1. Project management¶
This week I worked on defining my final project idea and started to getting used to the documentation process, and 3D scanned an object
What is GitLab?¶
GitLab is an open-source code repository and collaborative software development platform for large DevOps and DevSecOps projects. GitLab is free for individuals. GitLab offers a location for online code storage and capabilities for issue tracking and CI/CD. GitLab helps teams reduce product lifecycles and increase productivity, which in turn creates value for customers. The application doesn’t require users to manage authorizations for each tool. If permissions are set once, then everyone in the organization has access to every component.
What is Mkdocs?¶
MkDocs is a fast, simple and downright gorgeous static site generator that’s geared towards building project documentation. Documentation source files are written in Markdown, and configured with a single YAML configuration file.
Documentation of Editing my page¶
Documentation process¶
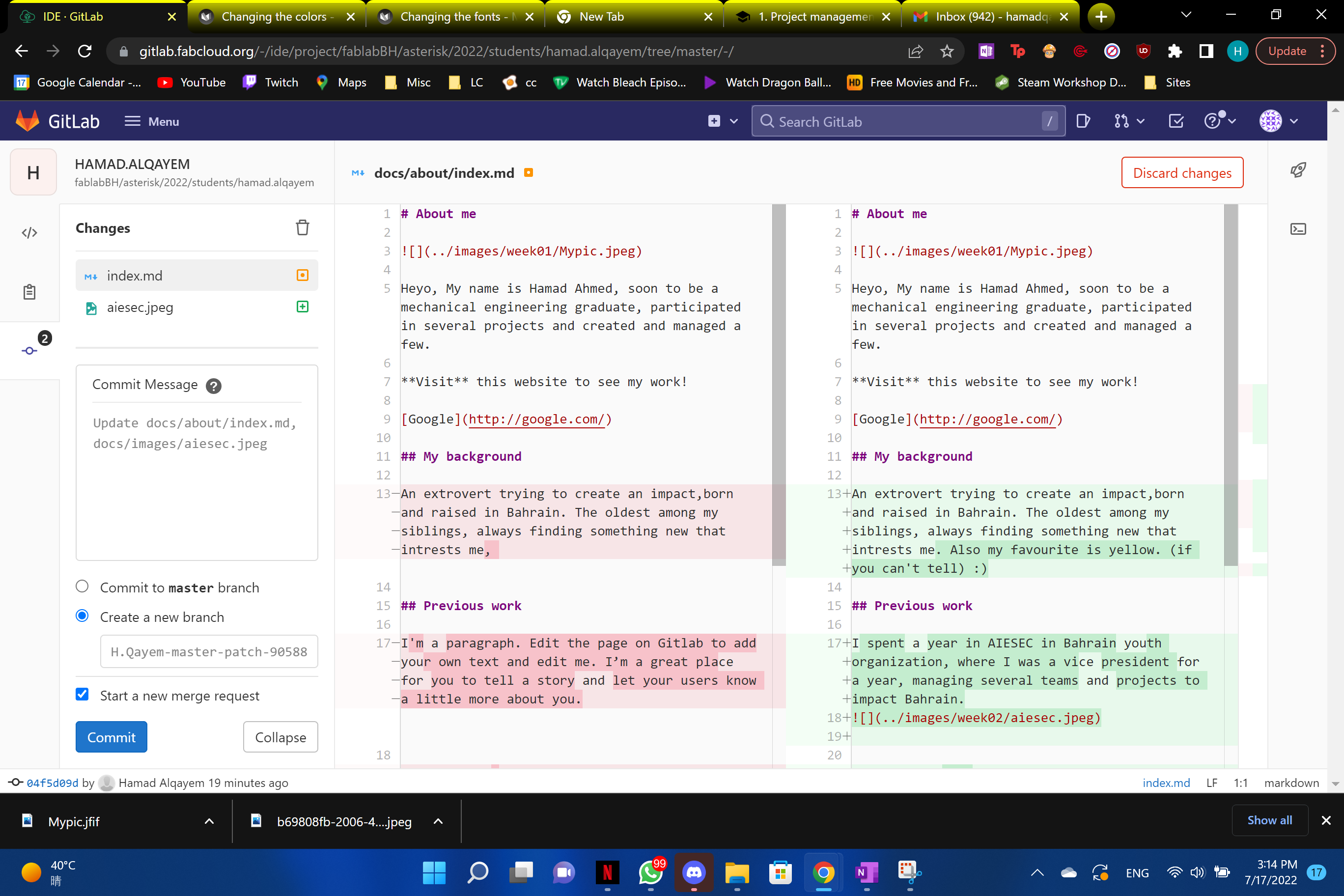
This would be the way I edit my personal pages that you are seeing and scrolling through.
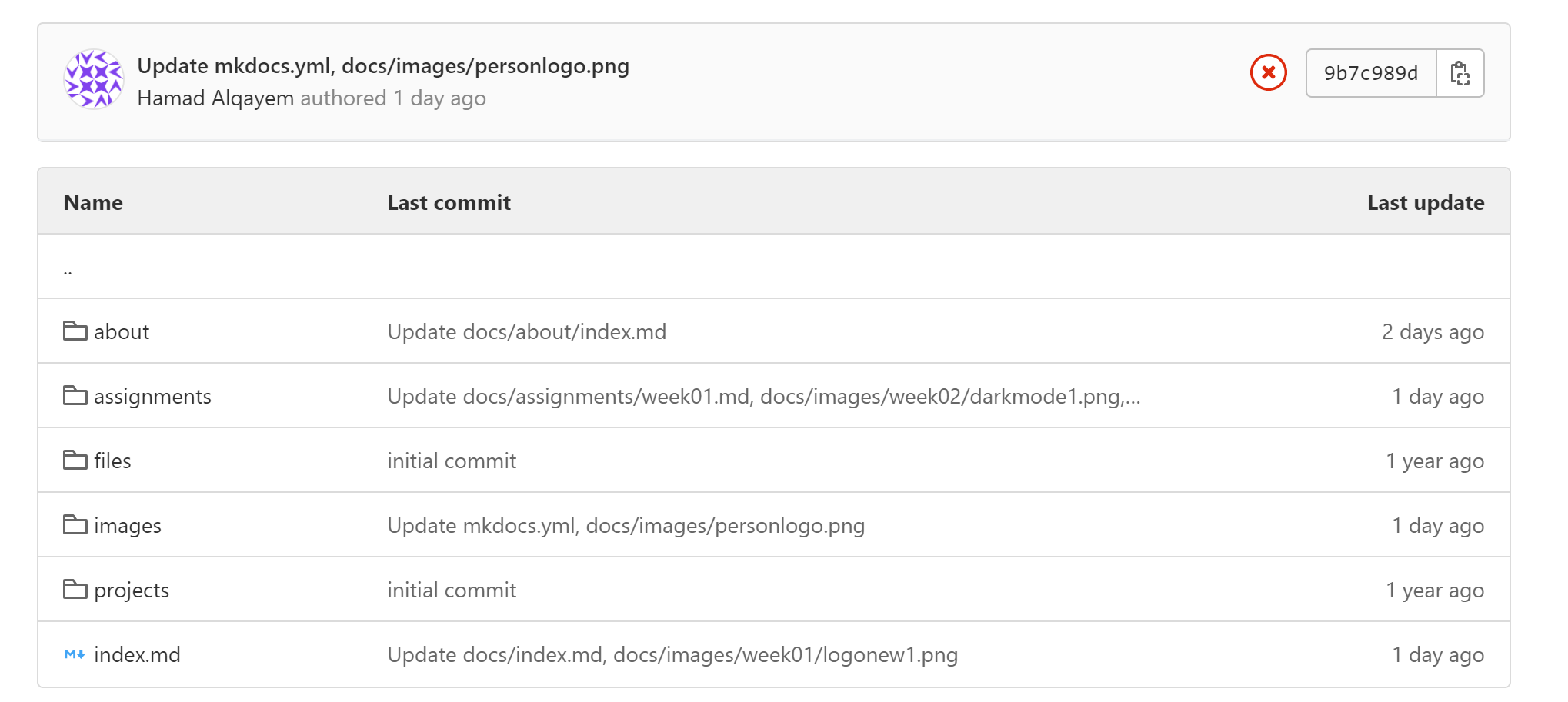
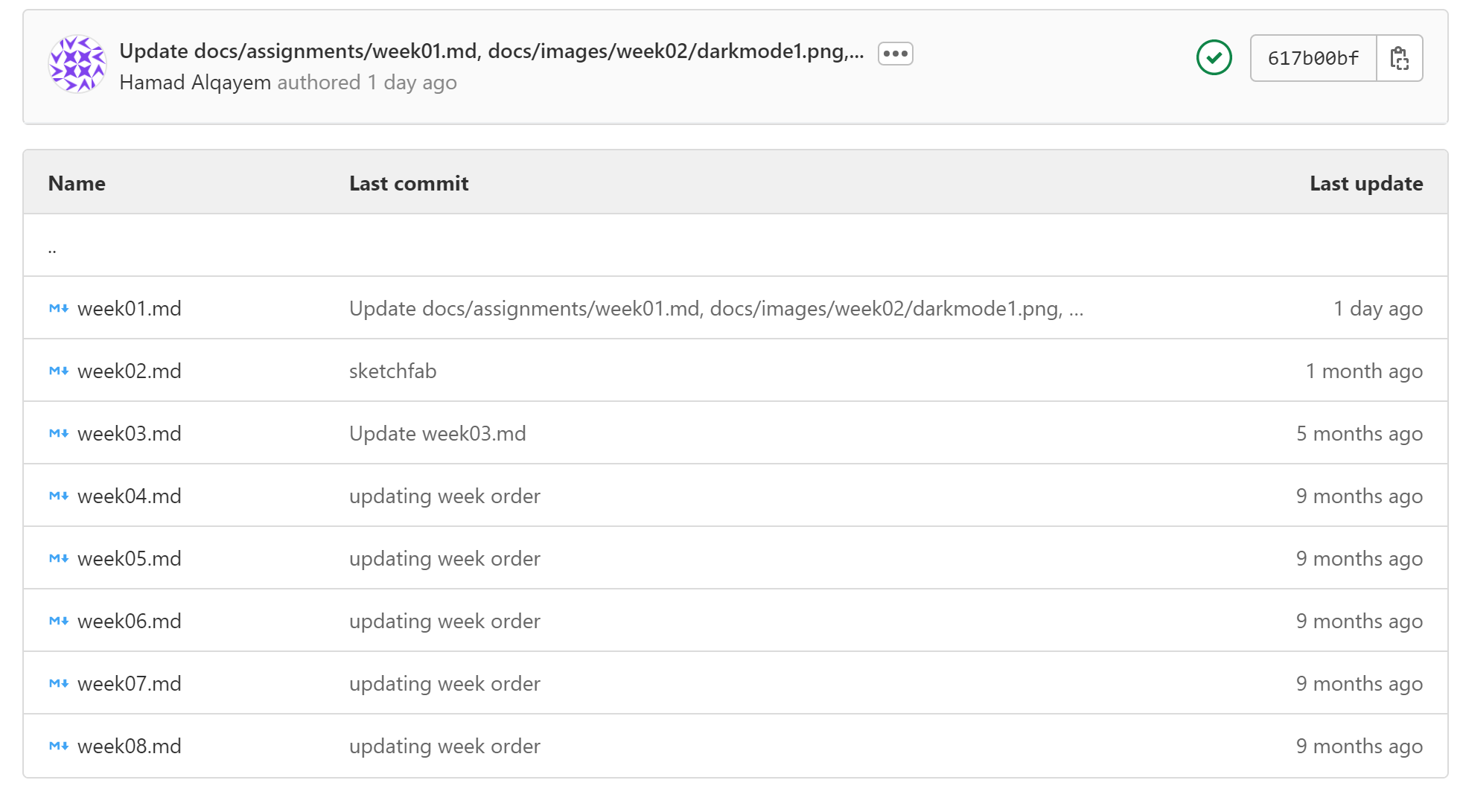
Step 1 Locating the folder. In my case it would be docs>>assignments>>week01


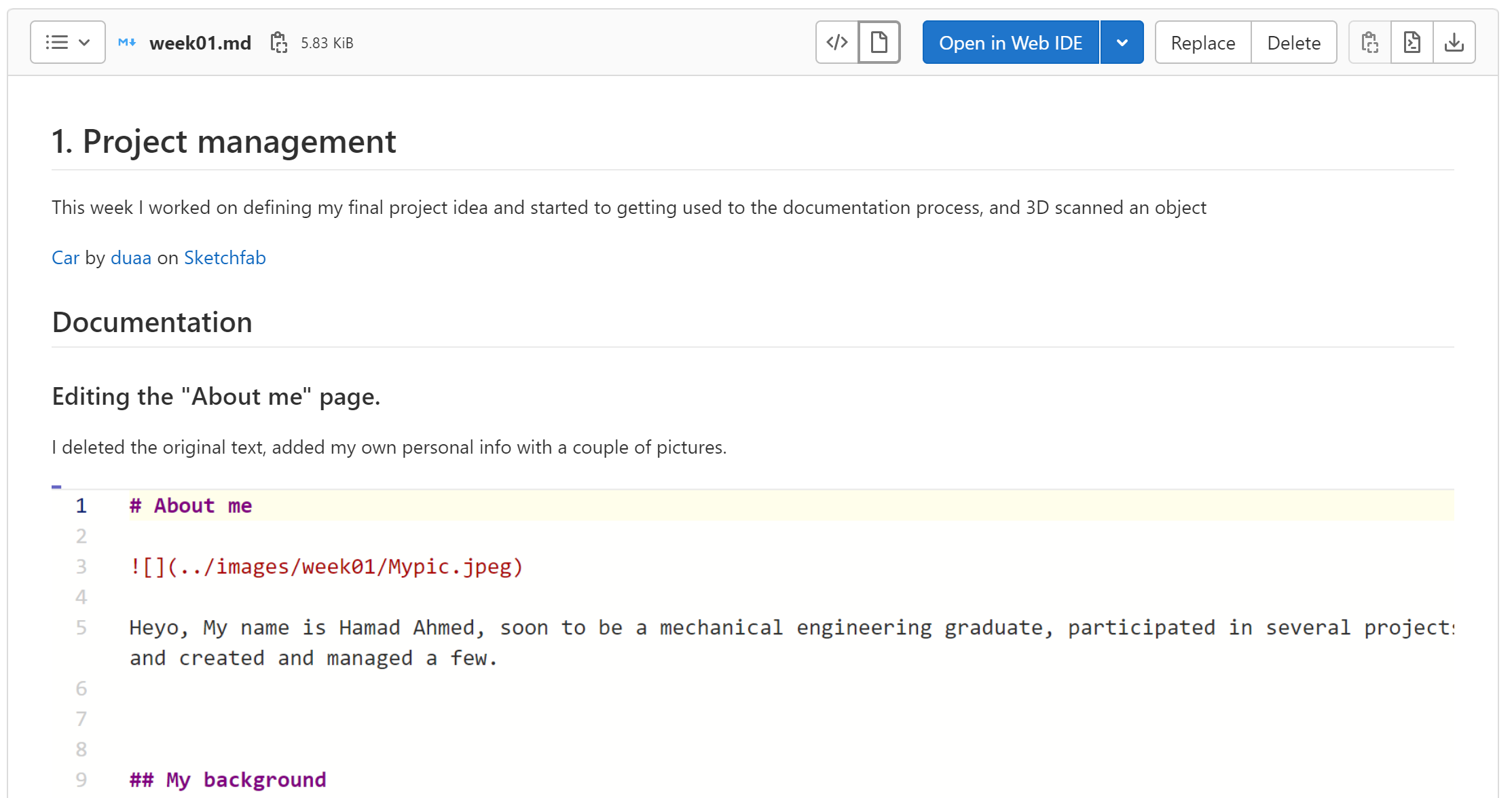
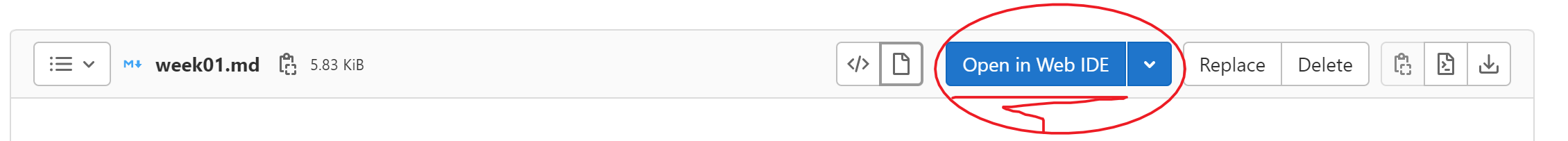
Step 2 After locating the file you want to edit, you open it with Web IDE

 Step 3
Step 3
EDIT!
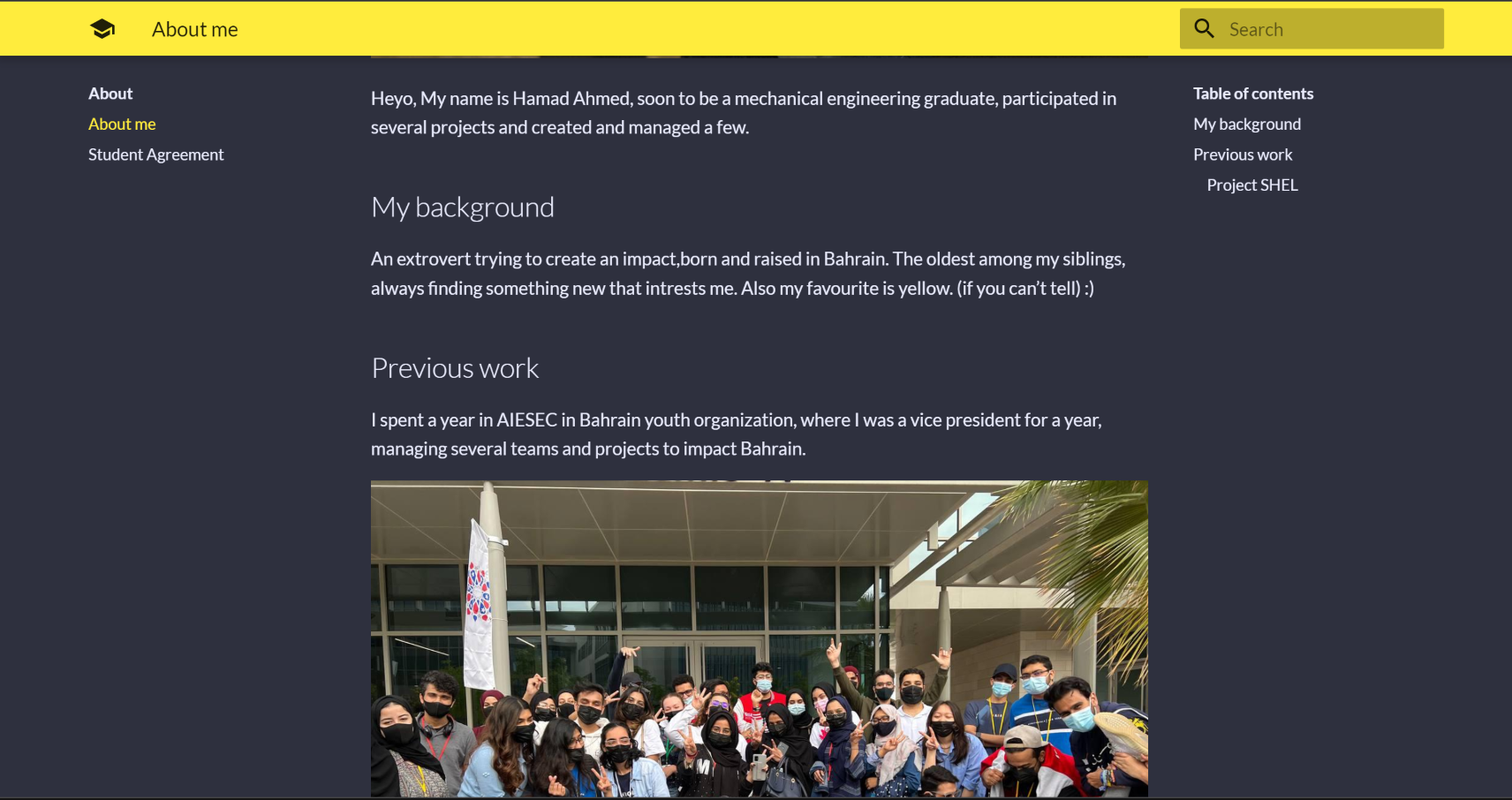
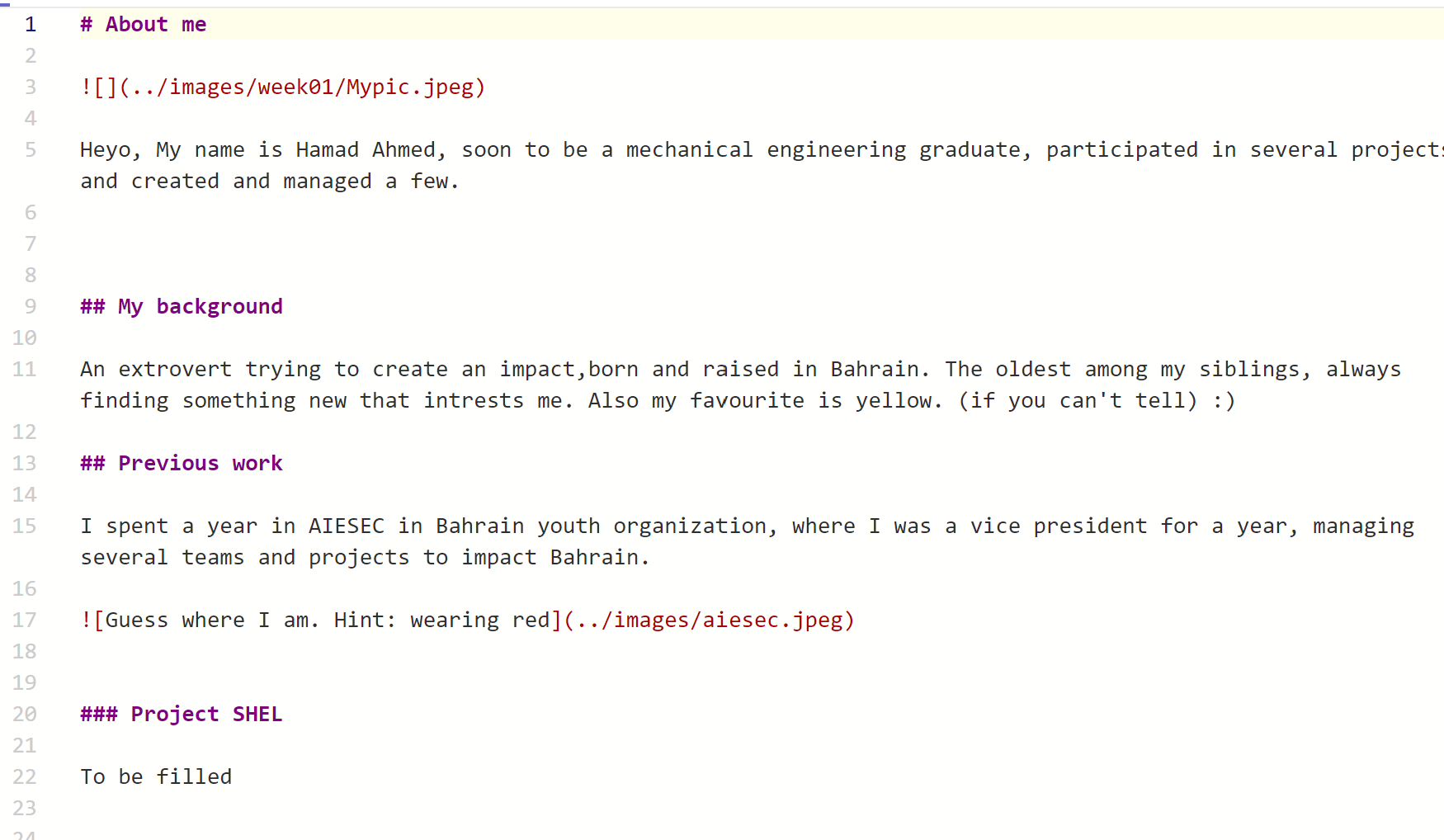
Editing the “About me” page.¶
I deleted the original text, added my own personal info with a couple of pictures.

Changing Colors¶
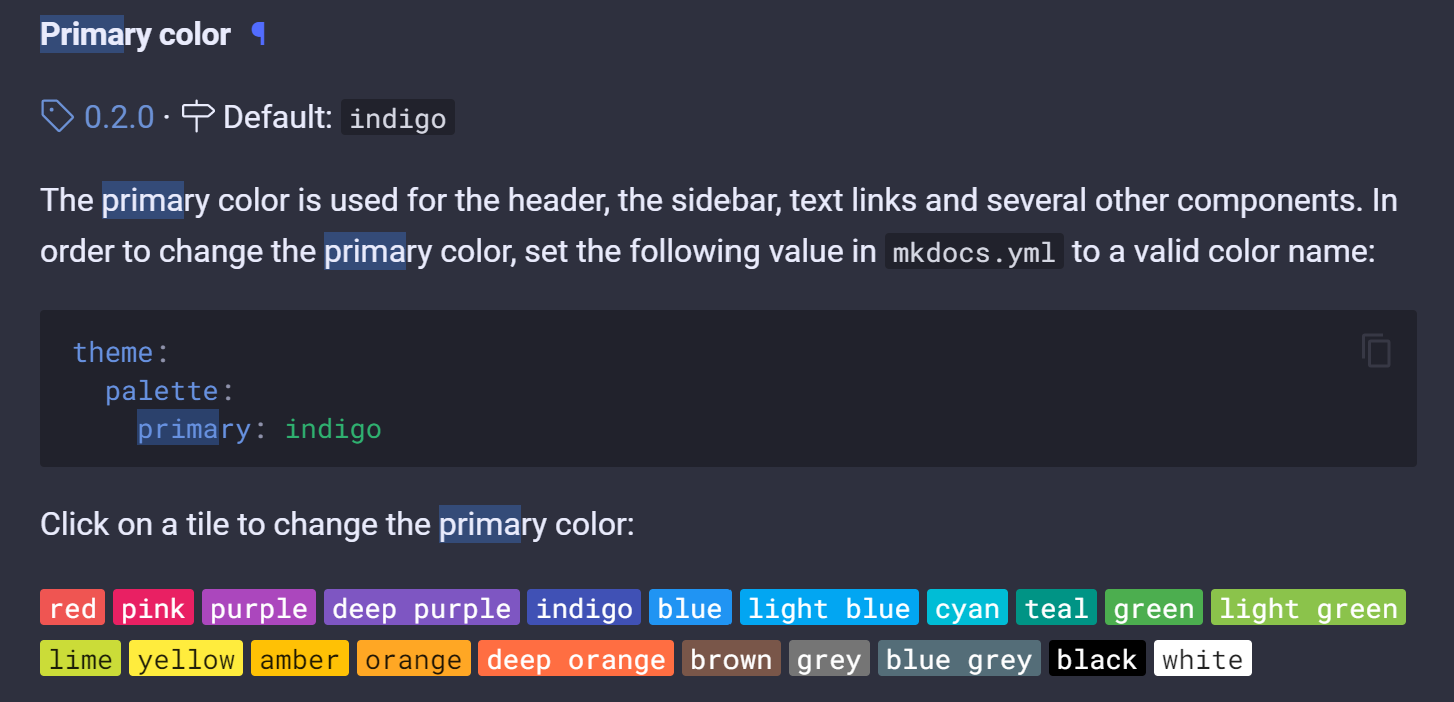
Then I wanted to change about my website is the color of the banner above, so I went to check on the codes in mkdocs.yml a link to a website to choose a color called www.squidfunk.github.io
 SquidFunk tutorial
SquidFunk tutorial
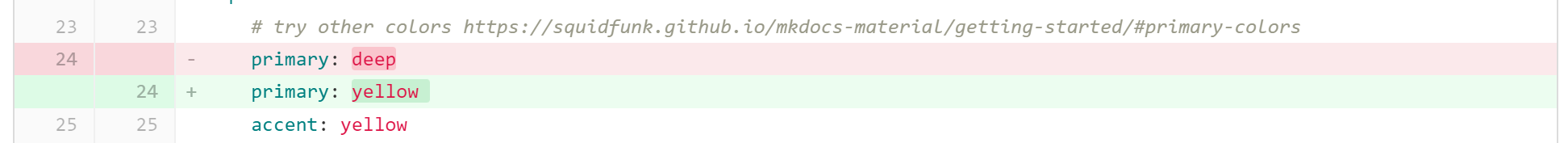
Then I went to my own website codes and changed it to the desired color.
 Changing colors
Changing colors
Results


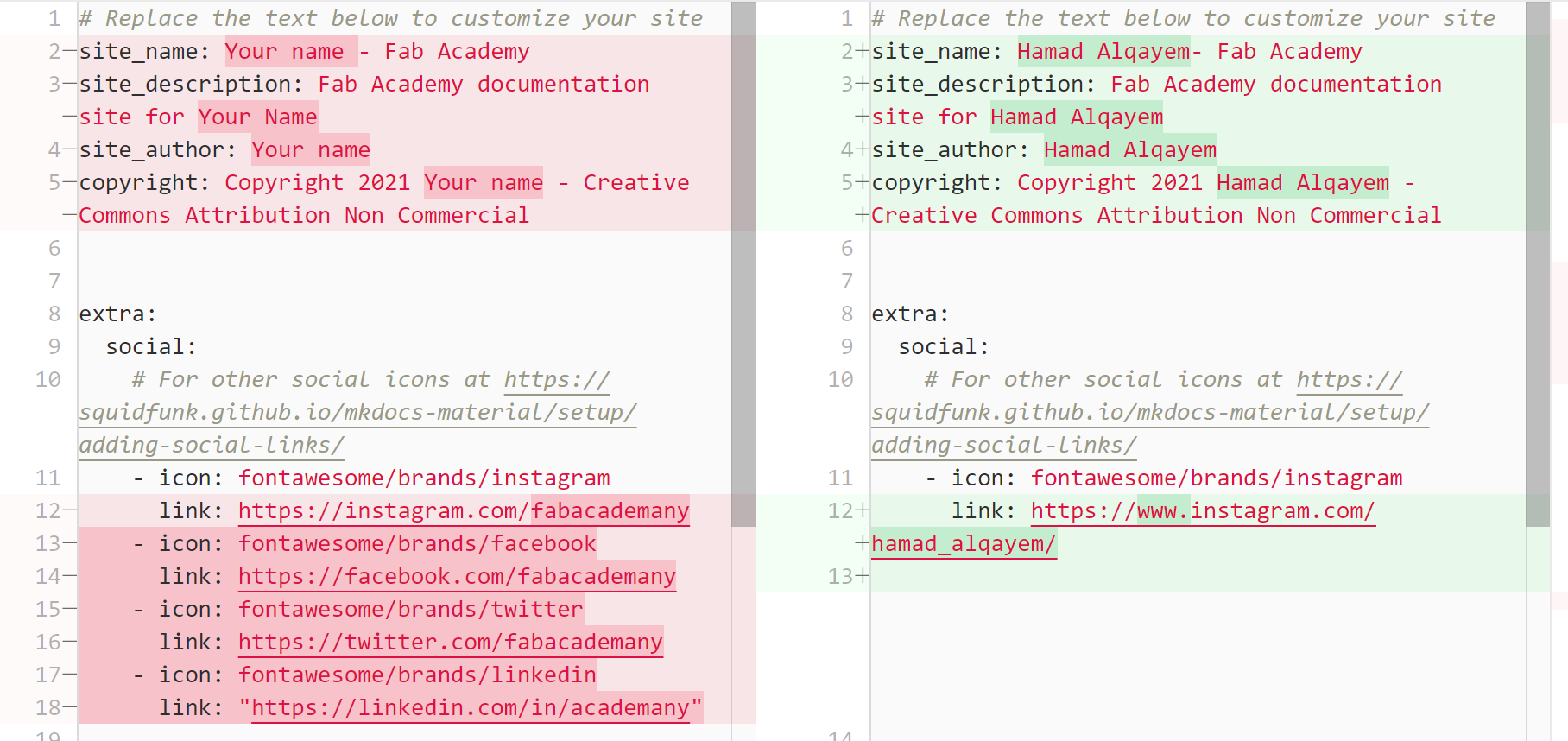
Changing Font and Text in “About me” page¶
I started to delete the example text and to write my own.

I replaced all of the general tags and personalized it.

Lastly I went to www.fonts.google.com to see which fonts I would like, I choose lato.

Switching to dark mode¶
I wanted to personalize my page more, and I am a fan of dark mode, so I decided to make my page dark mode.
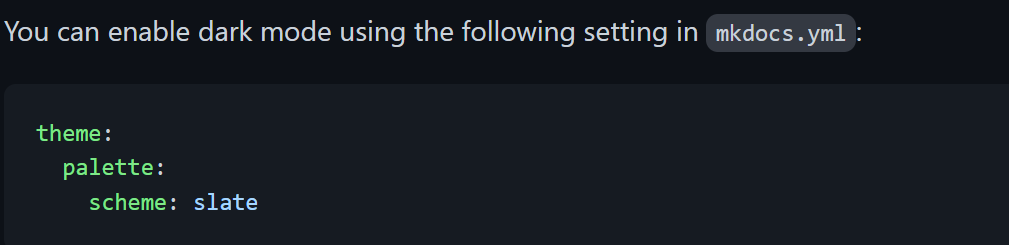
- First I went to MKdocs.com to see how do I customize my theme that was given as a template.
- Then I went to Github.com and saw a tutorial on how I can change it

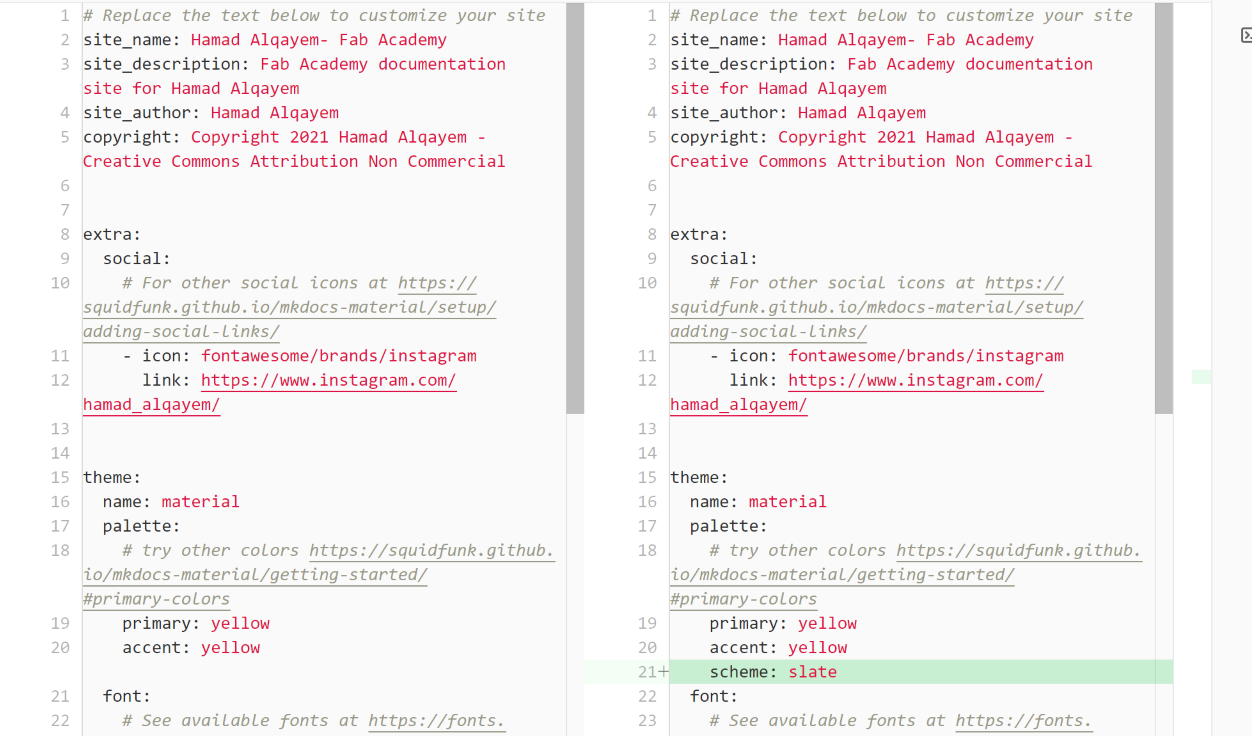
- followed it and the applied it to my page

- Results :