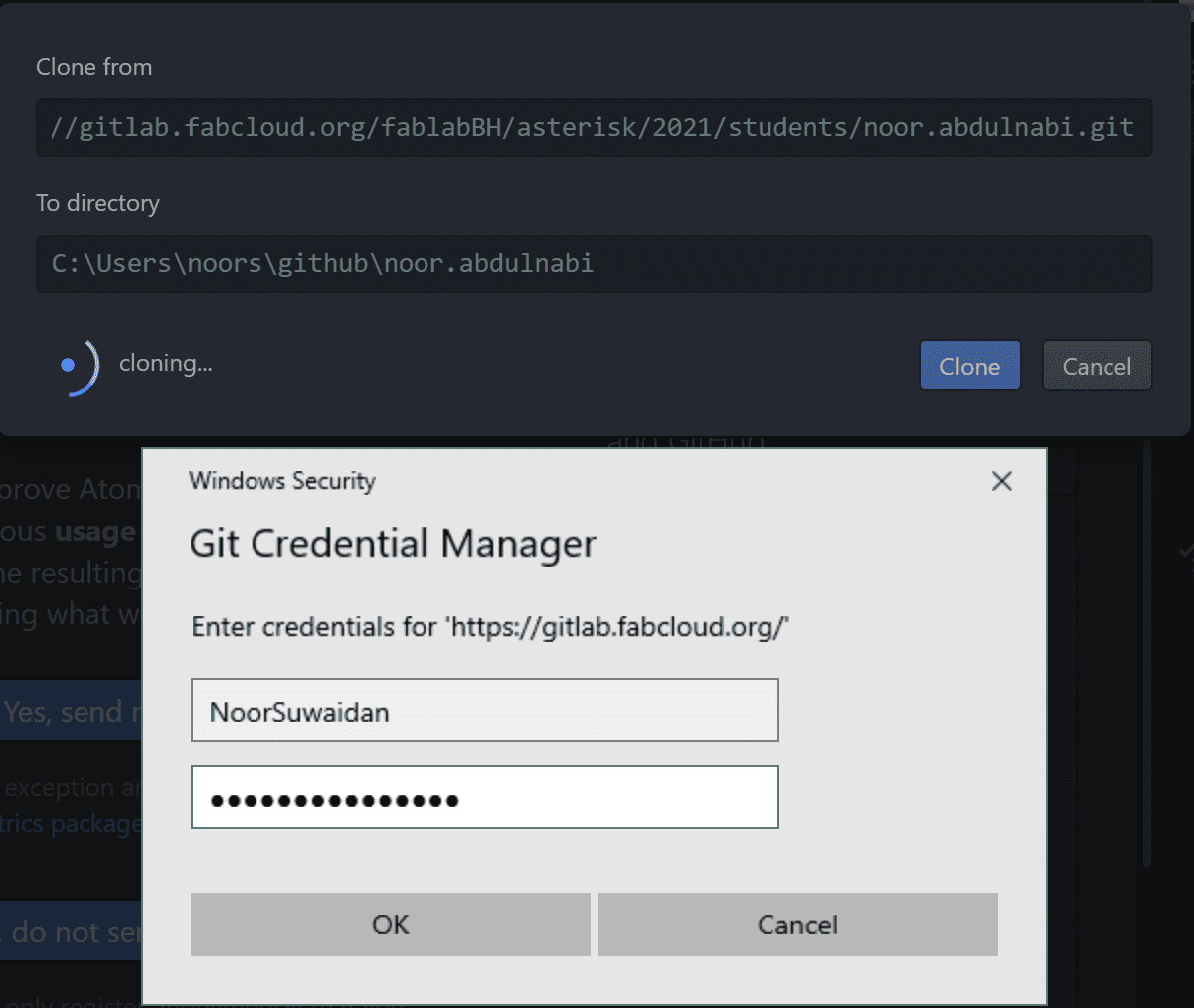
The first thing I needed to figure out is how to clone. After googling, I found that there are two ways for the cloning, one using HTTPS, and the other is using SSH key, which is the more secure way. I went with HTTPS.










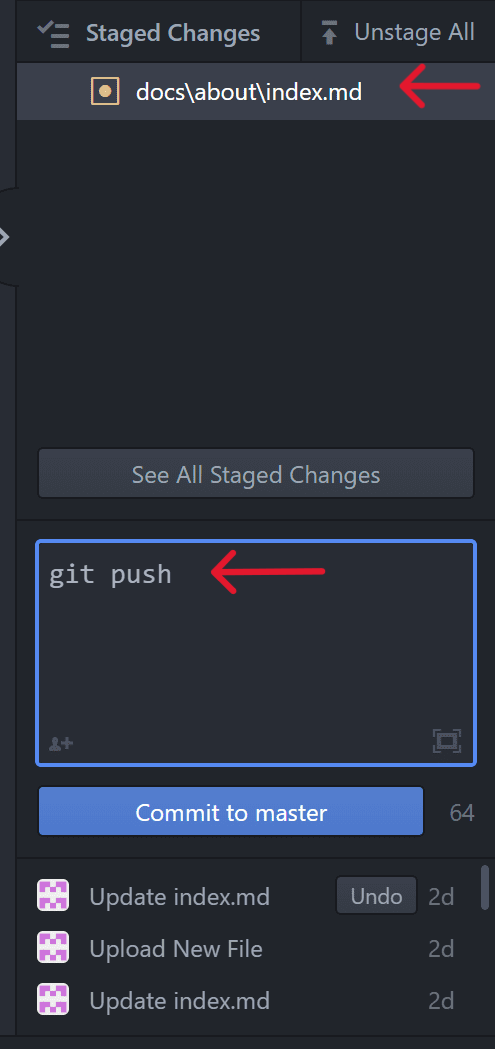
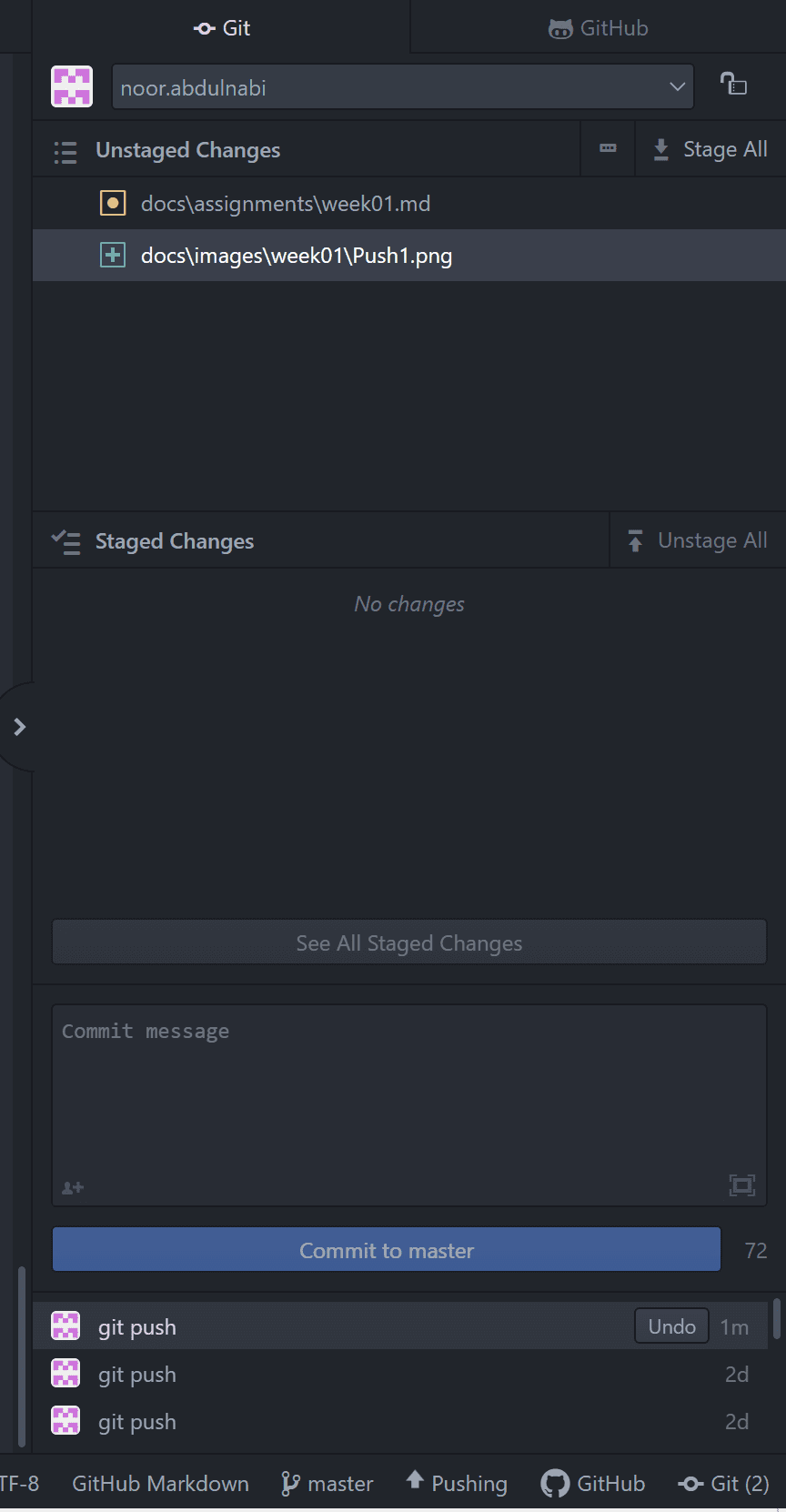
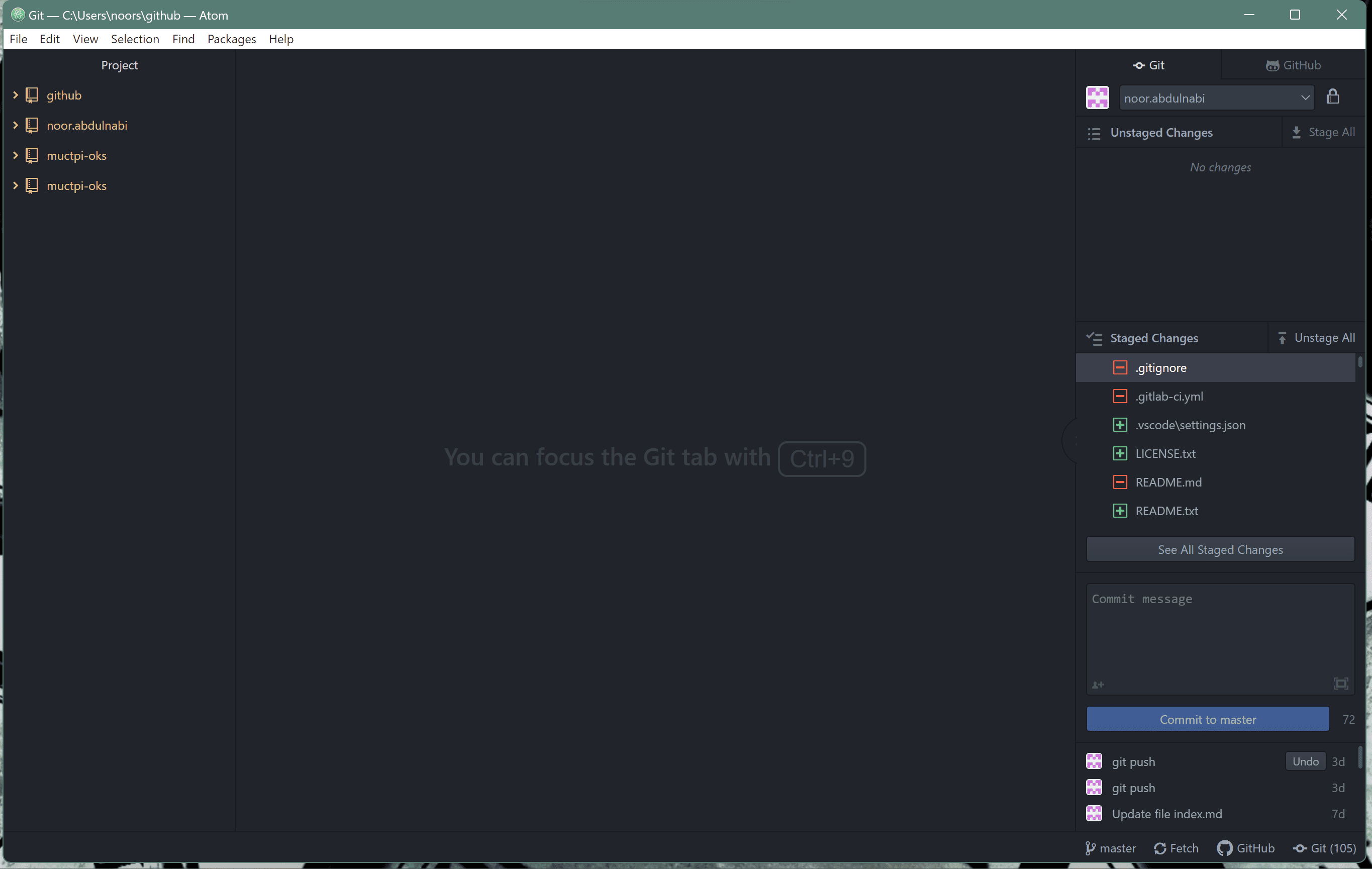
First, I need to make sure that I saved the file I just edited, then stage all the changes from the bar on the right. I knew that there are two ways to push. I tried pushing through Git Bash, but in the middle of my research on how to push through Git Bash, I went and tried pushing through Atom itself, which was pretty much easier.




If other team members or you were working on the same project from a different device, make sure to pull before pushing so that you can get the changes from other devices. type " git pull" in Commit message.
After getting used to pushing in Atom, It seemed like a long way to go to go get the webpage every time I made changes to see how they look.
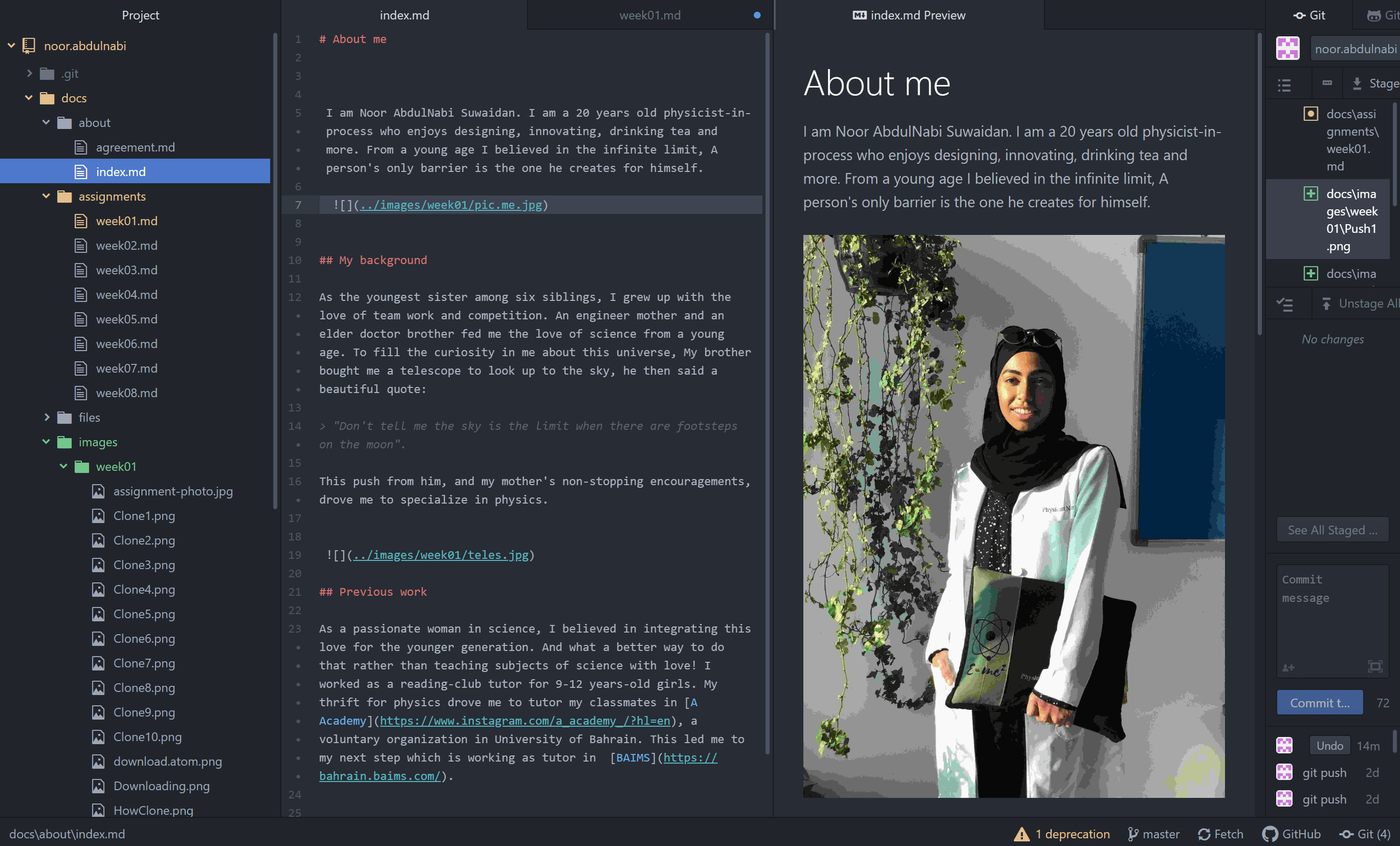
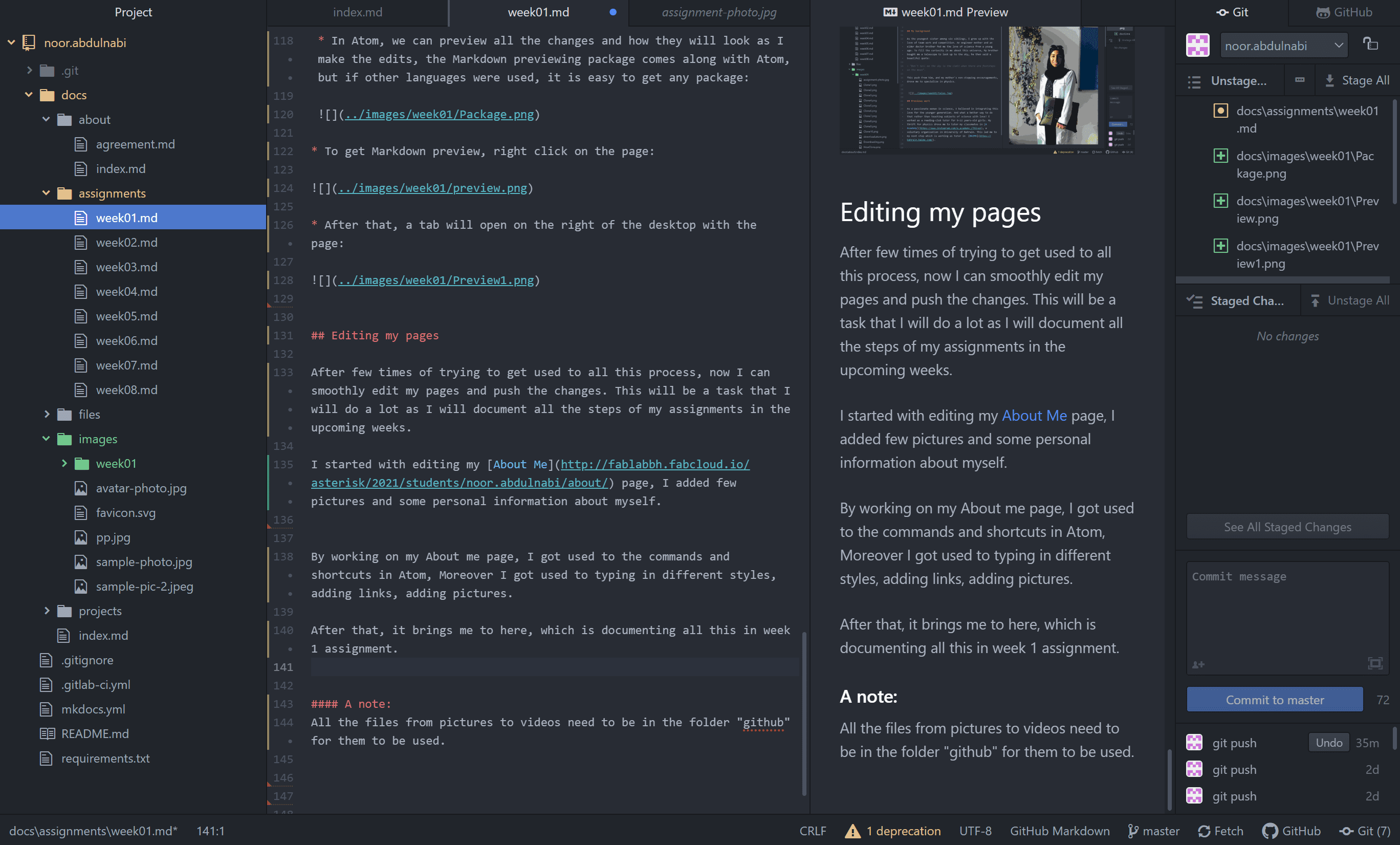
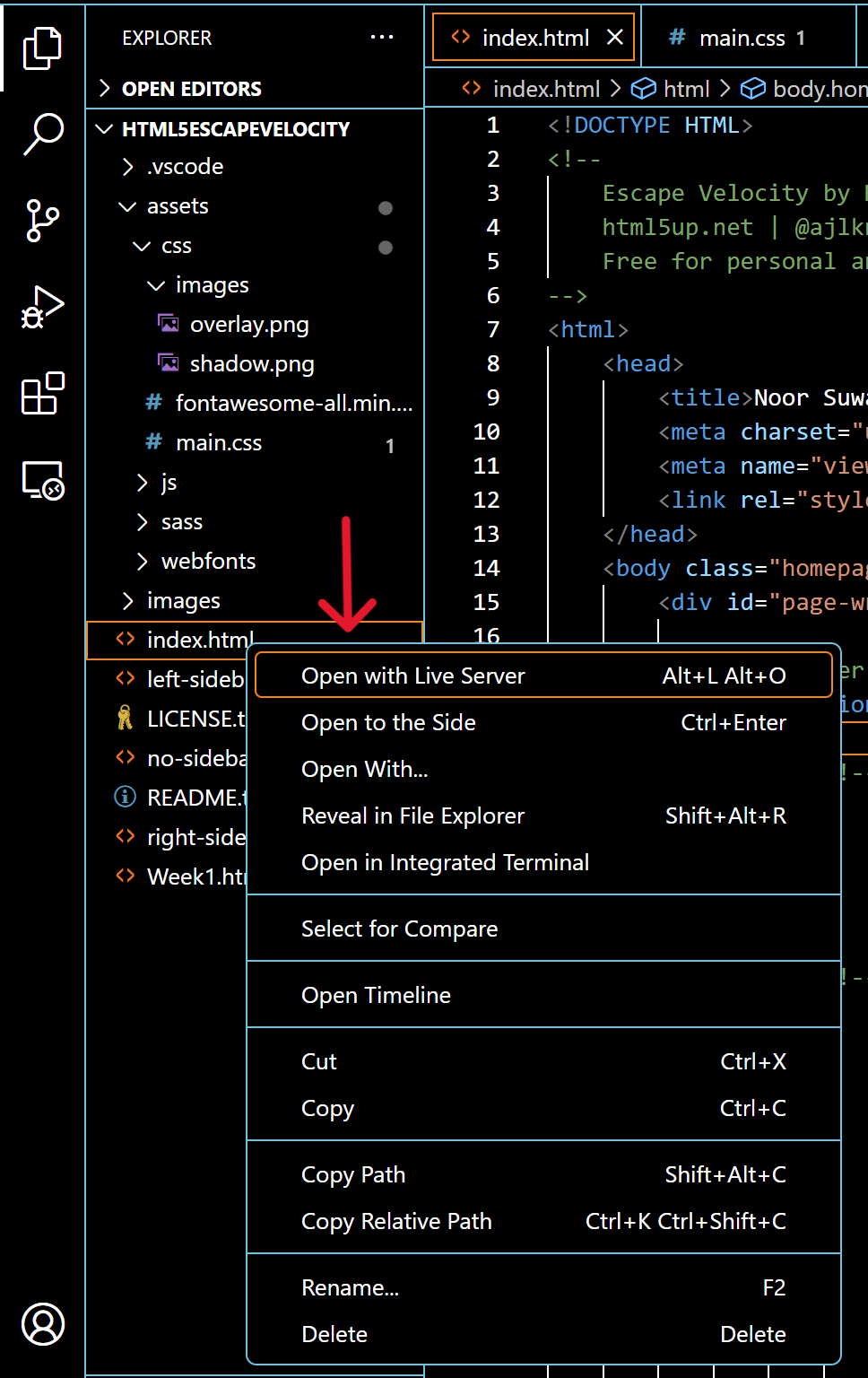
In Atom, we can preview all the changes and how they will look as I make the edits.



After few times of trying to get used to all this process, now I can smoothly edit my pages and push the changes. This will be a task that I will do a lot as I will document all the steps of my assignments in the upcoming weeks.
I started with editing my About Me page, I added few pictures and some personal information about myself.
By working on my About me page, I got used to the commands and shortcuts in Atom, Moreover I got used to typing in different styles, adding links, adding pictures.
Finally, it brings me to here, which is documenting all this in week 1 assignment.

All the files from pictures to videos need to be in the folder "github" for them to be used.
Change happens through the years, when I was doing Fab Academy 2024, I wanted to change how mu website looks. I tried HTML5 UP instead of Markdown. Another change was Atom's sunset:
On June 8, 2022, GitHub announced Atom's end-of-life, occurring on December 15 of the same year
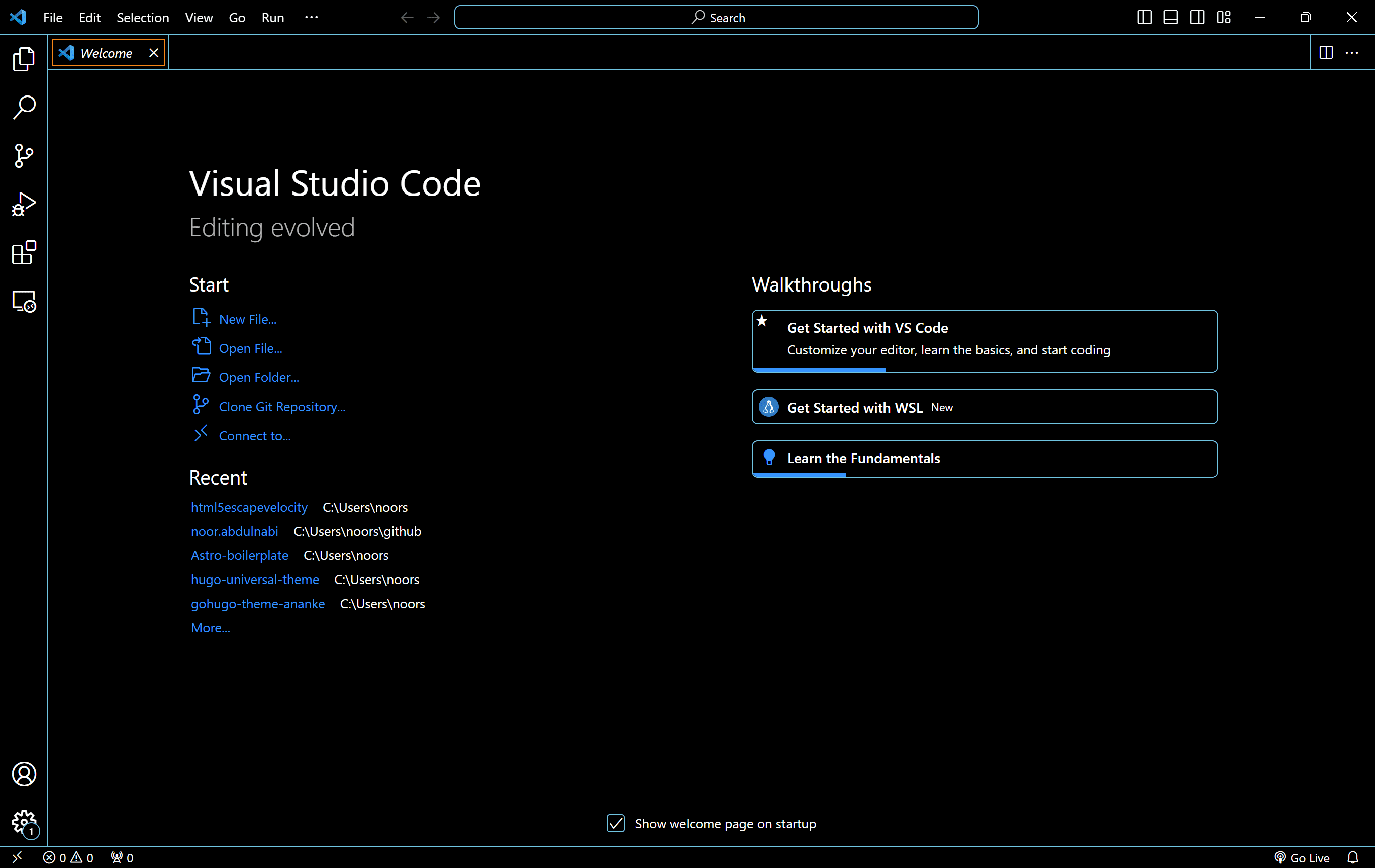
I switched to Visual Studio Code to edit my pages, it was pretty easy to get used to it as I got used to Atom before. However, Atom will be missed.




@santhewitch my little den #bahrain #roomtour #home #roomdecor
♬ Little Things - Adrian Berenguer






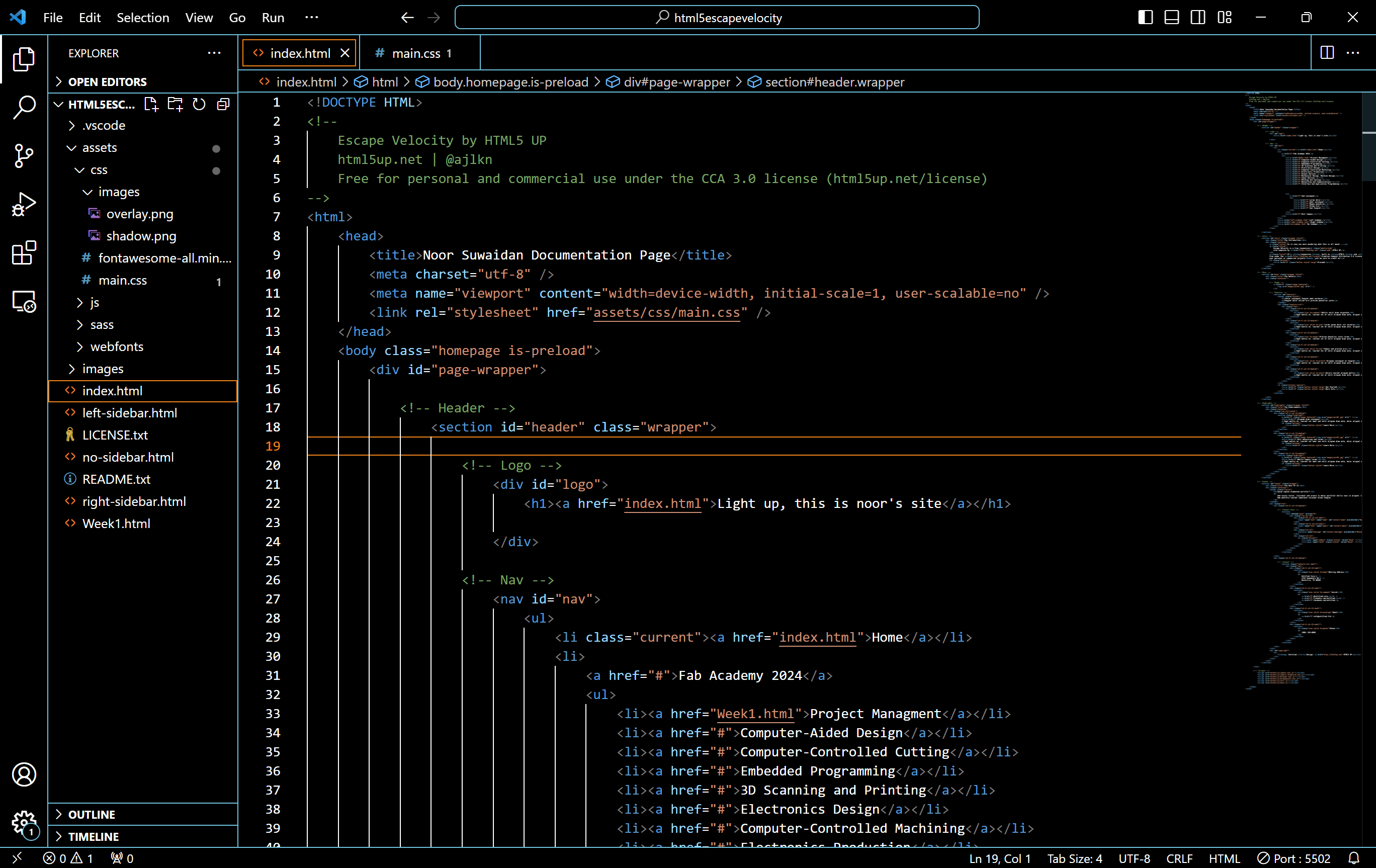
Looking at the html & css code, one might find it scary. However, it is really easy to use. One useful website was w3schools, which has a lot of helpful tutorials for html and styling with css.
html Tags:
< header > & < body > .< h1 >< h2 > < h3 > & < p >. < img src="folder1/folder2/image.png" alt="" >. < li > . Those are the main used tags in html, however, it all comes to styling with css now, I changed a lot about the used theme Escape Velocity.

This happened many times, even though I started with a ready made template. Many things changed while I am working on the website and there is a good chance that things will keep on changing. I hope things look good while you are reading.
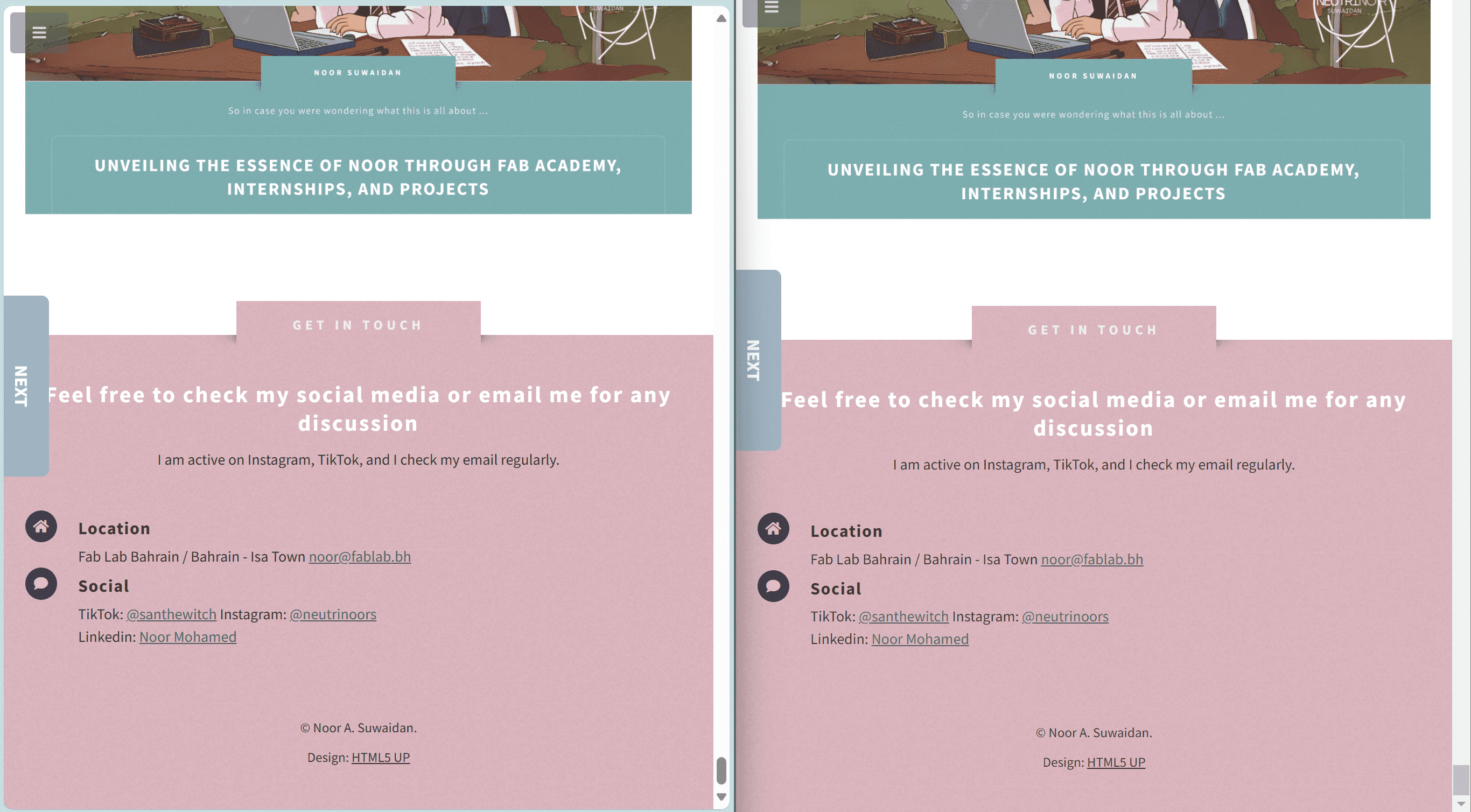
While I was working with my website, I was viewing the changes on Live Server on Microsoft Edge. Things were fine until I opened the website on Google Chrome and it looked .. kinda like the Pikachu meme above.


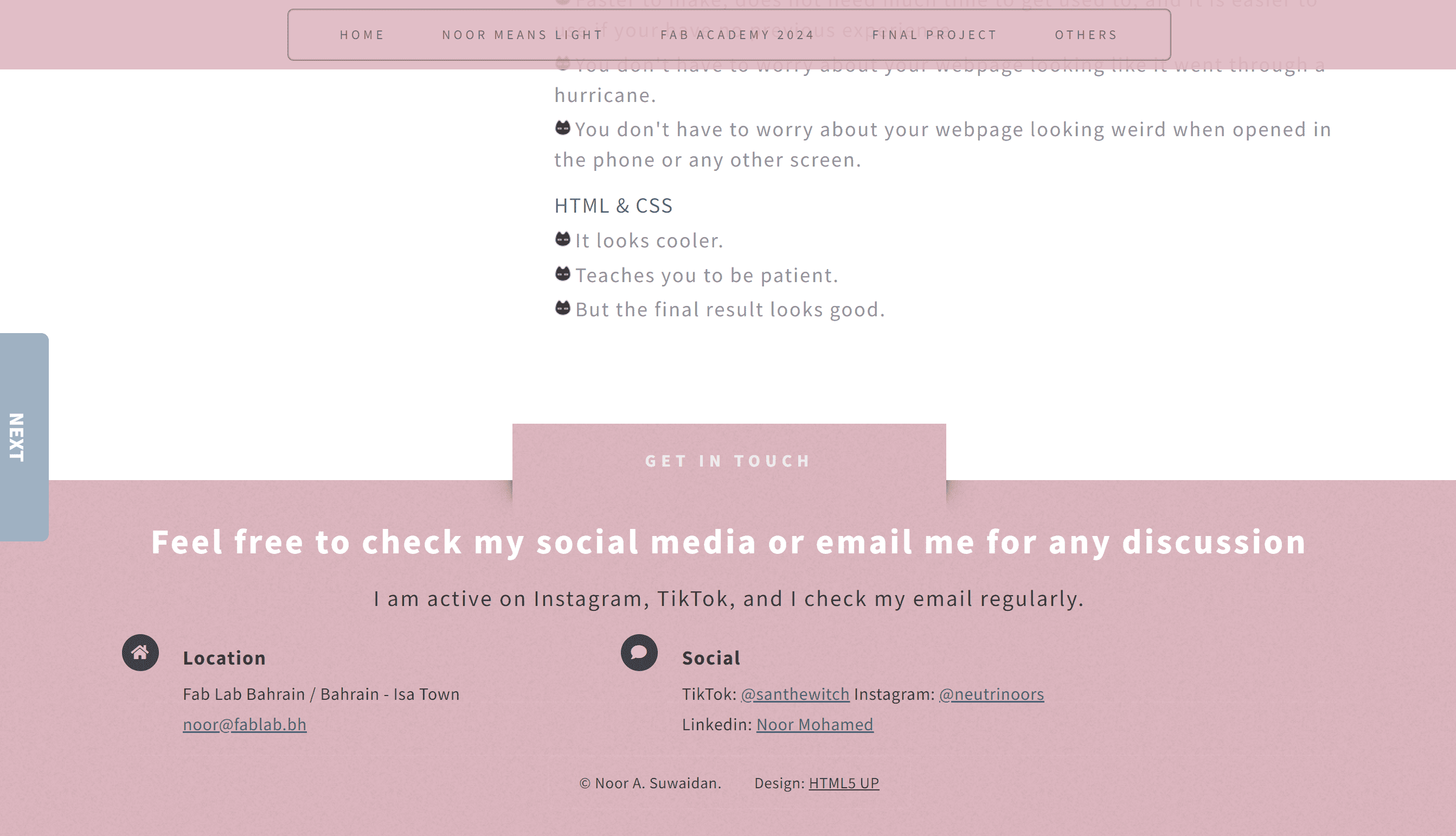
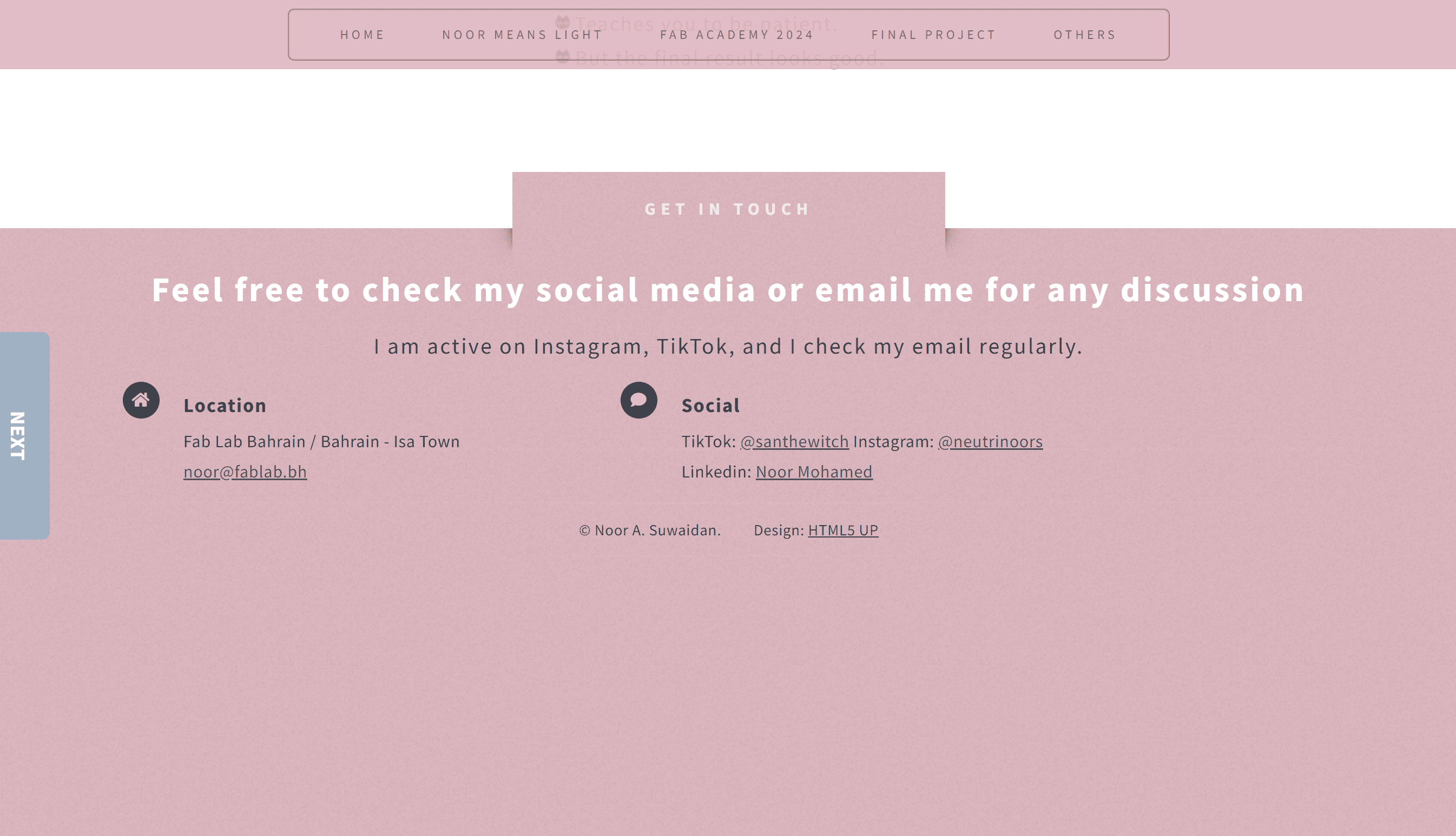
The image on the right is in Microsoft Edge while the one on the left is on Google Chrome
I googled the issue, and the solution that came up as using Normalize.css You just need to download the css normalize file in your main folder, then attach it in the header of your pages. It fixes the issue with spacing, margins, and paddings.



And now it looks good on different browsers, including phones and tablets and different size screens.
After using Markdown for almost two years, switching to html feels different, but in a good way.